今天在弄 Checkout Page 的時候,想把自己弄的 div hook 到 Billing Header 之前,但他原本並沒有這個 hook
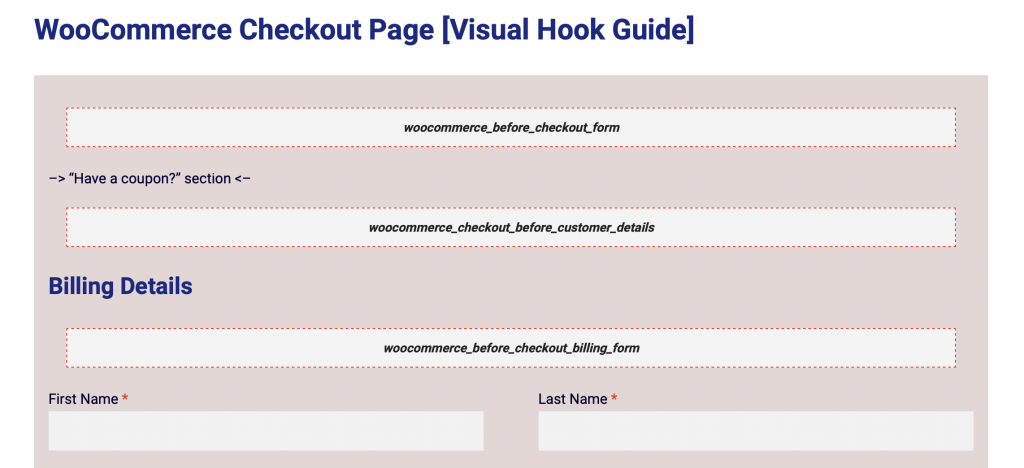
所以就衝動的花了許多時間去研究 WooCommerce 的原始文件,就幸運的在 wp-content/plugins/woocommerce/templates/checkout/form-checkout.php 中看到平時在 hook 的那幾的熟悉的字,裡面長這樣
do_action( 'woocommerce_before_checkout_form', $checkout );
// If checkout registration is disabled and not logged in, the user cannot checkout.
if ( ! $checkout->is_registration_enabled() && $checkout->is_registration_required() && ! is_user_logged_in() ) {
echo esc_html( apply_filters( 'woocommerce_checkout_must_be_logged_in_message', __( 'You must be logged in to checkout.', 'woocommerce' ) ) );
return;
}
?>
<form name="checkout" method="post" class="checkout woocommerce-checkout" action="<?php echo esc_url( wc_get_checkout_url() ); ?>" enctype="multipart/form-data">
<?php if ( $checkout->get_checkout_fields() ) : ?>
<?php do_action( 'woocommerce_checkout_before_customer_details' ); ?>
<div class="col2-set" id="customer_details">
<div class="col-1">
<?php do_action( 'woocommerce_checkout_billing' ); ?>
</div>
<div class="col-2">
<?php do_action( 'woocommerce_checkout_shipping' ); ?>
</div>
</div>
<?php do_action( 'woocommerce_checkout_after_customer_details' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_checkout_before_order_review_heading' ); ?>
<h3 id="order_review_heading"><?php esc_html_e( 'Your order', 'woocommerce' ); ?></h3>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>
<div id="order_review" class="woocommerce-checkout-review-order">
<?php do_action( 'woocommerce_checkout_order_review' ); ?>
</div>
<?php do_action( 'woocommerce_checkout_after_order_review' ); ?>
</form>
<?php do_action( 'woocommerce_after_checkout_form', $checkout ); ?>
我懷疑那個 do_action 是讓人用來 hook 的,所以就在 <div class="col-1"> 後面加上
<!-- hook Added myself: woocommerce_before_checkout_billing_heading -->
<?php do_action( 'woocommerce_before_checkout_billing_heading' ); ?>
提醒:因為 WooCommerce 允許文件被覆蓋,所以我 hook 的檔案其實有先複製到 child theme 內 /wp-content/themes/hello-theme-child-master/woocommerce/checkout/form-checkout.php,而非原本的wp-content/plugins/woocommerce/templates/checkout/form-checkout.php
果不其然,當我在 function.php 中加入下面程式碼,他就真的 hook 到了!
add_action('woocommerce_before_checkout_billing_heading', 'TapPay_AP');

開開心心!
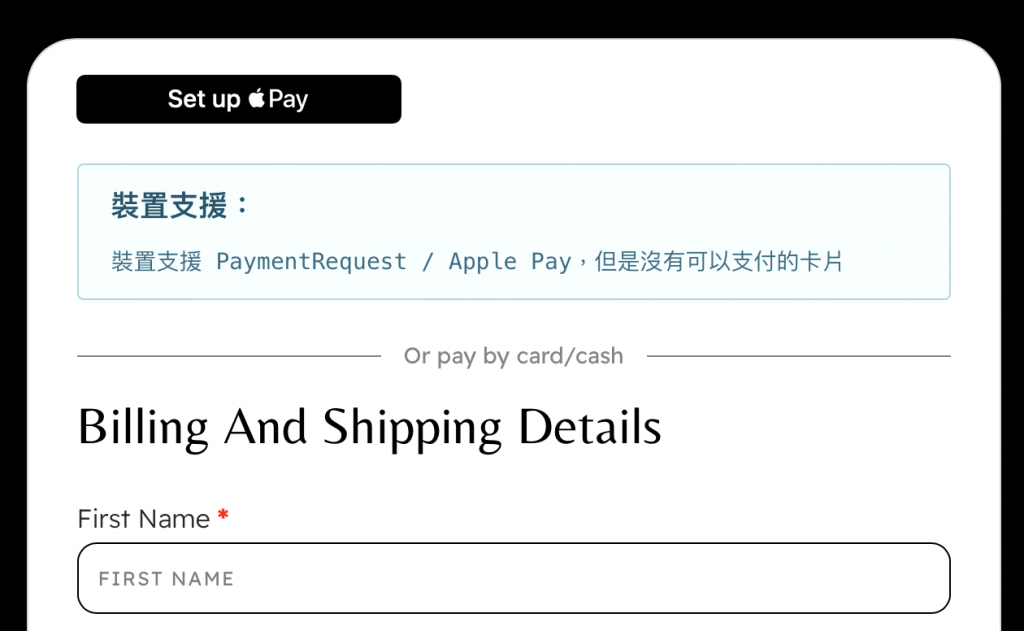
(偷偷預告,這幾天還在馬不停蹄的研究 Apple Pay 串接嗚嗚嗚工時大爆表)
