Debug的一天!
先說如果你在local做了變化,畫面卻看不到的話,請善用php artisan view:clear
他會清除在storage/framework/*.php緩存的view檔案。
其實Laravel不用跑npm run dev我們就能夠看到前端畫面,
如果我沒有搞錯的話,吃的CSS file是build以後的檔案:publice/build/assets/*.css
所以必須跑npm run build讓 vite打包
也可以php artisan serve 啟動php 開發環境。
但照著laravel文檔進行,我想要npm run dev 看即時的更新。
遇到的問題:CSS做了修改,前端卻看不到變化。
跑npm run dev,但vite css資源一直跑不出來。

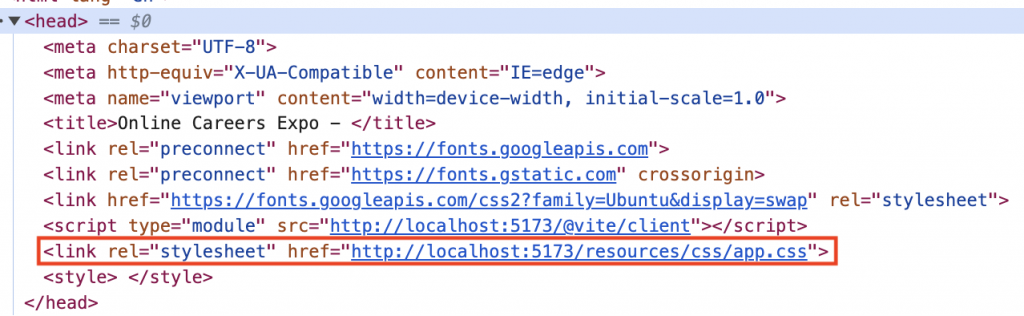
在瀏覽器跑資源路徑http://localhost:5173/resources/css/app.css 是404
最後更改了vite.config.js port 才讓資源跑出來,
但是8080看laradock裡面是 WORKSPACE_VUE_CLI_SERVE_HOST_PORTnpm run dev 是跑docker設定的vite 5073 port卻得不到資源。
server: {
host: true,
hmr: {
host: 'career-expo.localhost' //在nginx設定的server name
},
port: '8080',
watch: {
usePolling: true,
},
},
對docker一知半解,只能先記錄起來...
當初debug時找到的資源:
在Docker環境中開發Laravel9+vite的應用程式
laravel9 启动后 js 和 css 文件请求不到
