首先還是要有點畫面,才好思考流程與行為。
先在主頁上放上一顆按鈕。
(畫面主要會以手機呈現的為主,不過現在先用web展示,也是遊戲的平台之一)
當按下「煉成」時,原先的設計是要出現選單頁面,選擇本次要挑戰的煉成項目。
不過因為現在還只有一個選項,就直接先跳過,等以後不只一種煉成時再加入選單頁。
所以現在按下「煉成」鈕會直接進入準備的畫面。
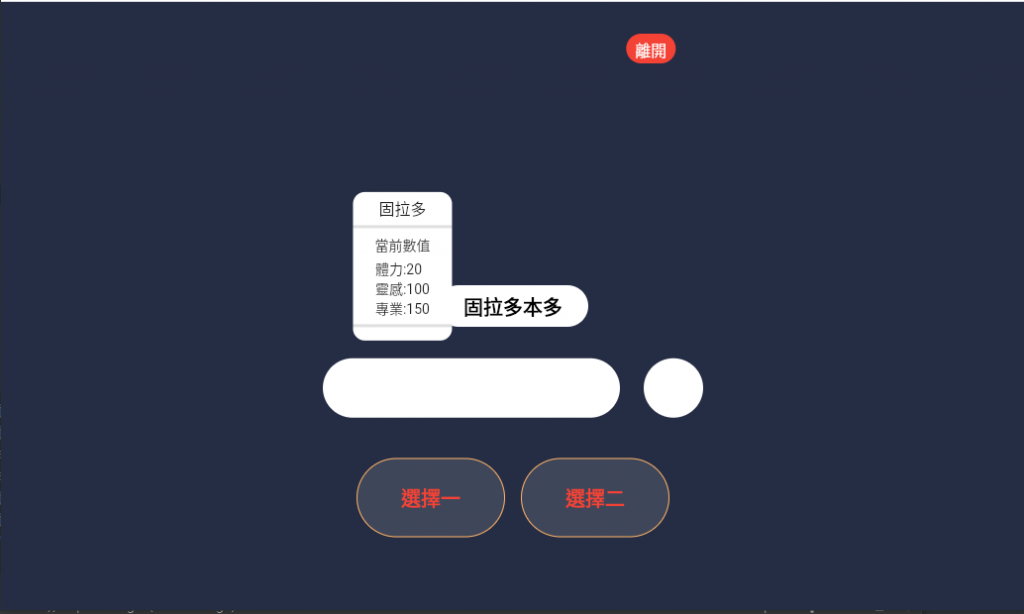
在準備頁面能選擇本次要培養的角色(目前只有「固拉多」,所以不開放選擇),
以及參與煉成的夥伴卡。
在網頁上會是置中可滑動的畫面,在手機上則是剛剛好的滿版。
在這邊選擇好的角色與卡牌資料,會以List<Card_model>的資料型態傳入下一頁,正式開始遊戲。
另外,前面的導頁都是用CupertinoPageRoute進行,帶有iOS系統使用者習慣的右滑返回功能,
但在這一頁必需停止這功能,才不會玩到一半返回前一頁,會再多帶一個「fullscreenDialog: true」的參數。
Navigator.push(
context,
CupertinoPageRoute(
builder: (context) => const GamePage(cardList: []),fullscreenDialog: true))
.then((value) {});
在遊戲頁面初始化的階段,會對昨天提到的GameManager實作單例,裡面包含了導入的資料和事件提供器。
開始後會由GameManager進行遊戲邏輯的判斷及畫面的刷新(setState(() {});)。
畫面上靜態顯示的會有角色當前的數值、挑戰的進度、當前總評價,以及當下所能做的選擇。
觸發的事件會先以對話框的型式通知,會有歷程可以看都發生了些什麼事、每天文章的評價。
總共會有三十個回合。
現在都只刻出了畫面及先寫好Class,明天會試著把他們都串連起來,希望能有玩到的感覺~![]()
