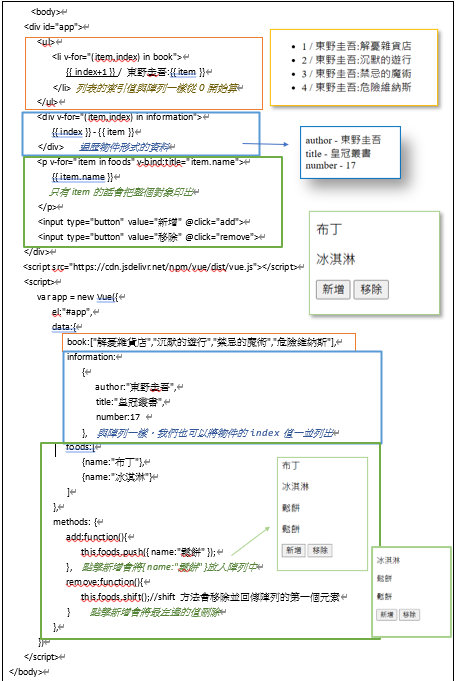
(一) v-for根據數據生成結構列表(如陣列或物件)

(二) v-on補充(傳遞自訂義參數、事件修飾符)
-> v-on(參數)
<!--- v-on 補充 -->
<div id="app2">
<!--<input type="button" value="點擊" @click="doIt(123,'你好')">-->
<div v-for="m in messages">{{ m }}</div>
<input type="text" @keydown.enter.exact="addMessage" v-model.trim="msg" placeholder="輸入任意文字後按下 enter 鍵">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app2 = new Vue({
el:"#app2",
data:{
messages: []
},
methods: {
doIt:function(p1,p2){
console.log(p1);
console.log(p2);
},
addMessage:function(p){
this.messages.push(this.msg);
this.msg = '';
}
},
})
(三) v-model (表單綁定) – 獲取合設置表單元素的值(雙向數據綁定)
<div id="app3">
<input type="text" v-model="message" @keyup.enter="getM">
<p> {{ message }}</p> <!-- 內容與v-model="message" 相同,會同步更新-->
<input type="button" value="修改" @click="setM"> <!--點擊按鈕 內容會改變 message 同步到上方-->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app3 = new Vue({
el:"#app3",
data:{
message:"你好!"
},
methods: {
getM(){
alert(this.message);
},
setM(){
this.message = "加油~~";
}
},
})
</script>
參考資料:
1.https://book.vue.tw/CH1/1-6-conditions-and-flow-control.html
2.https://www.bilibili.com/video/BV1HE411e7vY/?p=15&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
