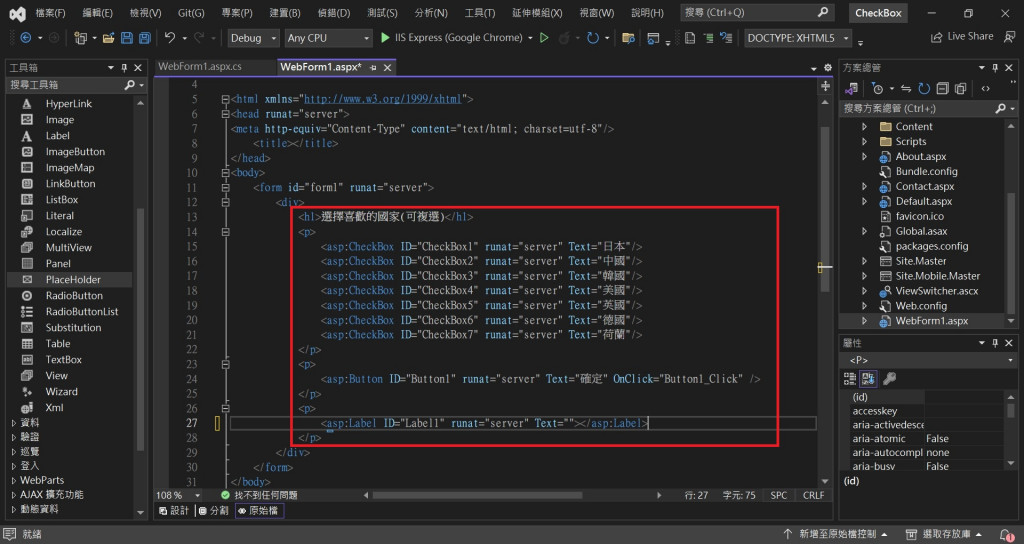
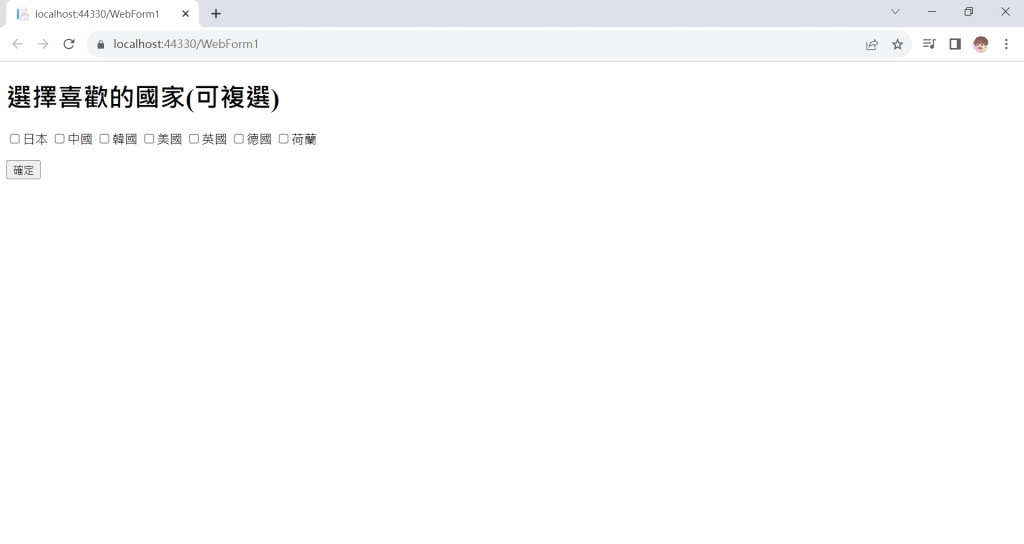
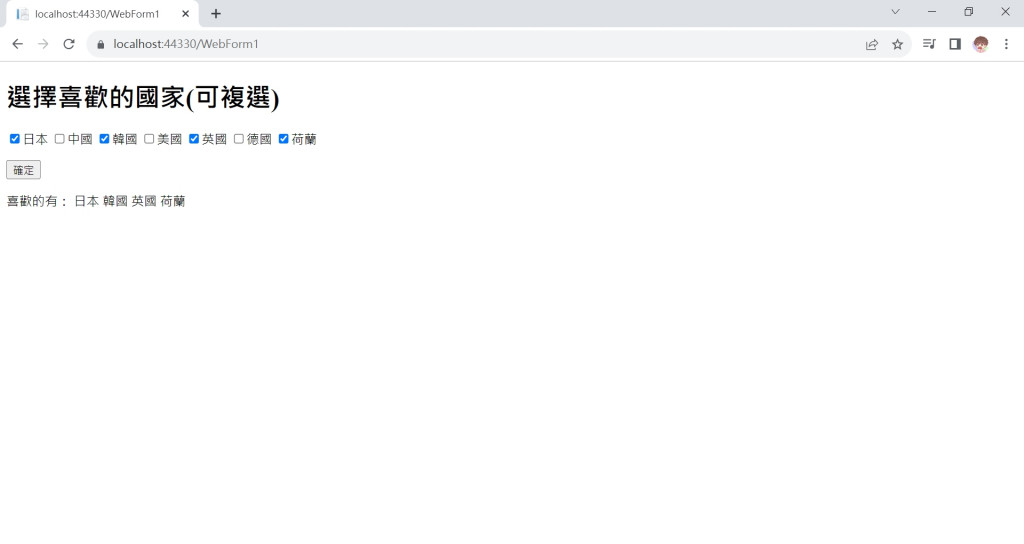
<h1>選擇喜歡的國家(可複選)</h1>
<p>
<asp:CheckBox ID="CheckBox1" runat="server" Text="日本"/>
<asp:CheckBox ID="CheckBox2" runat="server" Text="中國"/>
<asp:CheckBox ID="CheckBox3" runat="server" Text="韓國"/>
<asp:CheckBox ID="CheckBox4" runat="server" Text="美國"/>
<asp:CheckBox ID="CheckBox5" runat="server" Text="英國"/>
<asp:CheckBox ID="CheckBox6" runat="server" Text="德國"/>
<asp:CheckBox ID="CheckBox7" runat="server" Text="荷蘭"/>
</p>
