適用版本:16.0、15.0、14.0、13.0

在數字欄位左右側新增+、-按鈕,讓使用者可以更方便地增加或減少數字。
此模組定義加減按鈕的參數:
◇ step:增減的級距。(默認:1.0)
◇ min:最小值。(默認:無限制)
◇ max:最大值。(默認:無限制)
◇ auto_select:是否全選數字(默認:False)
◇ placeholder:提示文字(默認:None)
Odoo系統中有許多讓使用者填入數字的欄位,web_widget_numeric_step模組的魔法就是在這些欄位的左右側加上加號和減號的按鈕,讓使用者除了手動輸入數字之外。
馬上來看看如何設定~
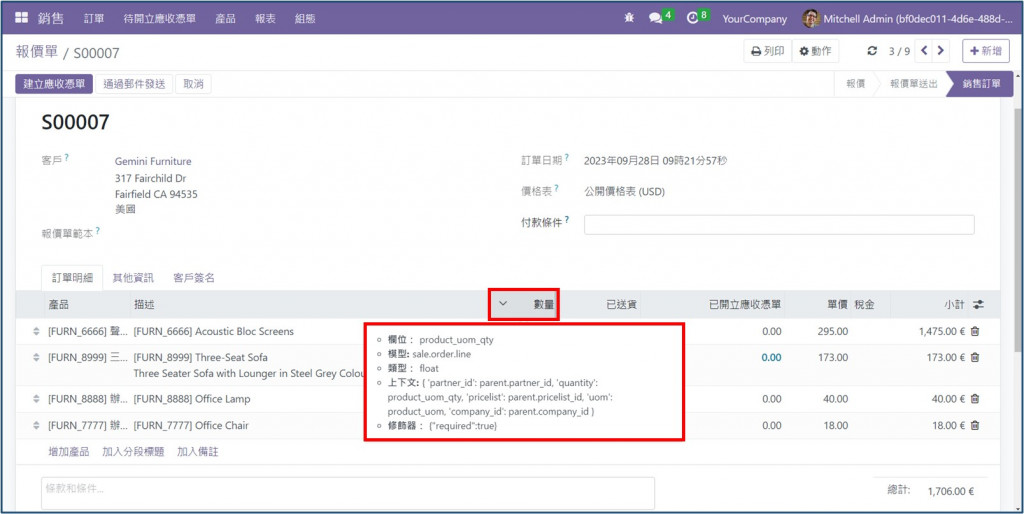
首先安裝web_widget_numeric_step模組後,找到想要設定的欄位的頁面(銷售訂單的數量欄位)
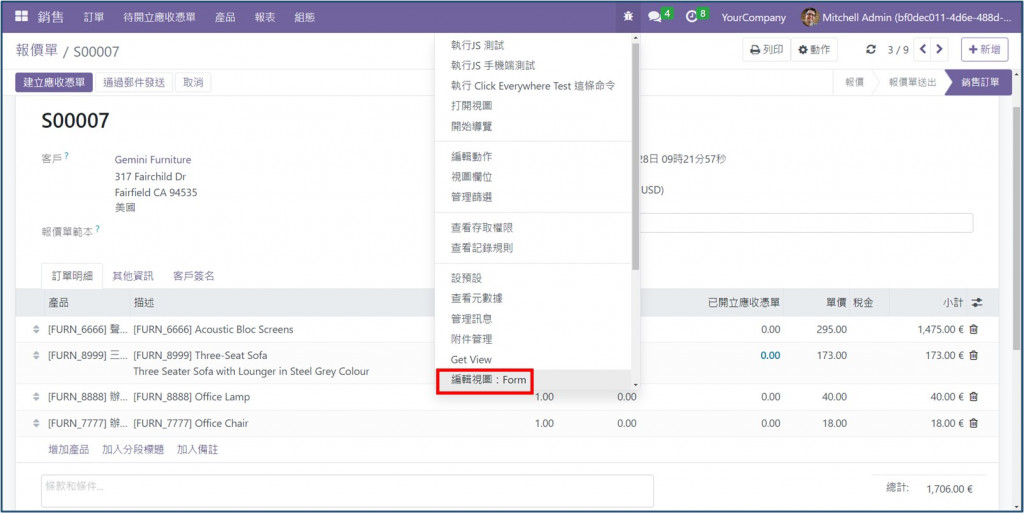
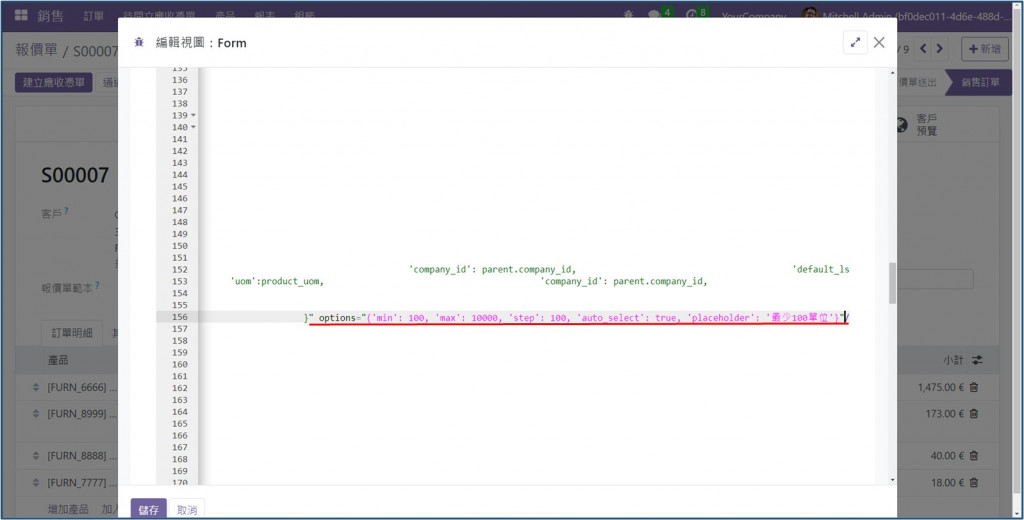
在開發者模式下,打開「編輯視圖:form」
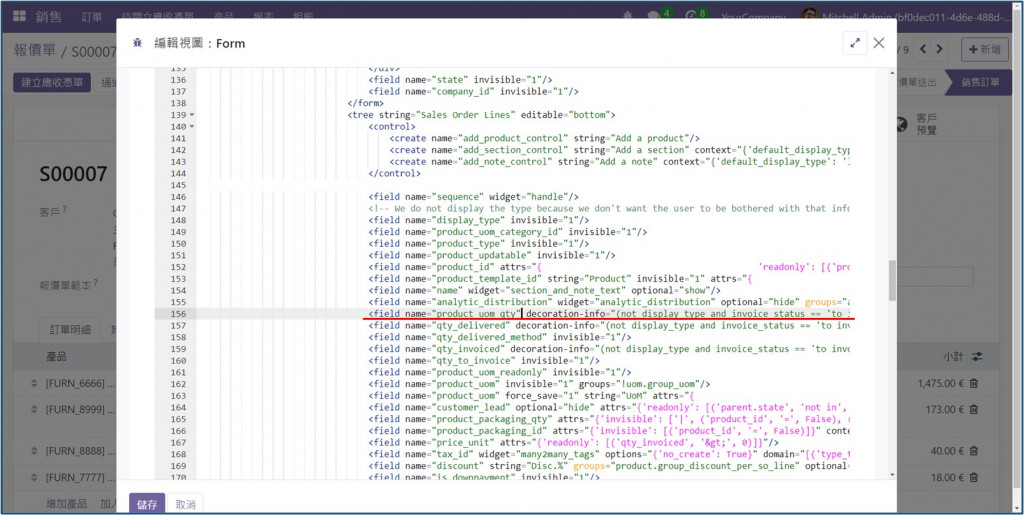
