任務列表 也是廣義的Todolist 用來記錄該做的事情跟沒做完的事
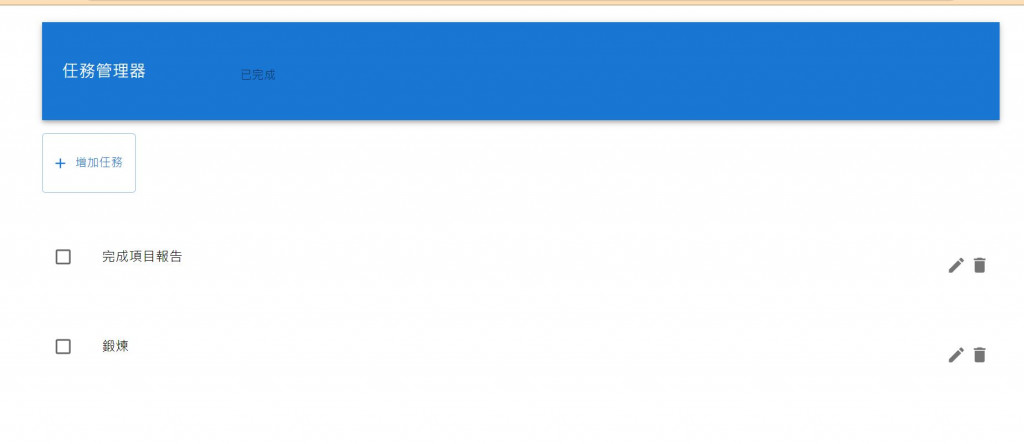
咒語:制作一個任務管理器頁面,使用 Material-UI 的卡片、列表和彈窗組件,允許用戶添加、編輯和刪除任務。 包含全選 使用一個tabs 區分刪除 已完成 未完成
import React, { useState } from "react";
import {
AppBar,
Box,
Button,
Card,
CardActions,
CardContent,
Checkbox,
Container,
Dialog,
DialogActions,
DialogContent,
DialogContentText,
DialogTitle,
IconButton,
List,
ListItem,
ListItemIcon,
ListItemSecondaryAction,
ListItemText,
Toolbar,
Typography
} from "@mui/material";
import DeleteIcon from "@mui/icons-material/Delete";
import EditIcon from "@mui/icons-material/Edit";
import AddIcon from "@mui/icons-material/Add";
import Tab from "@mui/material/Tab";
import Tabs from "@mui/material/Tabs";
function TaskManager() {
const [tasks, setTasks] = useState([
{ id: 1, text: "完成項目報告", completed: false },
{ id: 2, text: "購物", completed: true },
{ id: 3, text: "鍛煉", completed: false }
]);
const [openDialog, setOpenDialog] = useState(false);
const [selectedTask, setSelectedTask] = useState(null);
const [tabValue, setTabValue] = useState(0);
const handleTabChange = (event, newValue) => {
setTabValue(newValue);
};
const handleAddTask = (text) => {
const newTask = {
id: tasks.length + 1,
text,
completed: false
};
setTasks([...tasks, newTask]);
};
const handleEditTask = (editedTask) => {
const updatedTasks = tasks.map((task) =>
task.id === editedTask.id ? editedTask : task
);
setTasks(updatedTasks);
setSelectedTask(null);
};
const handleDeleteTask = () => {
const updatedTasks = tasks.filter((task) => task.id !== selectedTask.id);
setTasks(updatedTasks);
setSelectedTask(null);
setOpenDialog(false);
};
const handleToggleComplete = (task) => {
task.completed = !task.completed;
setTasks([...tasks]);
};
return (
<Container>
<AppBar position="static">
<Toolbar>
<Typography variant="h6">任務管理器</Typography>
<Tabs value={tabValue} onChange={handleTabChange}>
<Tab label="未完成" />
<Tab label="已完成" />
</Tabs>
</Toolbar>
</AppBar>
<Box mt={2}>
<Button
variant="outlined"
startIcon={<AddIcon />}
onClick={() => setOpenDialog(true)}
>
增加任務
</Button>
</Box>
<List>
{tasks.map((task) =>
(tabValue === 0 && !task.completed) ||
(tabValue === 1 && task.completed) ? (
<ListItem key={task.id}>
<ListItemIcon>
<Checkbox
edge="start"
checked={task.completed}
tabIndex={-1}
disableRipple
onChange={() => handleToggleComplete(task)}
/>
</ListItemIcon>
<ListItemText primary={task.text} />
<ListItemSecondaryAction>
<IconButton
edge="end"
aria-label="編輯"
onClick={() => setSelectedTask(task)}
>
<EditIcon />
</IconButton>
<IconButton
edge="end"
aria-label="刪除"
onClick={() => {
setSelectedTask(task);
setOpenDialog(true);
}}
>
<DeleteIcon />
</IconButton>
</ListItemSecondaryAction>
</ListItem>
) : null
)}
</List>
<Dialog open={openDialog} onClose={() => setOpenDialog(false)}>
<DialogTitle>{selectedTask ? "編輯任務" : "增加任務"}</DialogTitle>
<DialogContent>
{selectedTask ? (
<>
<DialogContentText>編輯任務內容:</DialogContentText>
<input
type="text"
value={selectedTask.text}
onChange={(e) =>
setSelectedTask({
...selectedTask,
text: e.target.value
})
}
/>
</>
) : (
<>
<DialogContentText>輸入新任務:</DialogContentText>
<input
type="text"
onChange={(e) => setSelectedTask({ text: e.target.value })}
/>
</>
)}
</DialogContent>
<DialogActions>
<Button onClick={() => setOpenDialog(false)}>取消</Button>
{selectedTask ? (
<Button
onClick={() => {
handleEditTask(selectedTask);
setOpenDialog(false);
}}
>
保存
</Button>
) : (
<Button
onClick={() => {
handleAddTask(selectedTask.text);
setOpenDialog(false);
}}
>
增加
</Button>
)}
</DialogActions>
</Dialog>
</Container>
);
}
export default TaskManager;
這樣另初學者煩悶的todolist就做好了 並且可以引導初學者裏頭的邏輯