在Node.js裡,middleware表示request到response的一個週期,
我們可以透過一些特別的函數,對middleware的過程,有更詳細的處理。
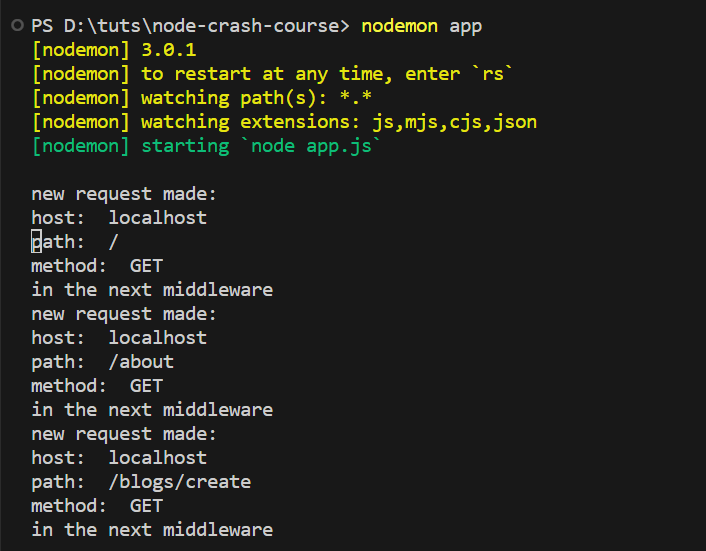
先使用next(),來辨別一次middleware的過程
app.use((req,res,next)=>{
console.log('new request made:');
console.log('host: ',req.hostname);
console.log('path: ',req.path);
console.log('method: ',req.method);
next();
});
app.use((req,res,next)=>{
console.log('in the next middleware');
next();
});

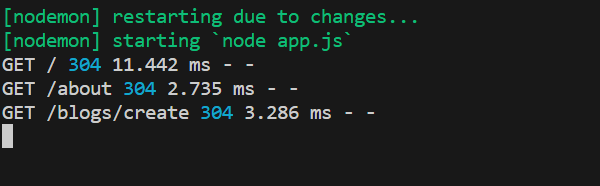
可以捕捉 request的路徑,方法,回應時間等等,以便我們管控,請求回應的過程。npm install morgan
const morgan = require('morgan');
app.use(morgan('dev'));

是在應用程式執行期間不會更改的檔案,這些檔案會原封不動地提供給客戶端。通常,這些檔案包括 HTML、CSS、JavaScript、圖片、字型以及組成網站或網頁應用程式的設計和結構的其他資源。
用express.static提供靜態檔案。這樣就指定了public資料夾內的檔案都是static file,可以在其他的檔案做引用。
app.use(express.static('public'));
