在這篇文章,先講解「解析網址」,讓各位知道做這功能最關鍵(?)的方法後,再講步驟,我相信這樣一步步來,會更容易把一個功能寫好!
瀏覽器內建的 Parsing URL ,可以幫助我們解析網址。
以一個真實網址舉例(偷偷推薦歌)。
https://www.youtube.com/watch?v=hjJhweRlE-A&list=RDEMOkJSvclvpCF5654JWM2uiQ&start_radio=1
使用 Parsing URL 的 .search 方法。
假如目的是拿到這串網址中,start_radio 這個欄位名稱所帶的值。
為大家示範 殊途同歸(實驗精神)
用 split
let href = new URL('https://www.youtube.com/watch?v=hjJhweRlE-A&list=RDEMOkJSvclvpCF5654JWM2uiQ&start_radio=1')
let paramArr = href.search.split('?')[1].split('&')
for (let i = 0; i < paramArr.length; i++) {
let itemKey = paramArr[i].split('=')[0]
let itemValue = paramArr[i].split('=')[1]
console.log(`key: ${itemKey }, value: ${itemValue }`)
}
>> key: v, value: hjJhweRlE-A
>> key: list, value: RDEMOkJSvclvpCF5654JWM2uiQ
>> key: start_radio, value: 1
用 \ 解構賦值 /
let href = new URL('https://www.youtube.com/watch?v=hjJhweRlE-A&list=RDEMOkJSvclvpCF5654JWM2uiQ&start_radio=1')
console.log(href.searchParams.toString())
let queryString = href.searchParams
for (let item of queryString.entries()) {
console.log(`key: ${item[0]}, value: ${item[1]}`)
}
>> v=hjJhweRlE-A&list=RDEMOkJSvclvpCF5654JWM2uiQ&start_radio=1
>> key: v, value: hjJhweRlE-A
>> key: list, value: RDEMOkJSvclvpCF5654JWM2uiQ
>> key: start_radio, value: 1

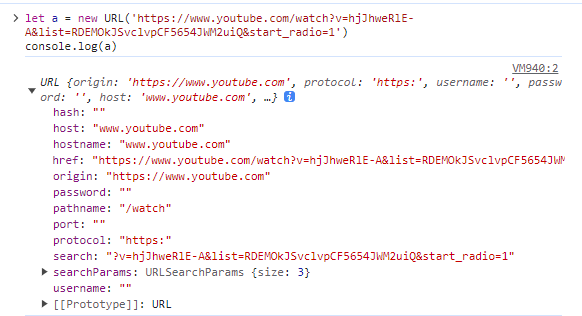
看看把網址放進 new URL 會是什麼呢
其實 Parsing URL 還有蠻多方法,包括 .href、.protocol、.hostname、.search、.searchParams,在這不一一講,可以參考其他厲害文章 :3
以參數跟頁籤是互相連動的狀況為例。
*當 載入網頁
*當 頁籤被點擊
(換網址參數就會重整,就這樣子輪迴)
網址改變但不讓頁面重整,按上一頁可以回上個頁籤
意即要佈上歷史痕跡,可以用 history.pushState 這個方法。
history.pushState({ tabname : "activity" }, null, "index.html");
欄位名稱=值的形式;並且用 「&」分隔每個查詢條件對。合起來就會像 欄位名稱1=值1&欄位名稱2=值2&欄位名稱3=值3 。~'、'-.' 和 '_')之外,其他字元都會被再編碼過,例如空格會被編碼為 '+' 或 ' %20'以同樣一個真實網址舉例(附上截圖)。
https://www.youtube.com/watch?v=hjJhweRlE-A&list=RDEMOkJSvclvpCF5654JWM2uiQ&start_radio=1
在YouTube這串網址後,有個?,問號後面接的就是query string:v=hjJhweRlE-A&list=RDEMOkJSvclvpCF5654JWM2uiQ&start_radio=1

最近喜歡上了神棍樂團…
用來帶請求的資料參數,也可用來作為選擇頁面的外觀(換頁籤時)或跳到頁面中的位置(加錨點)。本篇文章就是要來說換頁籤時的應用~
今日雖然說是要講如何製作功能,但怎麼感覺講得比較多的是 解析網址 還有 query string。
我認為做一個功能,思考要如何實作出來很重要,有點像設計一個網頁要先畫流程圖;同時知道有什麼方法能用也很重要,因為這樣才能「夠聰明」地完成。
在這裏先說明了方法,再講步驟,就跟讓一個沒用過筷子的人吃飯,要先教他用筷子一樣(這是個好的舉例嗎,不曉得XD),希望足夠好理解。
今天就到這,如有說明不周或錯誤的地方,還請多留言討論(鞠躬)。
Parsing URL
https://pjchender.blogspot.com/2018/08/js-javascript-url-parameters.html
history.pushState
https://ithelp.ithome.com.tw/articles/10273613
query string
https://en.wikipedia.org/wiki/Query_string
