今天接著看 Extension 的部分,顧名思義就是和擴充功能相關的 API 使用。
提供除錯用的靜態方法,可以開啟指定層級的 log 訊息,例如:error,warn,log,或 info。
傳入 true 等同於傳入 log,傳入 false 則是關閉所有 log 訊息。
方法:
Quill.debug(level: String | Boolean)
範例:
Quill.debug('info');
將指定的擴充功能或模組引入 Quill。
方法:
Quill.import(path): any
範例:
const Parchment = Quill.import('parchment');
const Delta = Quill.import('delta');
const Toolbar = Quill.import('modules/toolbar');
const Link = Quill.import('formats/link');
// 類似 ES6 的 import 語法: `import Link from 'quill/formats/link';`
用於註冊 module、theme 或 format。可以讓我們擴充和自定義 Quill 的功能。註冊執行之後可以使用 Quill.import 獲取。使用路徑前綴 'formats/'、'modules/' 或 'themes/' 分別註冊 formats、modules 或 themes。對於 format,可以直接帶入且路徑將自動生成。也會覆蓋掉具有相同路徑的定義。
方法:
Quill.register(format: Attributor | BlotDefinintion, supressWarning: Boolean = false)
Quill.register(path: String, def: any, supressWarning: Boolean = false)
Quill.register(defs: { [String]: any }, supressWarning: Boolean = false)
範例:
// 自訂一個空 module
const Module = Quill.import('core/module');
class CustomModule extends Module {}
Quill.register('modules/custom-module', CustomModule);
register 方法使 Quill 的功能更加彈性和可擴展,允許開發人員自定義格式、模組和主題,進而更滿足特定的應用需求。
註冊之後要留意一下初始化的
options裡面是否也有加入 custom-module!
在 Quill container 內加入一個容器元素 (container element) 並回傳,作為編輯器本身的同層元素。通常 Quill 模組都會有以 ql- 當作前綴的 class name。選擇性的參數 refNode,表示容器的插入位置應該在這個 refNode 之前。
方法:
addContainer(className: String, refNode?: Node): Element
addContainer(domNode: Node, refNode?: Node): Element
範例:
// 使用 className 加入 container element
const container = quill.addContainer('ql-custom');
// 使用 element reference 取得的 DOM
addContainerWithNativeElement(quill: Quill, nativeElement: HTMLElement) {
const toolEditor = document.querySelector('.ql-editor');
console.log('addContainerWithNativeElement');
quill.addContainer(nativeElement, toolEditor);
}
因為是在 Angular 專案上,所以建議還是使用 @ViewChild 取得 element reference,如此一來在套用 CSS 樣式的時候,就不需要再加上像 ::ng-deep 的方式套用, 避免影響子元件樣式。
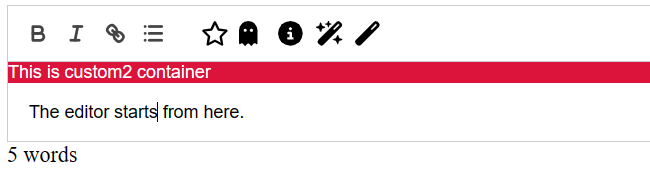
使用 element reference 加上指定位置後的效果:
取得已加入 Quill instance 的模組。
方法:
getModule(name: String): any
範例:
const toolbar = quill.getModule('custom-module');
Quill 在擴充功能的部分提供了幾個 API,包含了模組引入、除錯、註冊,也能加入自訂的 container element,並直接獲取 Quill instance 裡面指定的模組,稍微整理一下:
debug:靜態方法用於開啟不同層級的 log 訊息,有助於開發和除錯。import:用於回傳 Quill library、格式、模組或主題的靜態方法。使自定義和擴充變得非常靈活。register:這個方法允許註冊和定義自己的模組、主題或格式,提高 Quill 的可擴展性。addContainer:允許在 Quill 容器內新增容器元素,使得界面結構更加靈活。getModule:取得已經加入到編輯器的模組,有助於模組的管理和操控。大多數情況下,靜態方法如 register 和 import 最好是在 new Quill() 之前使用,以確保在初始化 Quill 時能夠使用這些自定義 module 或定義。而 debug 則可以根據實際需要來決定使用的時機。
今天整理文章的時候,看到新聞上寫有颱風名字叫做小犬,於是心血來潮查了一下,別問我為什麼要查 XD
根據教育部的辭典網站釋義:
1)幼小的狗。清.孔尚任《桃花扇》第四○齣:「行到那舊院,何用輕敲,也不怕小犬哰哰。」
2)謙稱自己的兒子。《紅樓夢》第一三回:「待服滿後,親帶小犬到府叩謝。」也作「豚犬」、「豚兒」。
貌似第一次聽到這樣的命名,以前的名字都滿酷的,但最近的颱風名稱似乎有點微妙。聽說小犬一點都不小,大家要做好防颱措施阿...QQ
