適用版本:16.0

變更form view中「儲存」和「取消」按鈕的外觀。
Odoo 16版的系統介面做了許多變更,像是儲存方式就整個女大十八變。
使用者在編輯表單內容後,可以直接離開編輯頁面,系統會自動儲存使用者編輯的表單內容,不需要另外再按儲存按鈕。
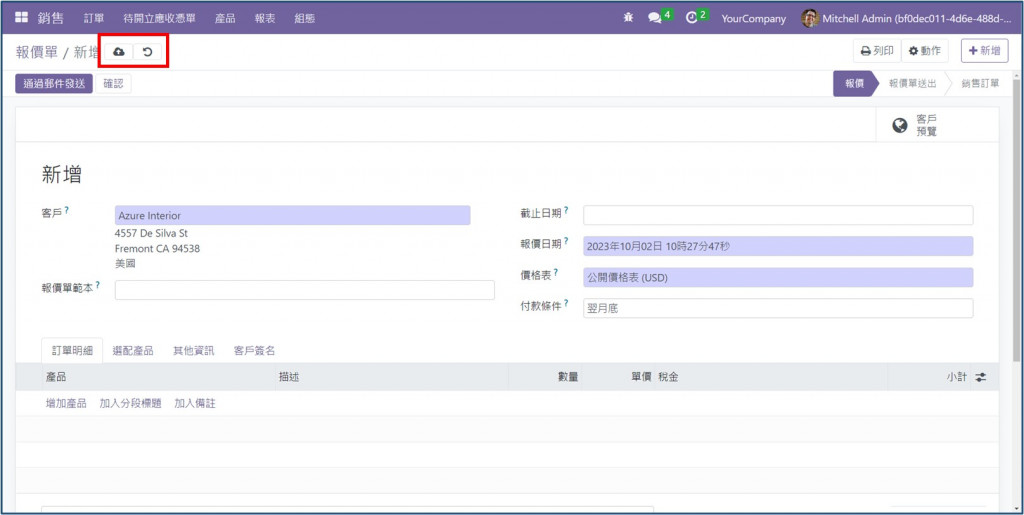
這個變革對於許多Odoo使用者來說,仍不太習慣,習慣性地找儲存按鈕,雖然Odoo 16也有將儲存按鈕留在系統介面上,但只剩下一朵小雲和一個逆時針方向的箭頭,分別是儲存和放棄的按鈕,圖示雖然小巧但卻不太直觀,容易被誤會成「檔案上傳」按鍵和「回上一步」按鍵。
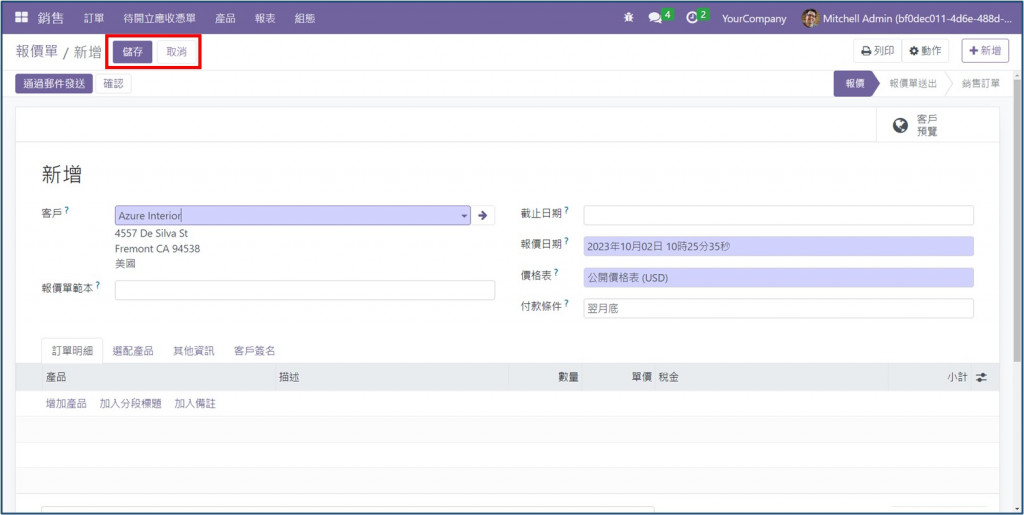
安裝web_save_discard_button之後,就會變回原本15版以前,帶有「儲存」、「取消」文字的按鈕,可減少使用者因對圖示誤判而出錯的機率。
開發人員在調整系統既有的按鍵或欄位時,有許多種作法,
有的人是將原有的按鈕或欄位擴展,把它改成自己想要的樣子;
也有一種流派是,隱藏原本的按鈕,再重新建造一個自己需要的按鈕或欄位。
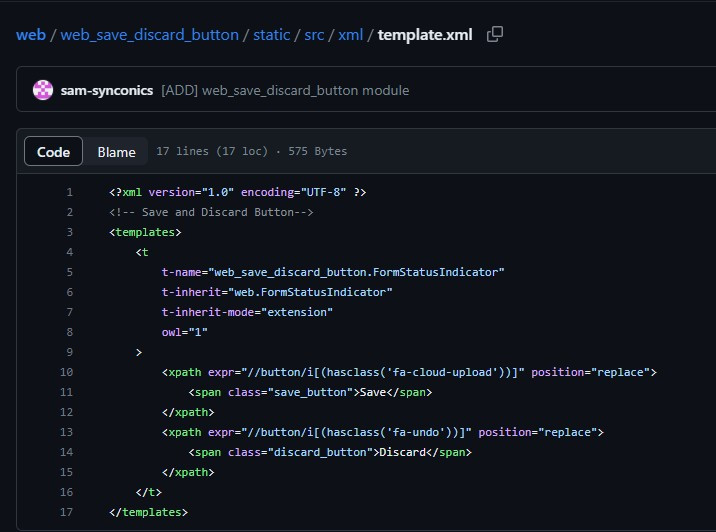
在web_save_discard_button模組的寫法是擴展原有的按鈕並替換其內容,而不是隱藏原按鈕並建造新的按鈕。↓
我想大概是因為改變的需求並不影響原有按鈕功能,只需要調整外觀,所以才會直接改原生內容吧?
在研究測試OCA模組的過程中,也獲得了許多規劃系統開發的靈感,雖然依目前能力還是有很多程式碼看不懂,但藉由ChatGPT解說和大神指導,持續學習中,每當發現一個我從沒考慮過的路徑,就有一種發現新大陸的感覺,令人雀躍XD
