適用版本:16.0、15.0、14.0、13.0

將 tree view 中的 Many2one 欄位變成可點擊的欄位,點擊後直接開啟該欄位內容的詳細資料。
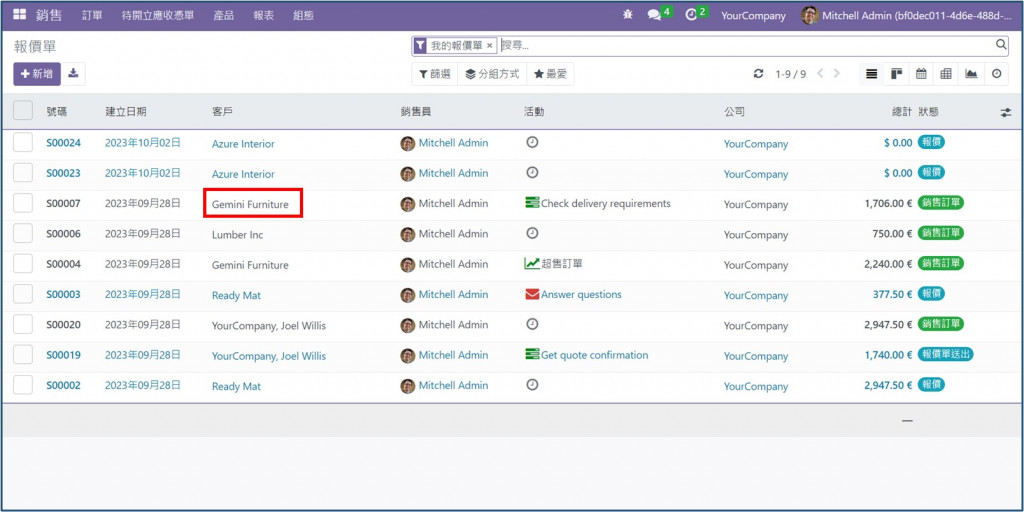
Odoo系統在原生預設的情況下,tree view 的 Many2One 欄位是不可點擊的,因此當使用者在 tree view 下點擊資料,就會進到該筆資料的 form view 。
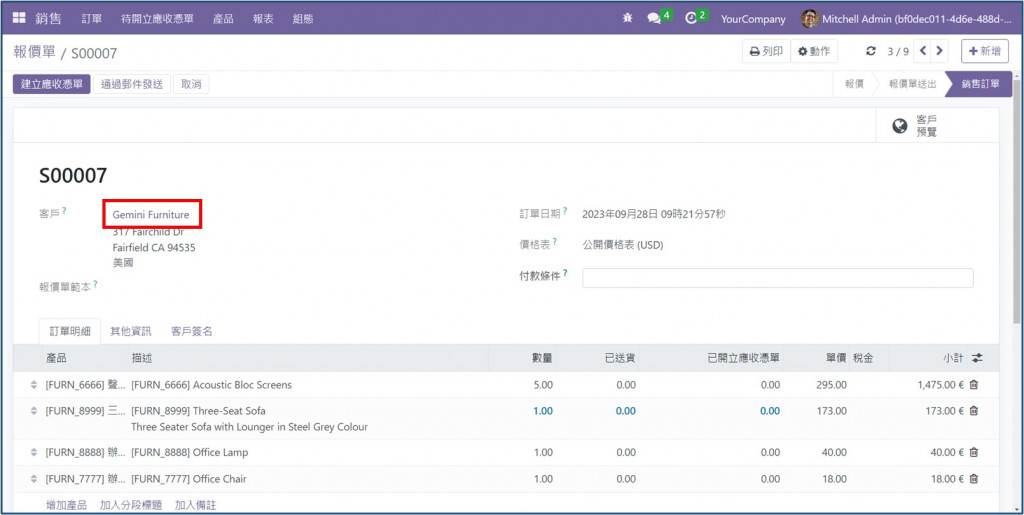
若使用者想查閱「客戶」的詳細資料,在未安裝 web_tree_many2one_clickable 前,路徑會是從報價單 tree view到報價單 form view,再從報價單的主紀錄區點選客戶,最後連結到客戶資料。


