如何讓card的三個button在平常的時候不出現,hover的時候才出現呢?
所有的程式碼都照著上述打,修改的部分如下:
.card-btns {
position: absolute;
right: -200px;
bottom: 15px;
}
因為一開始我們不讓button出現在照片的中,所以我們right:-200px先讓消失。
.card-header {
position: relative;
overflow: hidden;
}
接下來是overflow:hidden,overflow溢出處理設定,當內部元素超出時,不顯示,且點不到。
簡單的幾行 就可以達到我們要的效果。
進度到這裡,我們也來改變一下transition的效果吧!
transition我用來做進場的動畫特效,有預設幾個設定值
transition: all .9s ease;
all:指的是所有元素,一般來說這個位置我們不太會去更動它。
.9s:指的是秒數,在多少秒內達到我們要的變化。
ease:指的是以什麼樣的方式動作。
由於CSS預設的方式沒有太多的變化,這裡我們介紹一個好用的網站
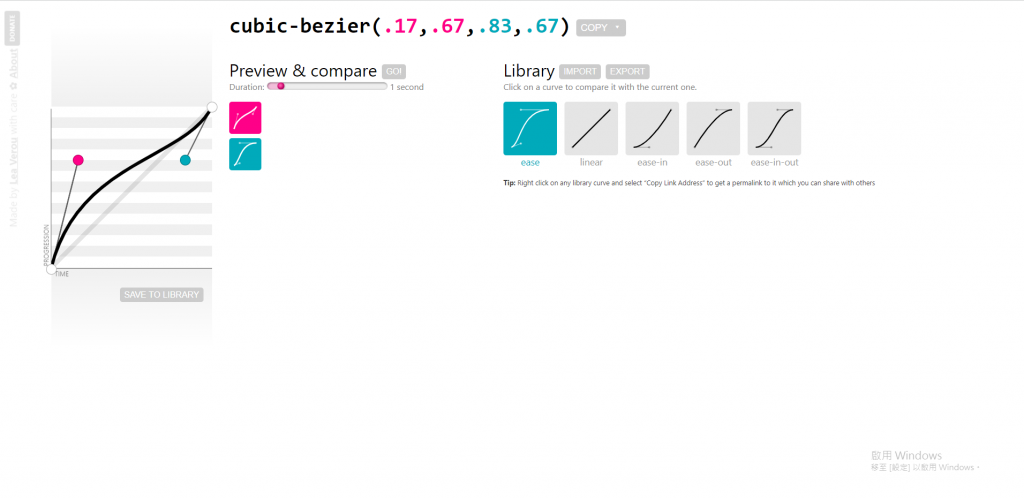
cubic-bezier:https://cubic-bezier.com/
一點近來這一個網站,我們會看到這樣的畫面,
綠色的部分是調整橫軸:速度
紅色的部分是調整縱軸:進度(可以為負)
調整好後我們可以按下 COPY鍵,並且將程式碼貼在
transition: all 0.3s cubic-bezier(0, 2.42, .88, 1.42);
這樣一來我們的transition 就會變得更有效果。
