大家好,今天我會來介紹該如何使用JS與瀏覽器(browser)互動!首先我們必須知道"文件物件模型(Document Object Model, 簡稱DOM)"的概念。DOM是讓我們可以對網頁中的每一個元素進行操作的媒介,所以它是非常重要的。
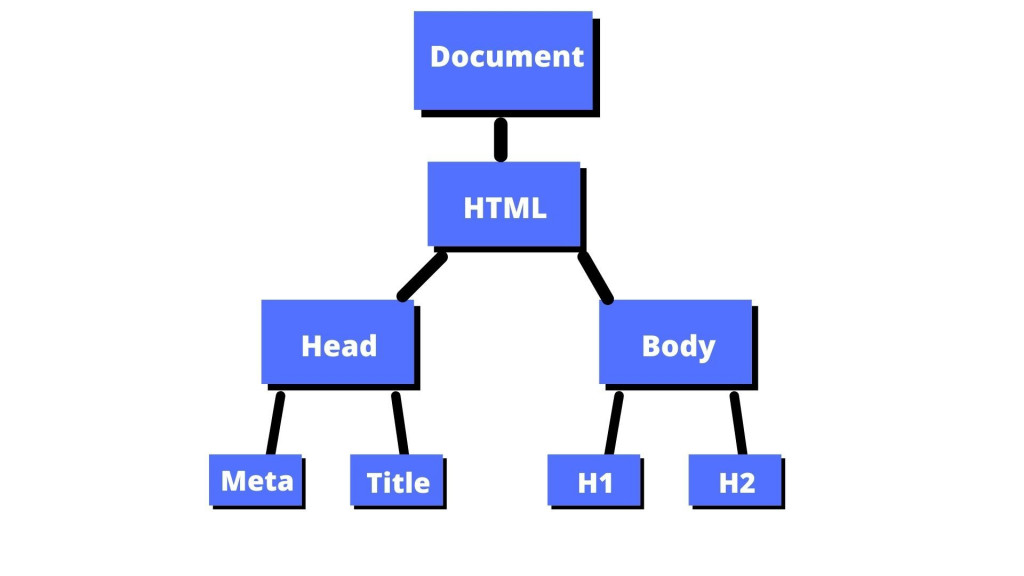
DOM是由browser所建立的,並且會將HTML中的資料以樹狀結構(tree)的方式展示給我們利用,如下圖所示:
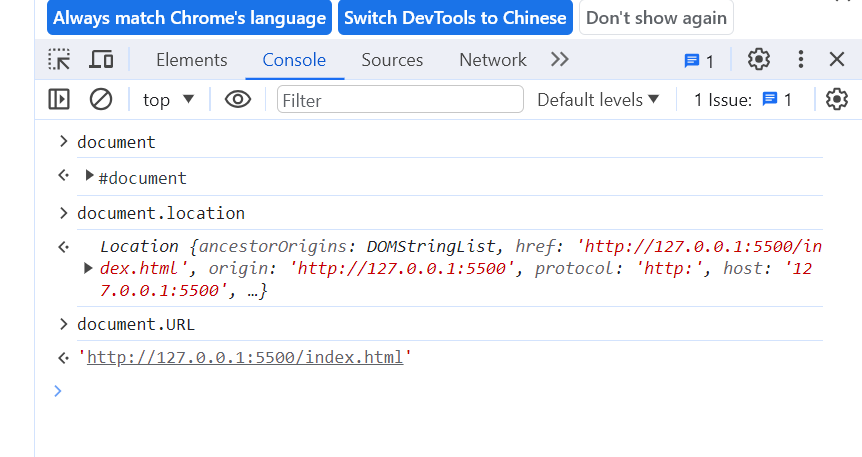
而DOM的實際操作方法也非常簡單,我們只需在console中輸入"document",再按一下enter鍵,就建立好一個DOM的object了,爾後當我們需要對文件裡的元素進行操作時,就需要用到document中的methods。
舉例來說,當我們輸入"document.location"和"document.URL",系統就會回應我們location和URL。
了解了document這個object的功用後,我們就可以來學習該如何用它來選取HTML中的元素了。當我們要選取元素時,可以使用"querySelector()"這個method來操作。其中括號中要放的是CSS selector,長話短說也就是HTML中的<h>、<div>、<p>這一類的元素。
舉例來說,當我對以下的HTML code使用document.querySelector('p')這個method,那系統就會傳回由上到下所遇到的的第一個<p>內部的文字。
HTML code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>哈囉 你好嗎</h1>
<p>衷心感謝</p>
<div>
<p>珍重再見</p>
<p>期待再相逢</p>
</div>
<script src = "jsprac.js"> </script>
</body>
</html>
JS code:
const str = document.querySelector('p');
console.log(str);
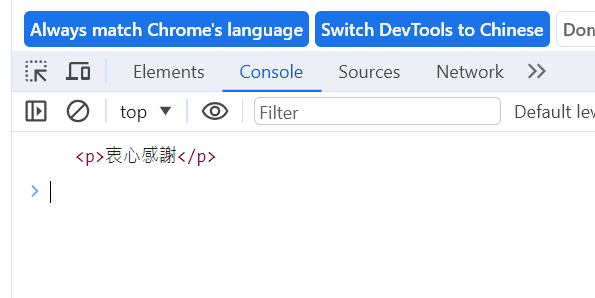
輸出結果:
以上為今天的學習,我們明天見!