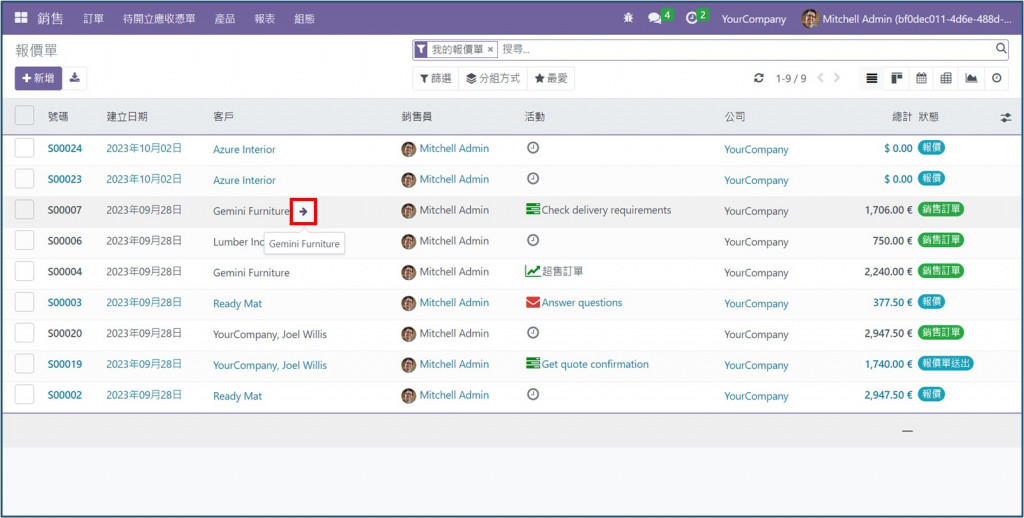
但安裝 web_tree_many2one_clickable 模組之後,M2O 欄位將變成一個可點擊的連結。(箭頭符號其實只是引導而已,直接點選文字也會展開連結)

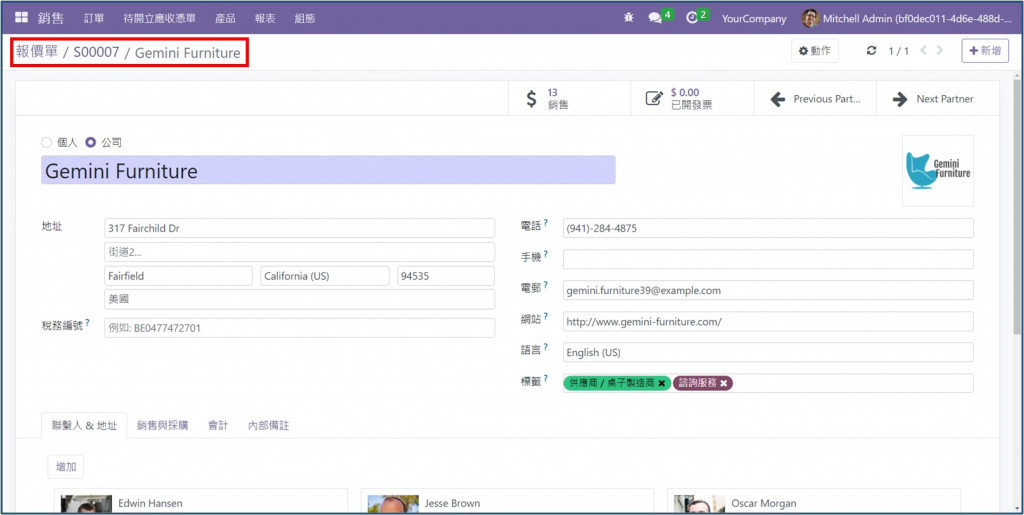
點擊後,系統會直接導向到客戶資料。
透過 web_tree_many2one_clickable 模組,使用者可以更加直觀和快速地訪問相關的資料,進而提高工作效率。
在測試過程中,總覺得系統畫面跳轉,是一件很麻煩的事情,不能直接顯示在彈出視窗就好了嗎?