<p>
<asp:Button ID="Button1" runat="server" Text="確定" OnClick="Button1_Click" />
</p>
<p>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</p>

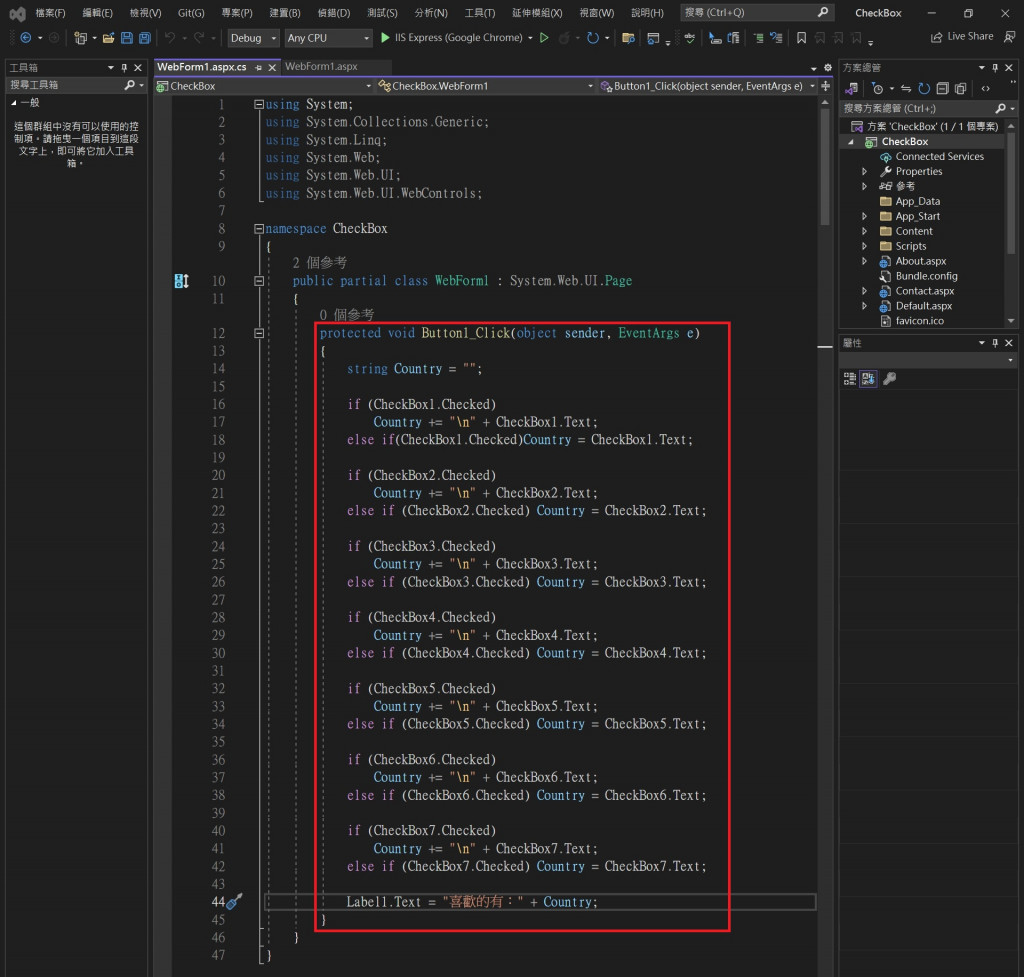
protected void Button1_Click(object sender, EventArgs e)
{
string Country = "";
if (CheckBox1.Checked)
Country += "\n" + CheckBox1.Text;
else if(CheckBox1.Checked)Country = CheckBox1.Text;
if (CheckBox2.Checked)
Country += "\n" + CheckBox2.Text;
else if (CheckBox2.Checked) Country = CheckBox2.Text;
if (CheckBox3.Checked)
Country += "\n" + CheckBox3.Text;
