Google 文件 ( Google Docs ) 是非常方便的線上文件應用程式 ( 類似線上 Words ),不論是任何的作業系統,只需要打開瀏覽器就能進行文件的編輯,這篇教學會介紹如何透過 HTML 的實作,將 Google 文件加到網頁中。
原文參考:網頁中嵌入 Google 文件
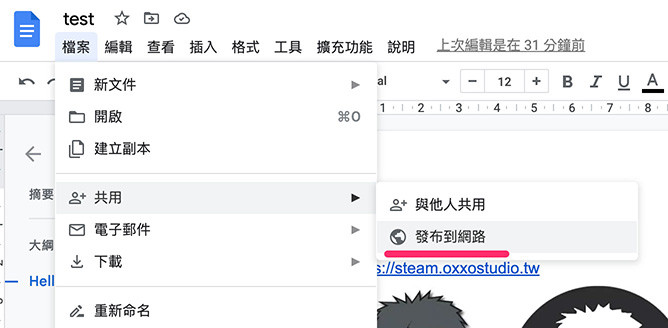
登入 Google 帳號後,從雲端硬碟裡新增或開啟一份 Google 文件,進入選單「檔案 > 共用」,點擊「發布到網路」。

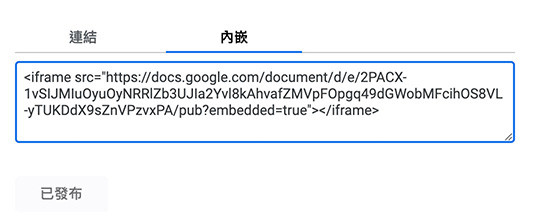
選擇對話視窗裡的「內嵌」頁籤,點擊「發布」。

出現可以嵌入在網頁的程式碼後,表示發布完成。

複製 Google 文件裡發布的程式碼,貼到網頁中的 <body> 裡,執行後就會看見 Google 文件出現在網頁中。
<iframe src="https://docs.google.com/document/d/e/2PACX-1vSIJMIuOyuOyNRRlZb3UJIa2Yvl8kAhvafZMVpFOpgq49dGWobMFcihOS8VL-yTUKDdX9sZnVPzvxPA/pub?embedded=true"></iframe>
嵌入 Google 文件之後,可以透過 iframe 的屬性設定 Google 文件:
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | Google 簡報網址。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
