大家好,今天我會來介紹一個很重要的概念:Primitive types(基本資料型態) 和 Reference types(參考資料型態)。
Primitive types包含了最基本的變數,像是strings, numbers, booleans......等,而reference types則包含了所有的object種類,像是array, function......,那它們最主要的差異是什麼呢?
首先我們需要知道它們是如何被儲存在記憶體的,primitive types會被存在stack中,而reference types會被存在heap中。所以,當我們宣告一個number或string時,我們就會將它們的值存在stack,並且將值和名稱連在一起;但reference types就比較複雜了!假設我們宣告了一個array,那這個array會被放在heap中,而系統會再生成一個pointer(指標)放在stack裡和名稱連在一起,當我們需要存取array中的元素時,再透過pointer來導向array的所在地。
了解它們在系統內的儲存方式後我們就可以來說明為什麼這是一個很重要的概念了!
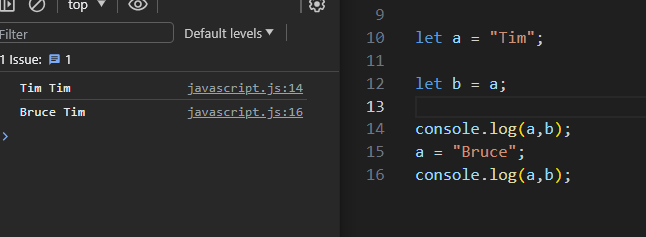
舉一個例子:當我們宣告了一個字串A叫做"Tim",再宣告一個字串B等於A,這時兩個字串都會叫做"Tim",而當我們修改A的內容為"Bruce"時,字串B同樣還是"Tim",這個例子大家應該都沒有任何異議。
但如果是改成object的形式呢,我們直接看下面的例子:
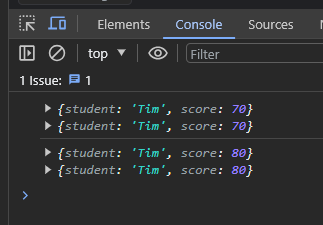
let a = {student : 'Tim', score : 70};
let b = a;
console.log(a,b);
a.score = 80;
console.log(a,b);
可以看到,即使我們只修改了a的score,但b的score也被修改了,這是因為當我們在執行let b = a;時,我們是讓b把a的pointer複製下來,所以b和a都指向同一個object,而不是各自有各自的object,所以當我們修改其中一個的值時,另外一個也會被修改。
因此,了解了這個概念後,我們未來在處理reference types時一定要特別小心~不要像上面的範例一樣無意間修改了別的object中的數值,不然一定會產生很多錯誤~!
以上為今天的學習~明天見!
