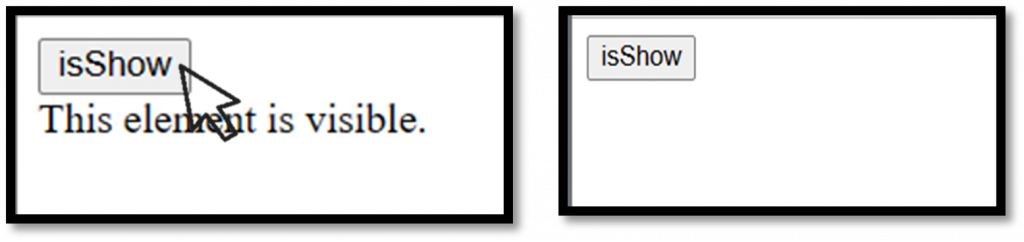
(一)v-show: 根據條件的布林值來控制元素的顯示和隱藏,與CSS的display屬性相關聯,但與v-if指令不同,v-show 不會將元素從DOM中移除,而是修改元素的display屬性來控制元素的可見性。
<div id="app">
<button @click="isShow">isShow</button>
<div v-show="isVisible">This element is {{ isVisible ? 'visible' : 'hidden' }}.</div>
</div>
<script>
var app=new Vue({
el:"#app",
data() {
return {
isVisible: true
};
},
methods: {
isShow() {
this.isVisible = !this.isVisible;
}
}
});
</script>

(二)v-if: 用於根據條件的布林值來在DOM中插入或移除元素
v-if 還可以與 v-else-if 與 v-else 來與不同條件做搭配
<div id="app2">
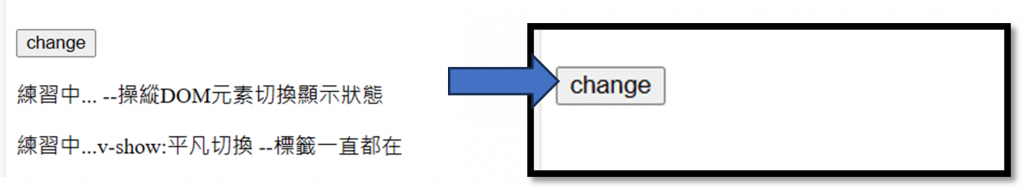
<input type="button" value="change" @click="change">
<p v-if="isShow"> 練習中... --操縱DOM元素切換顯示狀態</p>
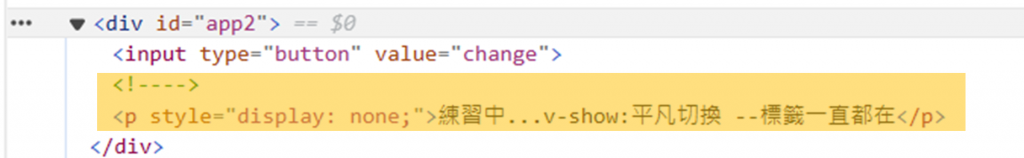
<p v-show="isShow">練習中...v-show:平凡切換 --標籤一直都在</p>
</div>


(三)v-bind:設定元素的屬性(Ex: class, style, src)
EX1:
<template>
<div>
<a v-bind:href="url">Click me</a>
</div>
</template>
<script>
export default {
data() {
return {
url: 'https://example.com'
};
}
};
</script>
EX2:
<!--原本:--><img src= "圖片.jpg" />
<!--加入v-bind:--><div id = '#app'>
<!—設定顏色<div v-bind:class = "color"> -->
<img v-bind:src = "imgSrc" />
</div>
<script>
var app = new Vue({
el:'#app',
data: {
imgSrc: '圖片.jpg', //設定顏色同道理->color: 'red'
}
})
</script>
參考資料:
1.https://book.vue.tw/CH1/1-6-conditions-and-flow-control.html
2.https://ithelp.ithome.com.tw/articles/10204943
3.https://medium.com/andy%E7%9A%84%E8%B6%A3%E5%91%B3%E7%A8%8B%E5%BC%8F%E7%B7%B4%E5%8A%9F%E5%9D%8A/vue%E5%AD%B8%E7%BF%92%E7%AD%86%E8%A8%98-%E5%9B%9B-vue%E6%8C%87%E4%BB%A4-%E4%B8%AD-v-bind-6c4fdce84879
4.https://ithelp.ithome.com.tw/articles/10215246
