Turbo Frame 介紹的差不多了,接下來就要換 Turbo Stream 了
Turbo Stream 應用的地方蠻廣泛的,
我們來複習一下前天提到的 Turbo Stream 概念
Turbo Stream 是應用 Websocket 來傳遞、更新資料
就像一個廣播器一樣,只要資料有更新,就會直接渲染到目標區塊中
跟 Turbo Frame 一樣,會依照 DOM ID 去尋找目標區塊渲染
Turbo Stream 使用 POST 發送 Request
所以可以應用的 action 很多種:append, prepend, replace, update, remove, before, and after

基本上,除了 GET 方法以外,我們應該都會用 Turbo Stream 來做
首先我們要先在 controller 寫該回應格式及內容
由於我們想要即時渲染,所以就要用 Turbo Stream 的格式
假設現在有個商品賣超爛,我們想直接把它刪掉
而且我想要他立刻在我眼前消失,我們就可以用 Turbo Stream
那為什麼要特別回應 html 格式呢?
因為可能有些瀏覽器或者網頁並不支援 JS (雖然說是少數)
# app/controllers/admin/drinks_controller.rb
def destroy
@drink.destroy
@drink.product.really_destroy!
respond_to do |format|
format.html { redirect_to drinks_path, notice: "刪除成功" }
format.turbo_stream
end
end
接下來要讓 destroy 去找到 turbo_stream 這個檔案(跟 view 的概念有點像)
所以我們要在 views/admin/drinks 底下新增一個 destroy.turbo_stream.erb
# views/admin/drinks/destroy.turbo_stream.erb
<%= turbo_stream.remove @drink %>
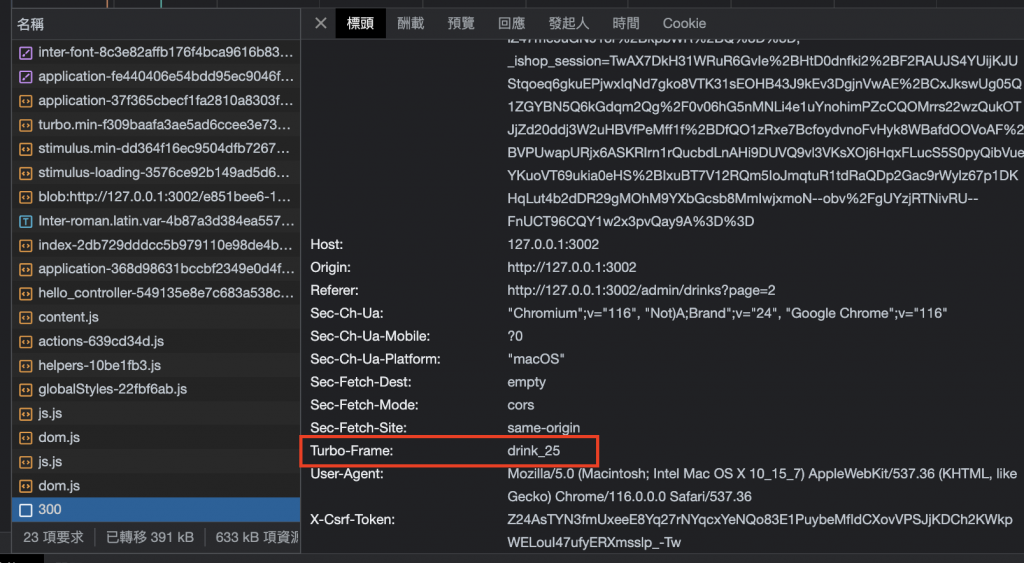
我們可以到瀏覽器的網路去看一下
點選名稱最新的一筆,先來看到標頭 (header) 的地方
這邊有看到 Turbo-Frame 嗎?
這邊的意思是,是由這個 Turbo-Frame 發出請求,而非整個網頁
而 Turbo-Frame 會接上自己的 id
之後以 turbo_stream 就知道該回應哪個區塊以及內容

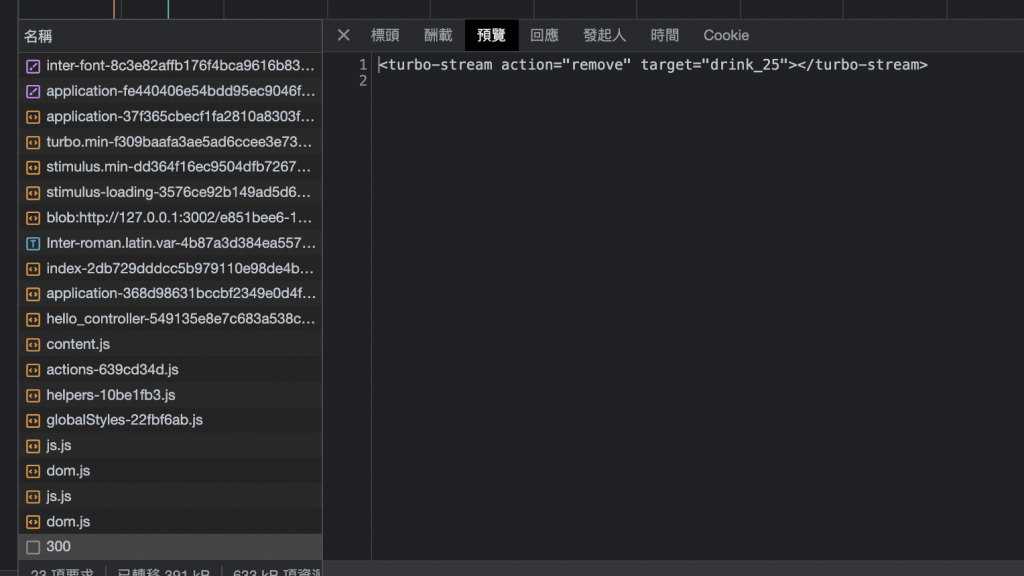
再點選回應,應該會看到我們在 destroy.turbo_stream.erb 的內容

這樣代表 Turbo Stream 是有效果的
除了 remove 以外, Turbo-Stream 還支援了其他的方法
# 插入元素 (從後方)
turbo_stream.append
# 插入元素 (從前方)
turbo_stream.prepend
# 在某個 Turbo Frame 前插入 Turbo Frame 元素
turbo_stream.before
# 在某個 Turbo Frame 後插入 Turbo Frame 元素
turbo_stream.after
# 更新元素
turbo_stream.update
# 取代元素
turbo_stream.replace
明天我們會介紹怎麼同時用 Turbo-Frame 以及 Turbo-Stream
