useEffect可以用來管理執行時機,我們嘗試使用useeffect的性質,來取得json格式的資料。
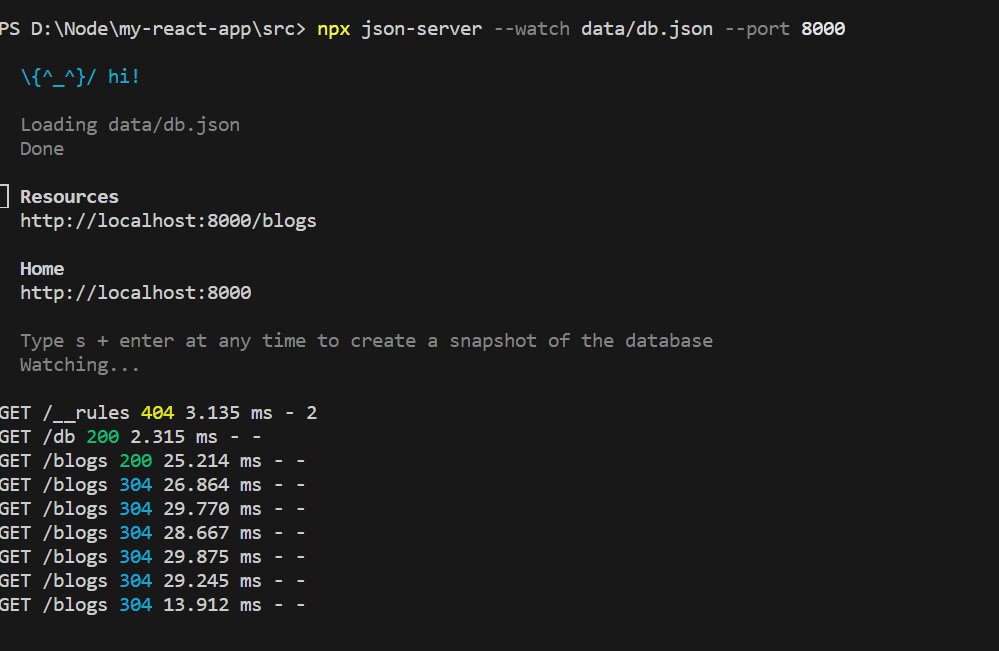
JSON(JavaScript Object Notation)是一種以(key-value pairs)格式做輕量級的資料交換,常被用於前後端系統之間的資料傳輸,我們事先準備好db.json並在終端機輸入npx json-server --watch data/db.json --port 8000
JSON Server會在本地啟動,並使用指定的 db.json 檔案作為資料來源。
使用 useEffect Hook,在組件渲染後(由於 [] 是依賴項,這表示它僅在第一次渲染後執行)執行一個包含 fetch 請求的函式。
Fetch函式會發送一個 GET 請求到 http://localhost:8000/blogs 並在.then()處理回應。
useEffect(() => {
setTimeout(() => {
fetch('http://localhost:8000/blogs')
.then(res => {
return res.json();
})
.then(data => {
setBlogs(data);
})
}, 1000);
}, [])
fetch data的過程過於快速,我們可以用setTimeout延遲1000豪秒,感受他發送請求得到回應的過程。
res 是一個回應物件,你可以透過這個物件獲取回應的相關資訊,例如狀態碼、標頭、內容等。
實際需要的data則是放進setblogs裡,後續利用useState性質來製作UI。