找到數量欄位後,在欄位加上參數,這邊假設這家公司全部商品的最小銷售單位是100,所以最小數是100,級距也是100
widget="numeric_step" options="{'min': 100, 'max': 10000, 'step': 100, 'auto_select': true, 'placeholder': '最少100單位'}"


儲存後,大聲唸出召喚咒語天靈靈地靈靈都瑞咪發F5重新來過之術!
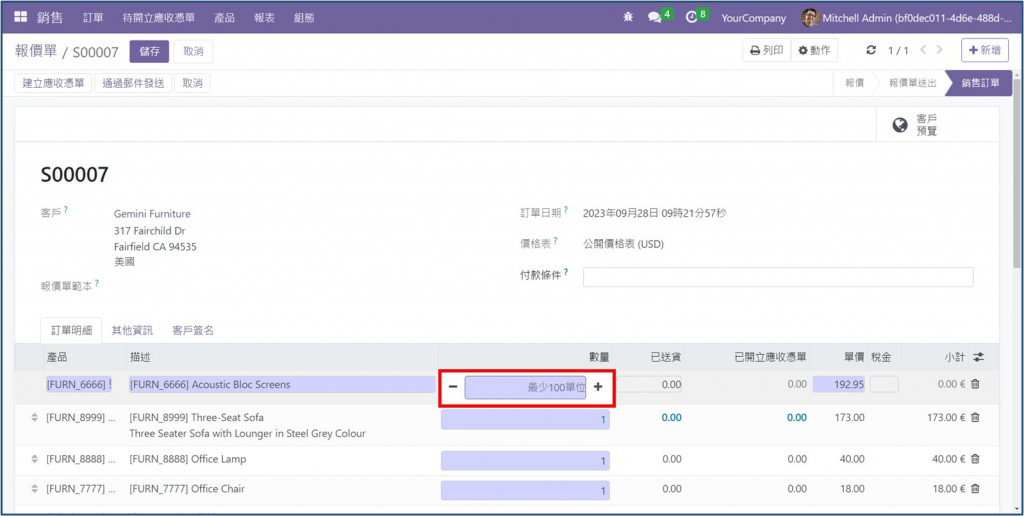
重整畫面後,就可以看到數量欄位已經有出現加號、減號按鈕囉😺
在清空數字情況下會顯示提示文字「最少100單位」
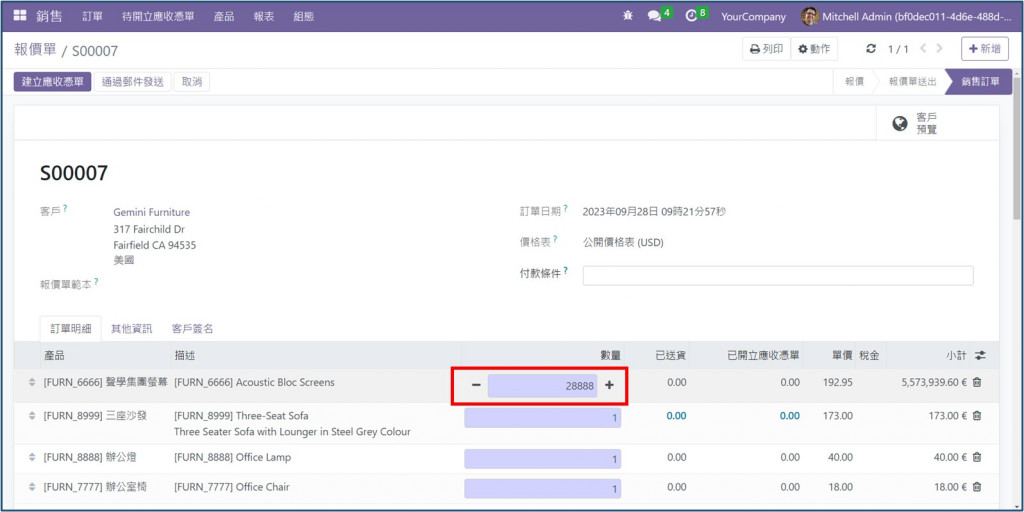
在清空數字的情況下,按一下減號會顯示100,因為最小數是100,每按一下加號會加100。
但值得注意的是,這些設定都是針對「按鈕」,
所以如果使用者手動輸入數值,將不受按鈕的最大、最小值限制。
既然web_widget_numeric_step模組控制的是按鈕,那我又想,若是令使用者無法手動輸入數值,僅能透過加號、減號按鈕控制數值,能不能達成我的需求目標?