else if (CheckBox3.Checked) Country = CheckBox3.Text;
if (CheckBox4.Checked)
Country += "\n" + CheckBox4.Text;
else if (CheckBox4.Checked) Country = CheckBox4.Text;
if (CheckBox5.Checked)
Country += "\n" + CheckBox5.Text;
else if (CheckBox5.Checked) Country = CheckBox5.Text;
if (CheckBox6.Checked)
Country += "\n" + CheckBox6.Text;
else if (CheckBox6.Checked) Country = CheckBox6.Text;
if (CheckBox7.Checked)
Country += "\n" + CheckBox7.Text;
else if (CheckBox7.Checked) Country = CheckBox7.Text;
Label1.Text = "喜歡的有:" + Country;
}



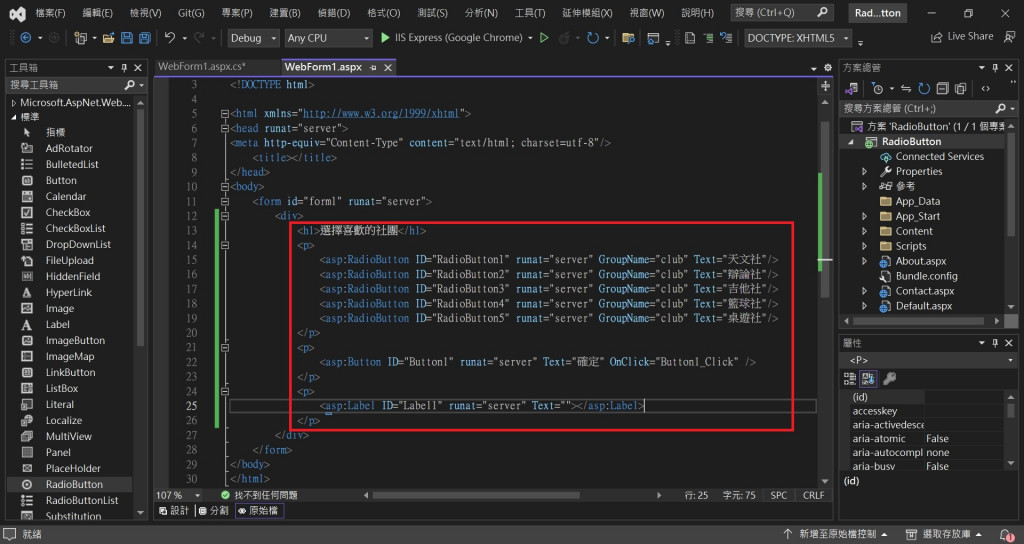
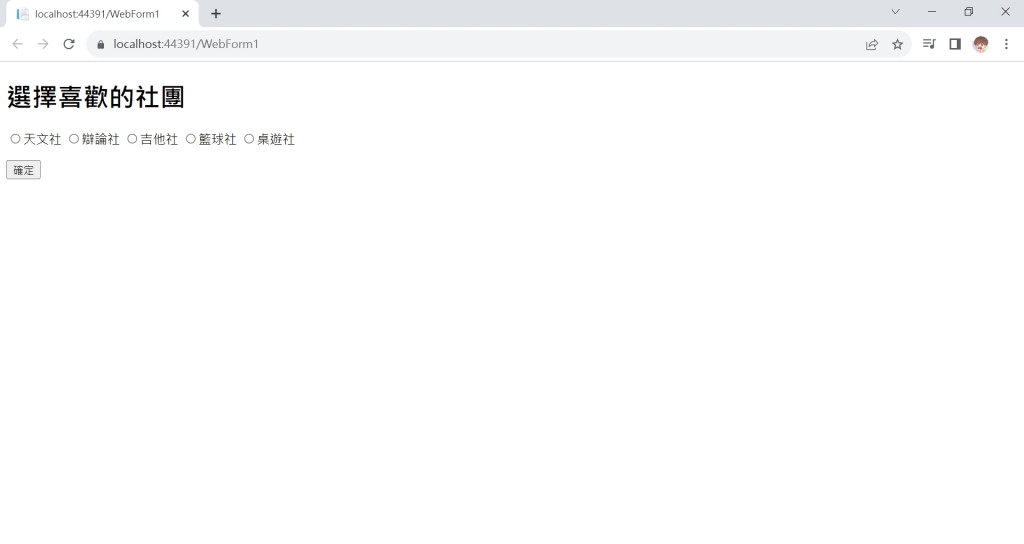
<h1>選擇喜歡的社團</h1>
<p>
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="club" Text="天文社"/>
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="club" Text="辯論社"/>
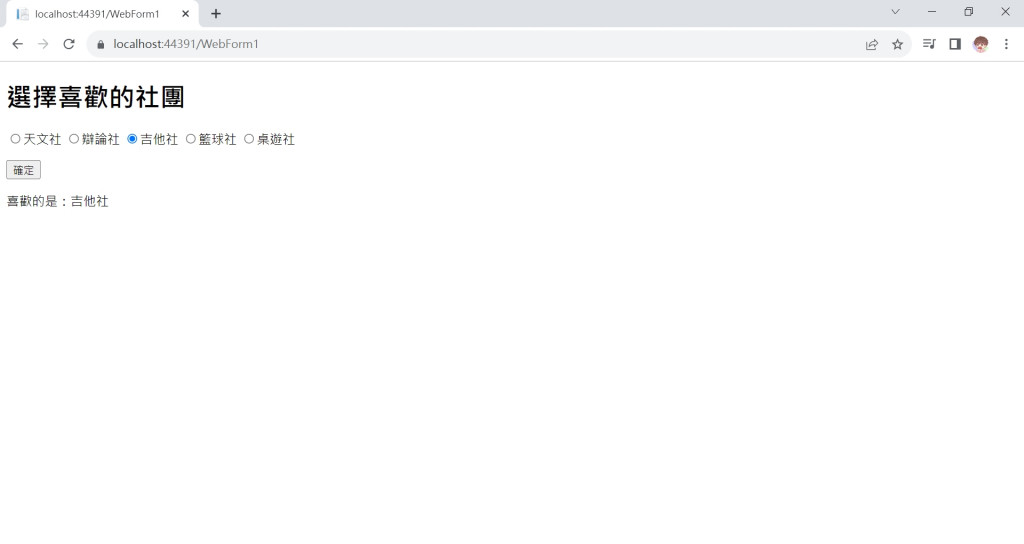
<asp:RadioButton ID="RadioButton3" runat="server" GroupName="club" Text="吉他社"/>
<asp:RadioButton ID="RadioButton4" runat="server" GroupName="club" Text="籃球社"/>
<asp:RadioButton ID="RadioButton5" runat="server" GroupName="club" Text="桌遊社"/>
</p>
<p>
