在發送 request 之前,我們需要再做一些前置作業
傳送 request 的 url(測試) https://ccore.newebpay.com/MPG/mpg_gateway
要發送 request 去藍新金流前,我們要將資料備齊,一起傳送過去
將資料放在一個方法中,待會來呼叫
# app/service/newebpay.rb
class Newebpay
...
def form_info
{
MerchantID: @merchant_id,
TradeInfo: trade_info,
TradeSha: trade_sha,
Version: "1.6"
}
end
...
end
我們在 controller 中建立訂單後要跳轉到等待付款頁面
# app/controllers/order_controller.rb
class OrdersController < ApplicationController
def create
@order = current_user.orders.new(order_params)
if @order.save
redirect_to checkout_path(@order)
end
end
private
def order_params
params.require(:order).permit(:slug, :amount, :name, :email)
end
end
為什麼需要到待轉頁面,不能在訂單建立的時候就做好嗎?當初我也有這個疑惑
雖然我們可以在訂單建立的當下馬上打包好,
但必須還是要有個 form 來接收已經處理好的資料,
就算把整包打過去可能也會有錯誤訊息,
且手冊已有規定需要用 form 來傳送
使用者點擊付款按鈕時,我們中間需要穿插一頁,
目的是要塞資料並且發送 request 過去藍新。
我們先在待跳轉頁面撈出訂單,並且做成一包藍新需要的資料
# app/controllers/checkouts_controller.rb
class CheckoutsController < ApplicationController
def show
@order = Order.find(params[:id])
@trade_info = Newebpay.new(@order).form_info
end
end
接著我們把他塞到一個 form 表單中,
並且使用 POST 方法(官方手冊寫說要用 POST )送出去
# payment/checkout_newebpay.html.erb
<h1>前往藍新金流付款頁面,請勿關閉或離開頁面</h1>
<%= form_tag "https://ccore.newebpay.com/MPG/mpg_gateway", method: "post", data: { controller: 'payment', 'payment-target': 'form' } do %>
<% @trade_info.each do |key, value| %>
<%= hidden_field_tag key, value %>
<% end %>
<%= submit_tag "submit", class: "hidden" %>
<% end %>
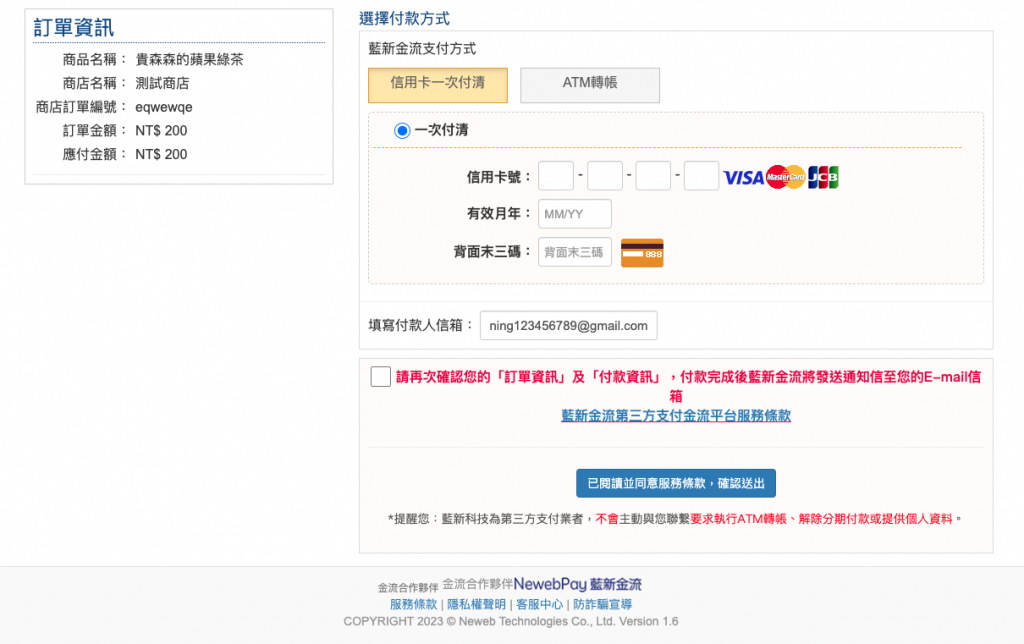
如果看到以下畫面就代表成功了

明天我們會來介紹如果付款成功,我們該怎麼將 response 塞回資料庫中