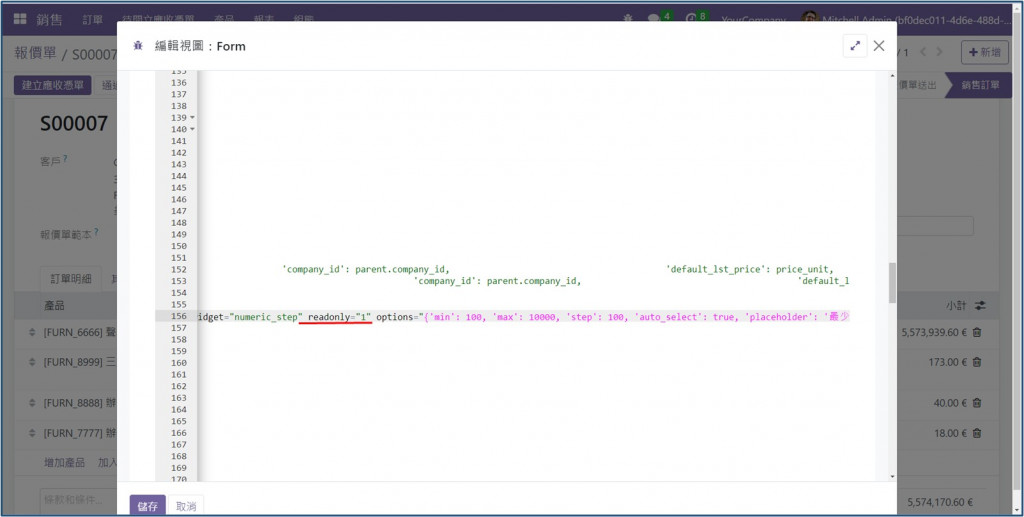
於是我在product_uom_qty欄位再補上
readonly="1"

重整畫面後,發現...
連加號、減號按鈕也不能改變欄位數值了XD
看來事情不是麻瓜想得如此簡單,想要限制數字欄位的最大、最小值,
單憑web_widget_numeric_step模組是無法達成的,還是要修改模組的程式碼才行。
另外,在測試過程中,發現 auto_select 這個參數,並沒有發揮它的作用,
無論是true或false,點選欄位時都無法呈現全選數字的效果,
不曉得是哪邊出了問題,難道是我今天起床的方式不對ㄇ。( ͡ʘ ͜ʖ ͡ʘ)
一開始在OCA上看到web_widget_numeric_step模組的功能充滿期待,但實際裝上去後,好像跟我原本預計的有落差,還需要調整許多部分才能符合我的預期需求,不過以基礎功能來說,web_widget_numeric_step模組都能正常運作!
看來大家說的不期不待不受傷害所言甚是(?)
p.s.如果有大神路過,知道 auto_select 到底是怎麼一回事,究竟哪邊出問題,再麻煩為我指點迷津了,砍撒哈咪搭🙇♀️🙇♀️🙇♀️
