今天要來介紹 S3 另一個很泛用的功能
就是使用 S3 架設靜態網站
S3 不支援 PHP、Java、.Net 這類動態網站架設
不過如果是 HTML + JavaScript + CSS 的靜態網站架設
完全是綽綽有餘
今天介紹的使用方式只能算是可行
不是 AWS 推薦最佳實踐的方式
因此有考慮使用 S3 做靜態網站託管的
需要參考明天的文章較適合
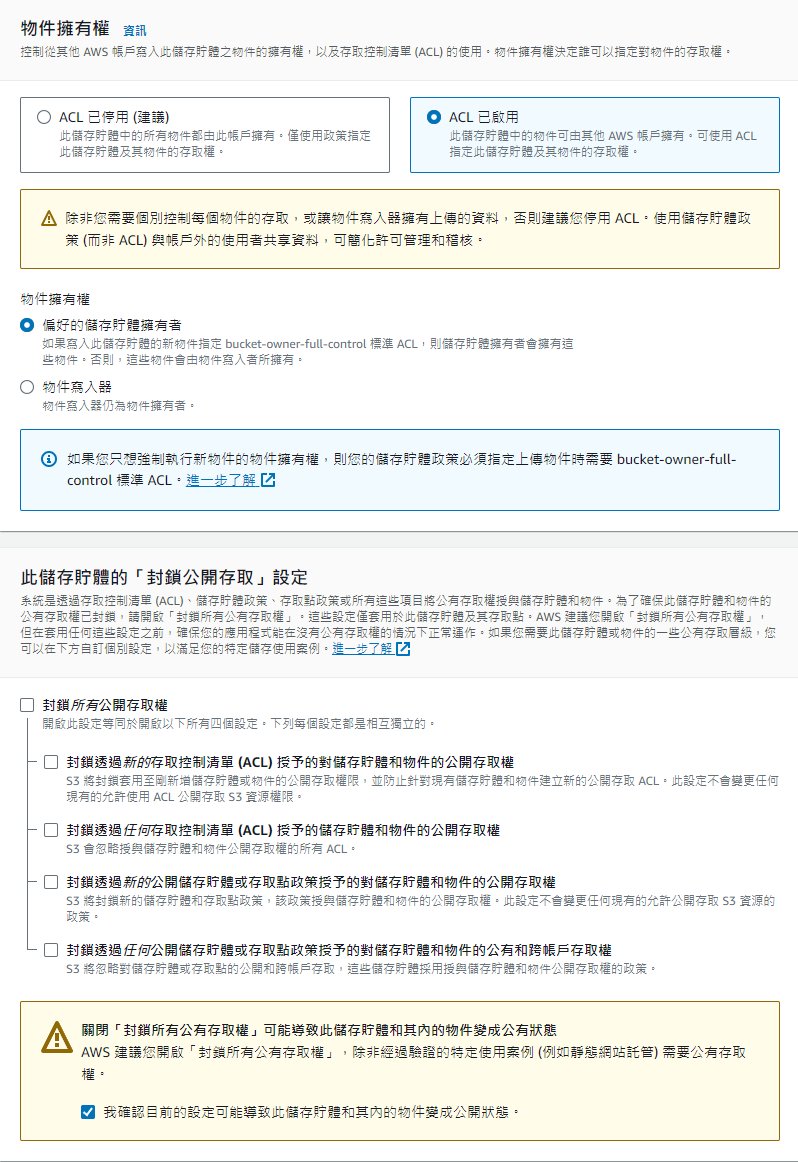
在一開始建立 Bucket 時
取消勾選 封鎖所有公開存取權
並啟用 ACL 控制
以便 Bucket 的物件是可以被公開存取、公開瀏覽的

