Google 試算表 ( Google SpreadSheet ) 是非常方便的線上試算表應用程式 ( 類似線上 Excel ),不論是任何的作業系統,只需要打開瀏覽器就能進行試算表的編輯,這篇教學會介紹如何透過 HTML 的實作,將 Google 試算表加到網頁中。
原文參考:網頁中嵌入 Google 試算表
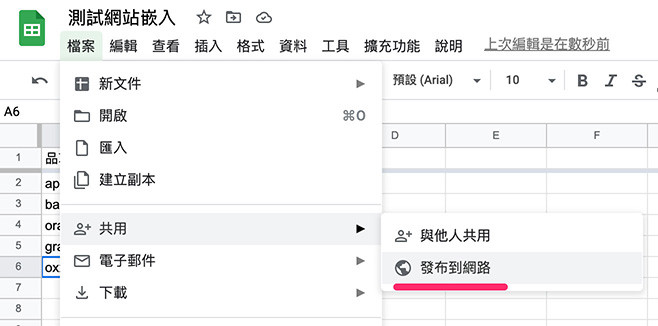
登入 Google 帳號後,從雲端硬碟裡新增或開啟一份 Google 試算表,進入選單「檔案 > 共用」,點擊「發布到網路」。

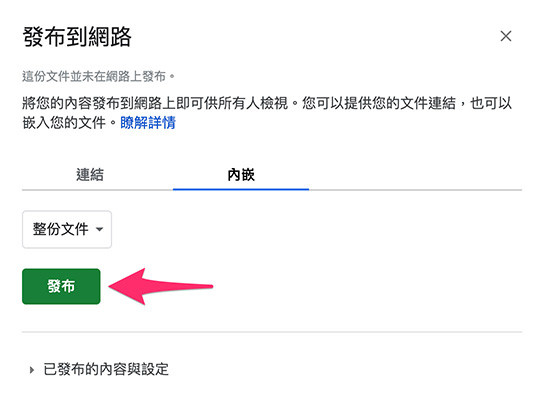
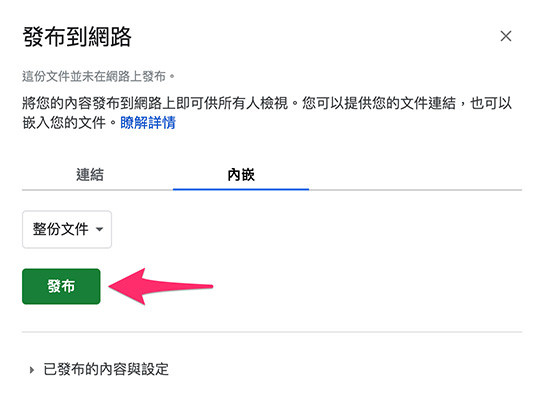
選擇對話視窗裡的「內嵌」頁籤,點擊「發布」。

出現可以嵌入在網頁的程式碼後,表示發布完成。

複製 Google 試算表裡發布的程式碼,貼到網頁中的 <body> 裡,執行後就會看見 Google 試算表出現在網頁中。
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vQYNmM84kGT9jsa2dsZvrNCZCEWZVf6bUStil_SA3PauSGZY3wLrzUtsXVmr4ZKwcnEQ1s_2J-sw7dq/pubhtml?widget=true&headers=false"></iframe>
嵌入 Google 試算表之後,可以透過網址參數和 iframe 的屬性設定 Google 試算表,常用的設定參考:
iframe 屬性
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | Google 試算表網址。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
網址參數
| 參數 | 說明 |
|---|---|
| gid | 工作表 id ( 可從網址列看出 )。 |
| single | 只呈現單一工作表,預設 false。 |
| widget | 出現下方切換工具列,預設 true。 |
| headers | 出現左側行數數字,預設 true。 |
下方的 HTML 會用兩組不同網址參數的程式碼,載入同樣的一份 Google 試算表,最後呈現的結果就會不同。
<iframe width="400" height="200" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vQYNmM84kGT9jsa2dsZvrNCZCEWZVf6bUStil_SA3PauSGZY3wLrzUtsXVmr4ZKwcnEQ1s_2J-sw7dq/pubhtml?gid=621518378&single=true&widget=true&headers=false"></iframe>
<iframe width="400" height="200" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vQYNmM84kGT9jsa2dsZvrNCZCEWZVf6bUStil_SA3PauSGZY3wLrzUtsXVmr4ZKwcnEQ1s_2J-sw7dq/pubhtml?gid=0&single=false&widget=true&headers=true"></iframe>
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