<asp:Button ID="Button1" runat="server" Text="確定" OnClick="Button1_Click" />
</p>
<p>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</p>

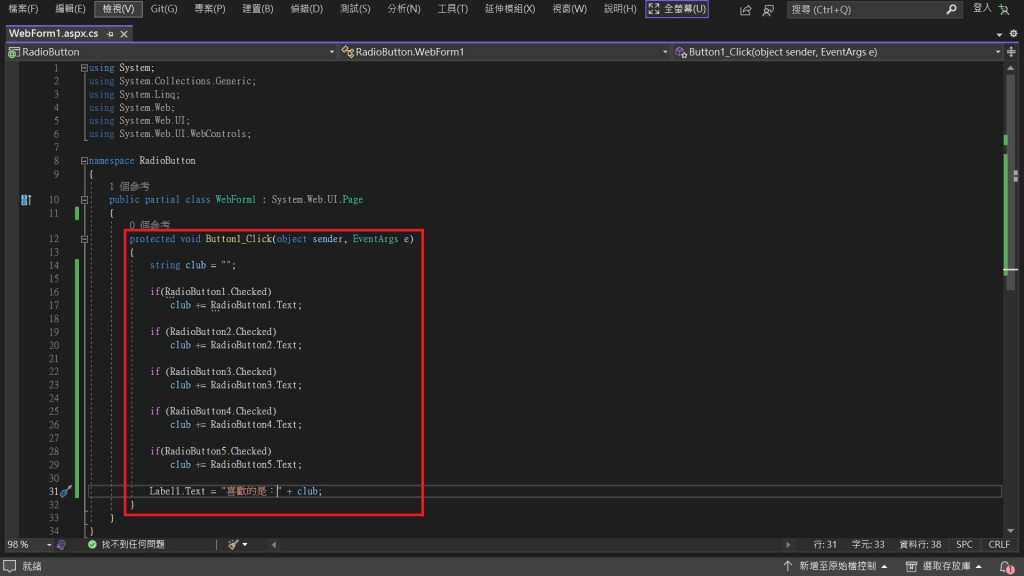
protected void Button1_Click(object sender, EventArgs e)
{
string club = "";
if(RadioButton1.Checked)
club += RadioButton1.Text;
if (RadioButton2.Checked)
club += RadioButton2.Text;
if (RadioButton3.Checked)
club += RadioButton3.Text;
if (RadioButton4.Checked)
club += RadioButton4.Text;
if(RadioButton5.Checked)
club += RadioButton5.Text;
Label1.Text = "喜歡的是:" + club;
}