如果是舊有 Bucket 要調整
則點擊 Bucket 進到頁面中
在 許可 的分類中
對 封鎖公有存取權 按下編輯
並取消勾選 封鎖所有公開存取權
一樣可以達到相同設定
不需要將 Bucket 砍掉重建
點擊 Bucket 進到頁面中
在 屬性 的分類中捲軸捲到最下面
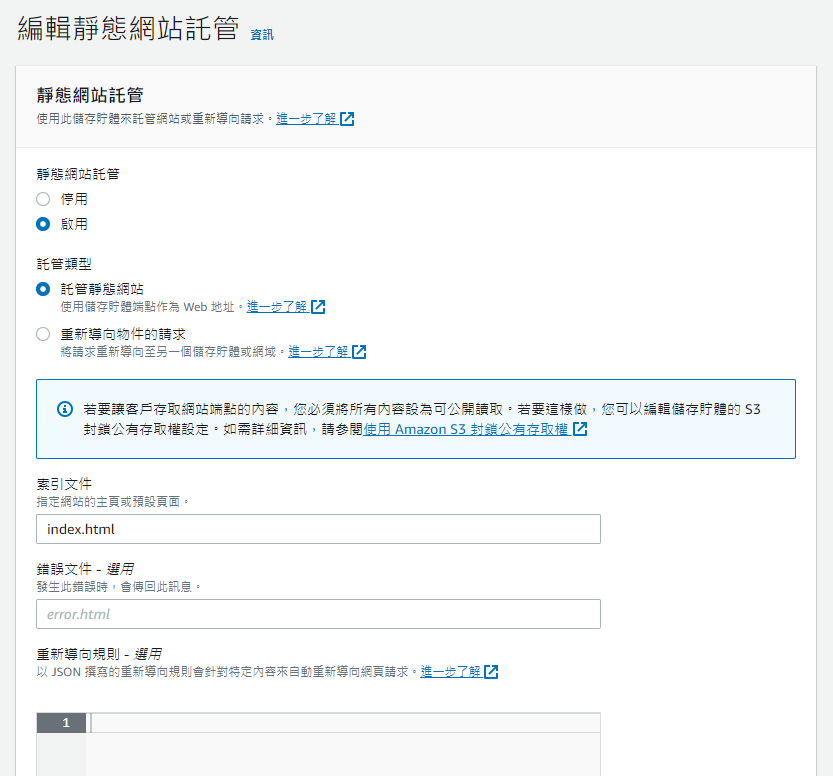
對 靜態網站託管 按下編輯

選擇啟用後會多出很多選項
索引文件就輸入 index.html 即可

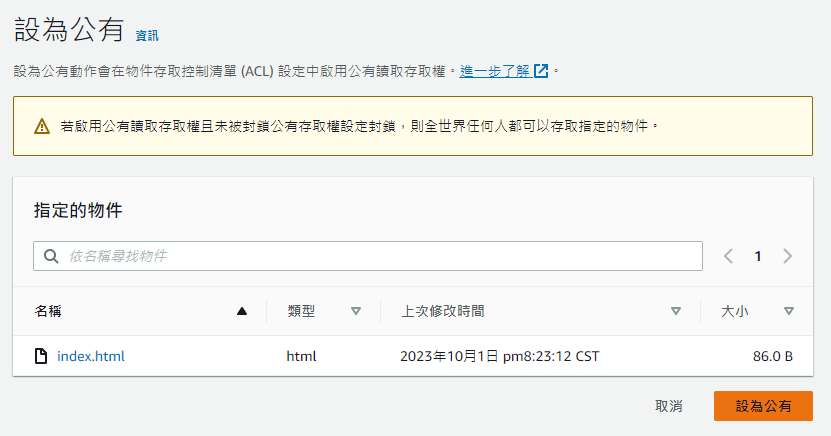
上傳檔案 index.html
並將檔案設為公有

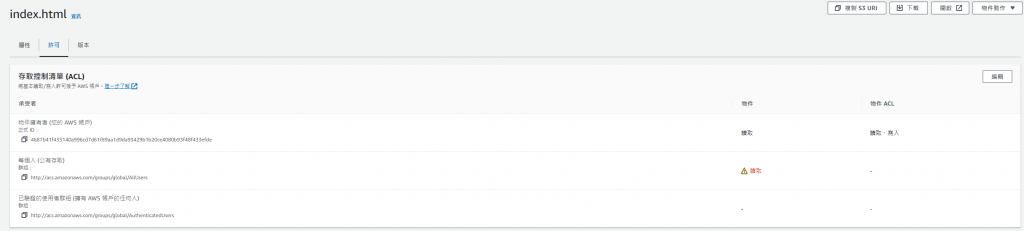
設為公有後再去檢查 index.html 的 存取控制清單 (ACL)
會發現其中一項被更改為公開讀取

進到 屬性 頁面中
捲軸拉到最底可以看到 S3 託管的網站位址
點擊後就會導向網站頁面
JavaScript Content-Type 錯誤
如果透過前一篇設定 IAM User
使用 WinSCP 上傳到 S3
會遇到 JavaScript 型態錯誤的問題
需要手動修正 Content-Type
這也是 WinSCP 官方論壇有在討論的問題
有遇到這問題的朋友記得手動修改 JavaScript 的 Content-Type
或是參考 winscp mime 相關設定做修改
https://winscp.net/forum/viewtopic.php?t=30191
參考資料:
