執行以下命令來安裝必要的NestJS和GraphQL依賴包:pnpm add @nestjs/config @nestjs/graphql @nestjs/apollo @apollo/server
首先,我們需要建立一個配置文件來保存我們的項目設置,如GraphQL和Nest一些的基本設置。
建立config配置文件並設置:
///// apps\iron-ecommerce-server\src\common\configs\config.interface.ts
export interface Config {
nest: NestConfig;
cors: CorsConfig;
graphql: GraphqlConfig;
}
export interface NestConfig {
port: number;
}
export interface CorsConfig {
enabled: boolean;
}
export interface GraphqlConfig {
codefirst: {
playgroundEnabled: boolean;
debug: boolean;
schemaDestination: string;
sortSchema: boolean;
};
}
///// apps\iron-ecommerce-server\src\common\configs\config.ts
import type { Config } from "./config.interface";
const config: Config = {
nest: {
port: 3000
},
cors: {
enabled: true
},
graphql: {
codefirst: {
playgroundEnabled: true,
debug: true,
schemaDestination: "apps/iron-ecommerce-server/src/graphql/schemas/schema.graphql",
sortSchema: true
}
}
};
export default (): Config => config;
接著,我們創建一個service和一個module來配置GraphQL的運行環境
建立service和module
///// apps\iron-ecommerce-server\src\graphql\gql-config.service.ts
import { GraphqlConfig } from "../common/configs/config.interface";
import { ApolloDriverConfig } from "@nestjs/apollo";
import { Injectable } from "@nestjs/common";
import { ConfigService } from "@nestjs/config";
import { GqlOptionsFactory } from "@nestjs/graphql";
@Injectable()
export class GqlCodeFirstConfigService implements GqlOptionsFactory {
constructor(private configService: ConfigService) {}
createGqlOptions(): ApolloDriverConfig {
const graphqlConfig = this.configService.get<GraphqlConfig>("graphql");
return {
// schema options
autoSchemaFile: graphqlConfig.codefirst.schemaDestination,
sortSchema: graphqlConfig.codefirst.sortSchema,
buildSchemaOptions: {
numberScalarMode: "integer"
},
// subscription
installSubscriptionHandlers: true,
includeStacktraceInErrorResponses: graphqlConfig.codefirst.debug,
playground: graphqlConfig.codefirst.playgroundEnabled,
context: ({ req }) => ({ req })
};
}
}
///// apps\iron-ecommerce-server\src\graphql\graphql-setup.module.ts
import { GqlCodeFirstConfigService } from "./gql-config.service";
import { ApolloDriver, ApolloDriverConfig } from "@nestjs/apollo";
import { Module } from "@nestjs/common";
import { ConfigModule } from "@nestjs/config";
import { GraphQLModule } from "@nestjs/graphql";
@Module({
imports: [
GraphQLModule.forRootAsync<ApolloDriverConfig>({
driver: ApolloDriver,
useClass: GqlCodeFirstConfigService
}),
ConfigModule
],
providers: [GqlCodeFirstConfigService],
exports: [GraphQLModule]
})
export class GraphQLSetupModule {}
接下來我們引入ConfigModule和GraphQLSetupModule
///// apps\iron-ecommerce-server\src\app\app.module.ts
import config from "../common/configs/config";
import { GraphQLSetupModule } from "../graphql/graphql-setup.module";
import { AppController } from "./app.controller";
import { AppService } from "./app.service";
import { Module } from "@nestjs/common";
import { ConfigModule } from "@nestjs/config";
@Module({
imports: [ConfigModule.forRoot({ isGlobal: true, load: [config] }), GraphQLSetupModule],
controllers: [AppController],
providers: [AppService]
})
export class AppModule {}
現在,讓我們創建一個Product module和resolver來測試我們的GraphQL服務。
///// apps\iron-ecommerce-server\src\api\products\products.module.ts
import { ProductsResolver } from "./products.resolver";
import { Module } from "@nestjs/common";
@Module({
imports: [],
providers: [ProductsResolver]
})
export class ProductsModule {}
///// apps\iron-ecommerce-server\src\api\products\products.resolver.ts
import { Float, Query, Resolver } from "@nestjs/graphql";
@Resolver()
export class ProductsResolver {
@Query(() => String)
hello() {
return "Hello World!";
}
}
並將ProductsModule加入到我們AppModule裡:
///// apps\iron-ecommerce-server\src\app\app.module.ts
import { ProductsModule } from "../api/products/products.module";
import config from "../common/configs/config";
import { GraphQLSetupModule } from "../graphql/graphql-setup.module";
import { AppController } from "./app.controller";
import { AppService } from "./app.service";
import { Module } from "@nestjs/common";
import { ConfigModule } from "@nestjs/config";
@Module({
imports: [ConfigModule.forRoot({ isGlobal: true, load: [config] }), GraphQLSetupModule, ProductsModule],
controllers: [AppController],
providers: [AppService]
})
export class AppModule {}
接下來我們測試一下,我們的Nextjs是否加入了GraphQL,輸入指令執行:
pnpm exec nx run iron-ecommerce-server:serve
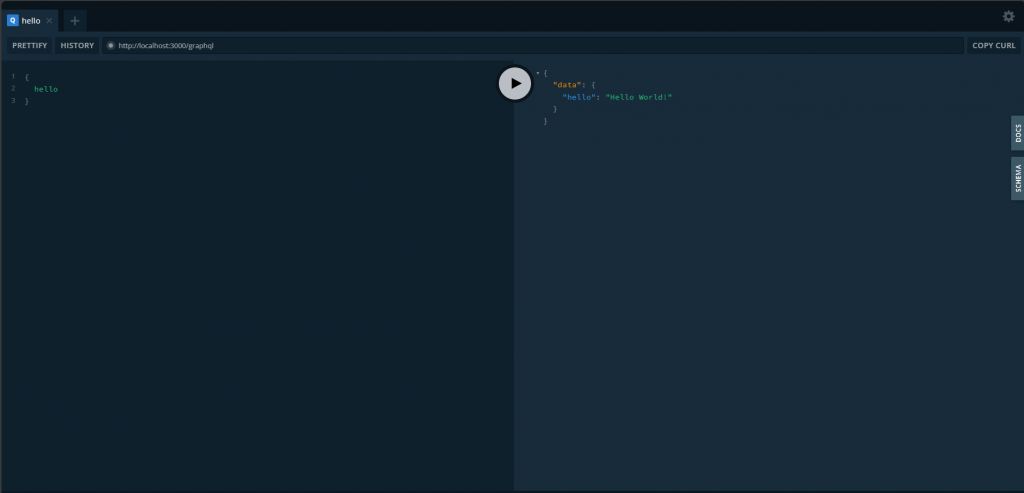
打開http://localhost:3000/graphql我們能看到啟動graphql playground,並且我們可以通過輸入查詢來測試我們的解析器,看看它是否正確地返回"Hello World!"
並且我們能看到Nestjs產生了一個schema在apps\iron-ecommerce-server\src\graphql\schemas,這個方式就是codefirst。
///// apps\iron-ecommerce-server\src\graphql\schemas\schema.graphql
# ------------------------------------------------------
# THIS FILE WAS AUTOMATICALLY GENERATED (DO NOT MODIFY)
# ------------------------------------------------------
type Query {
hello: String!
}
本文介紹了如何在Nx工作空間中設置一個基本的NestJS GraphQL服務。從安裝必要的依賴開始,到建立配置、創建GraphQL模組、導入模組並運行測試。