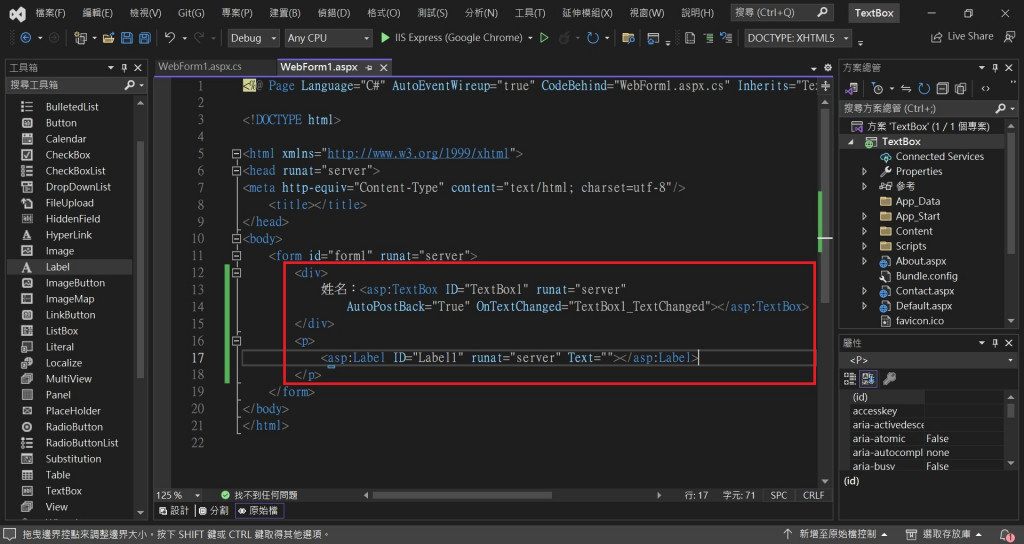
<div>
姓名:<asp:TextBox ID="TextBox1" runat="server"
AutoPostBack="True" OnTextChanged="TextBox1_TextChanged"></asp:TextBox>
</div>
<p>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</p>
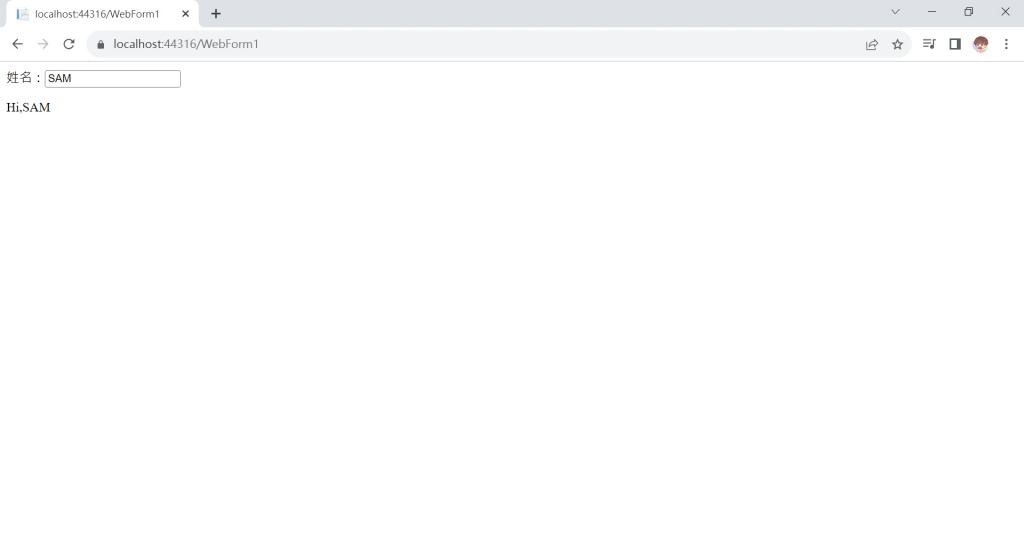
💡AutoPostBack 設為 true,當使用者輸入後按下 Enter 鍵後,就會觸發 TextChanged 事件,再來就會呼叫 OnTextChanged 方法來處理該事件。

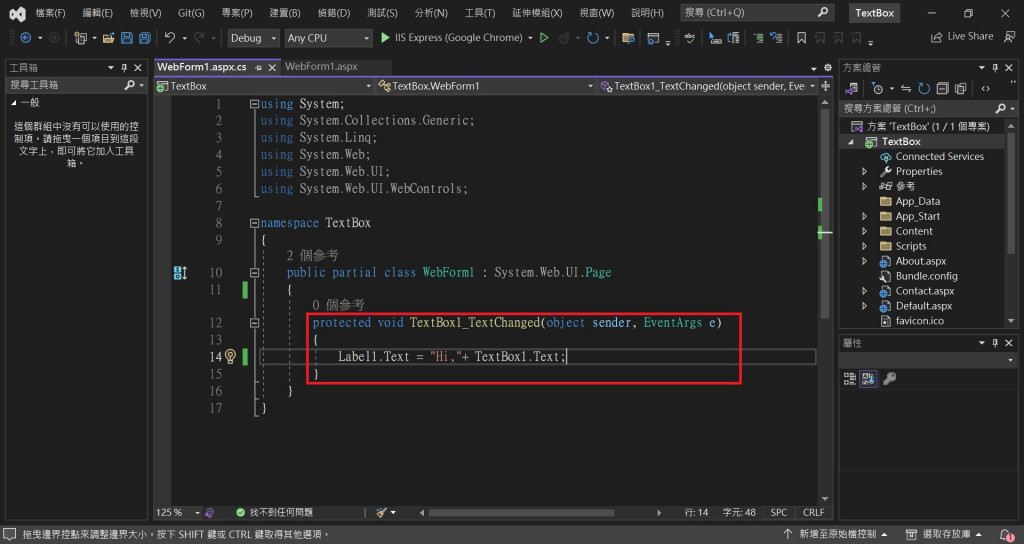
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
Label1.Text = "Hi,"+ TextBox1.Text;
}



※以上資料如有錯誤請多指教
書名:ASP.NET 4.6動態網頁程式設計技術實作:使用C#
