- 定義圖片陣列-圖片數組imgArr
- 添加圖片索引-index
- 綁定src屬性-v-bind
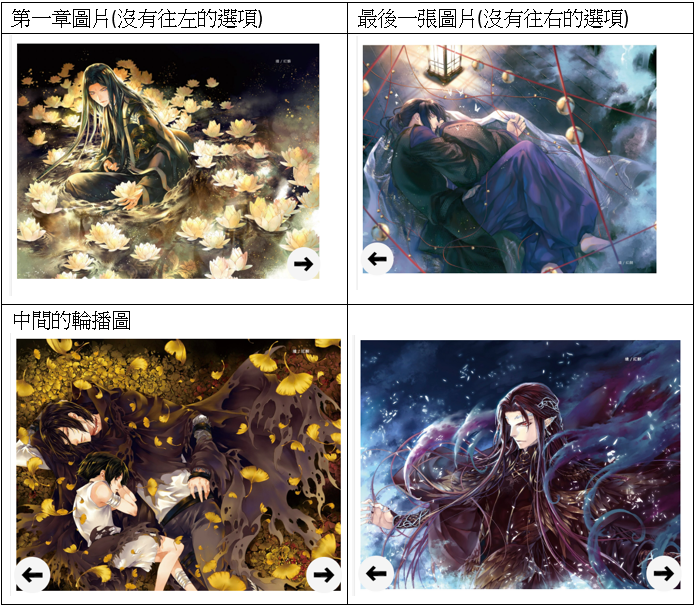
- 圖片切換 v-on 邏輯-v-show
- 顯示狀態切換
<div id="image">
<img v-bind:src="imgArr[index]" class="change"alt="" > <!-- 綁定圖片陣列-->
<a href="#" @click="pre" v-show="index!=0"><img src="img\left-arrow-glyph-black-icon-png_293054 .jpg" alt="" class="right"></a>
<!-- 往前的按鈕, 當圖片不是第一張時都可以使用 -->
<a href="#" @click="next" v-show="index<imgArr.length-1"><img src="img\right-arrow-glyph-black-icon-png_293054.jpg" alt="" class="left"></a>
<!-- 往後的按鈕 , 當圖片不是最後一張時都可以使用-->
</div>
<script>
var image=new Vue({
el:"#image",
data:{
imgArr:[ //圖片陣列
"./img/S__50724867.jpg",
"./img/S__50724869.jpg",
"./img/S__50724870.jpg",
"./img/S__50724871.jpg",
"./img/S__50724872.jpg",
"./img/S__50724873.jpg",
"./img/S__50724874.jpg"
],
index:0,
},
methods:{
pre(){ //顯示前一張影像
this.index--;
},
next(){
this.index++; //顯示後一張影像
}
}
})
</script>

參考:
https://www.bilibili.com/video/BV1HE411e7vY/?p=14&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
