於實時視頻串流來說,Ant Media Server(AMS)提供了一個低延遲、可擴展的解決方案。
在本文中,我們將深入探討AMS的一些核心功能,並了解如何充分利用這些功能來搭建一個功能豐富的串流平台。
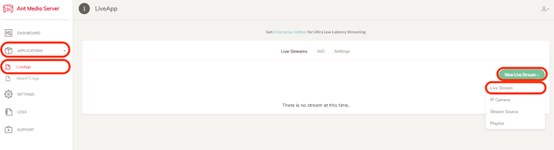
a. 在Web UI(http://EC2彈性IP:5080)的左側導航欄中點擊APPLICATION下的LivaApp,並點 擊New Live Stream(Live Stream)

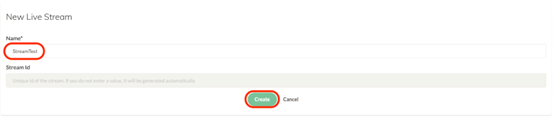
b.輸入Name如StreamTest,並點擊Create

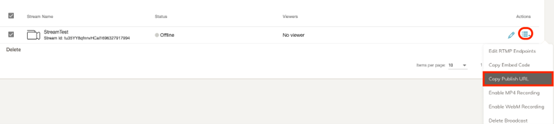
c.在右側Actions下點選選項欄,並選擇Copy Publish URL
URL通常如下:rtmp://EC2彈性IP/LiveApp/xxxxxxxx(其中xxxxxxxx為推流碼)

d.在右側Actions下點選選項欄,並選擇Copy Embed Code
通常如下
<iframe width="560" height="315" src="http://EC2彈性IP:5080/LiveApp/play.html?id=xxxxxxxxxxxxxxx" frameborder="0" allowfullscreen></iframe>
a.我們這邊使用的是OBS進行推流測試
b.下載並安裝好OBS後執行
c.在來源中隨意選擇圖片、影片或電腦螢幕畫面等,本文選擇簡單的文本如Live Stream Test
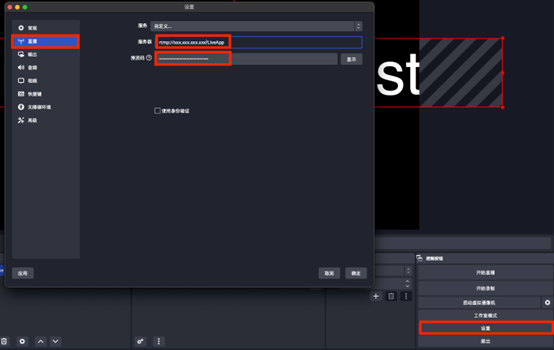
d.點擊右方設定,並在左側選項欄中點擊直播
e.在服務器後輸入rtmp://EC2彈性IP/LiveApp/
f.推流碼上輸入推流碼
g.點擊確定並開始直播

a.創建一個test.html檔案
b.貼上剛剛複製的Embed Code並儲存
c.用瀏覽器打開test.html
d.成功輸出如下

經過一系列的計劃、配置和部署,我們成功地在AWS EC2實例上使用Docker建立了一個基本的直播服務。
透過技術的整合與應用,我們達到了在雲端環境中靈活而快速地構建和展開服務的目的,為用戶帶來了即時、流暢的視頻直播體驗。
在這個過程中,Docker提供了一個輕巧、隔離的環境,允許我們在同一個操作系統上運行多個應用程式實例,而不會互相衝突。
此外,我們也體驗到AWS EC2所帶來的便利和彈性,藉由其可靠的雲端基礎設施,我們能夠輕易地擴展資源和調整運營規模,以滿足不斷變化的用戶需求和業務發展。
接下來我們還會對這台主機進行更深入的監控搭建,敬請期待。

想請問已經按照版主這些步驟安裝AMS和設定OBS但是我這邊一直顯示的是
而且在AMS介面的串流也都是offline沒有連線成功的紀錄