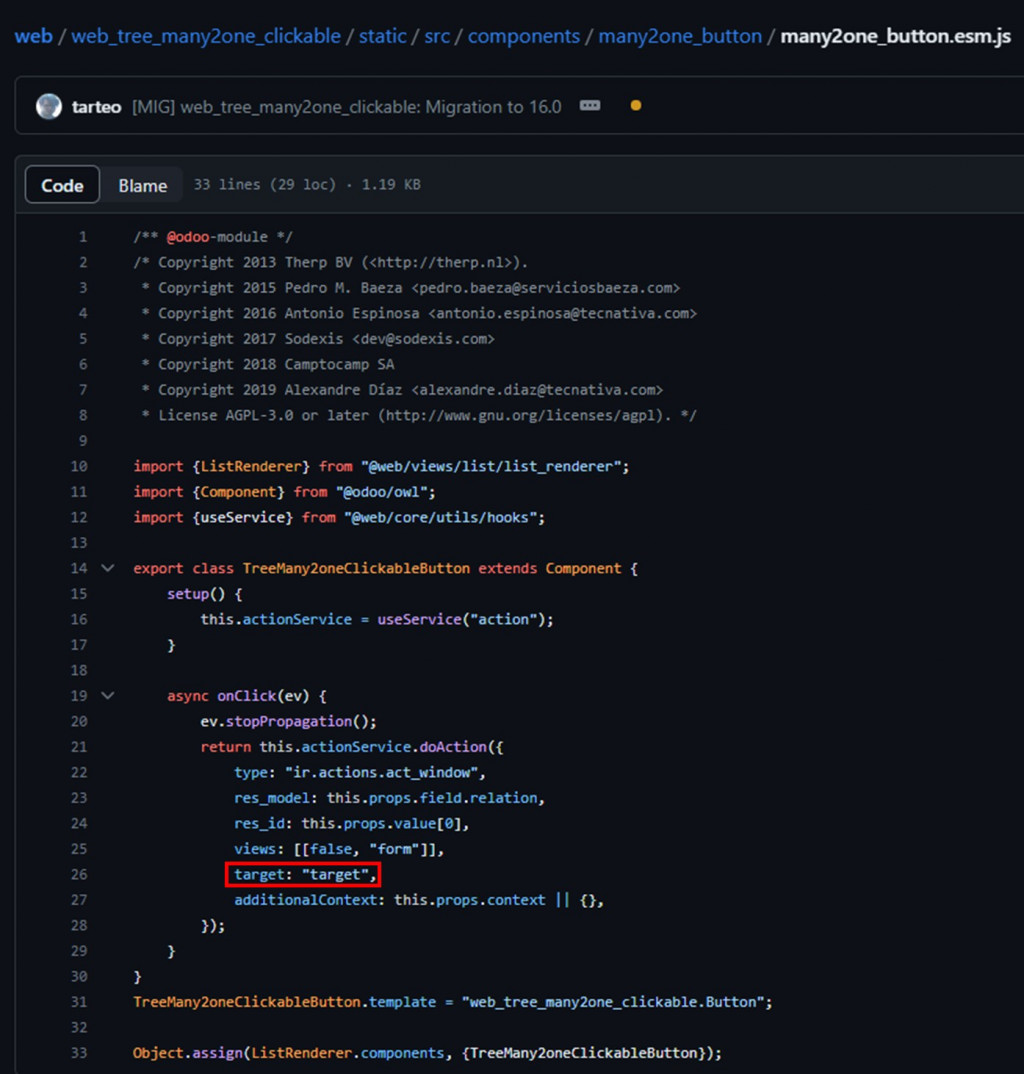
所以就找了找,看了看,研究又研究,發現應該是可以修改模組裡檔案many2one_button.esm.js的程式碼,來達成目的。
推測將 target 的值改為 "current" 或 "new",應該就可以從畫面跳轉變成彈出視窗了。
但是因為我還沒有真正丟進主機測試,只是紙上談兵階段,大家就斟酌參考啦~改裝一定有風險,修改code有順有雷,上機前應詳閱公開說明書😹😹😹
