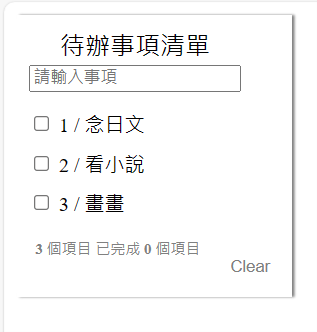
今天來練習一個小小的代辦清單:
新增功能:
1.生成列表結構 v-for
2.獲取用戶輸入 (v-model 雙向數據綁定)
3.enter,新增數據 (v-on .enter 添加內容)
<div id="todo-list">
<p>待辦事項清單</p>
<input type="text" placeholder="請輸入事項" v-model="message.title" @keyup.enter="add">
<!--綁定輸入框的值到message.title,並在按下Enter時觸發add函數以新增待辦事項-->
<section>
<ul class="todo">
<li v-for="(item, index) in lists" :key="index">
<!-- 給每個被迭代的元素分配一個唯一的識別鍵 -->
<label>
<input type="checkbox" v-model="item.todo">
{{ index + 1 }} / {{ item.title }}
</label>
</li>
</ul>
</section>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script>
var app = new Vue({
el: "#todo-list",
data: {
lists: [
{ title: "念日文", todo: false },
{ title: "看小說", todo: false },
{ title: "畫畫", todo: false }
],
message: {
title: "", //代辦項目
todo: false //未完成
},
},
methods: {
add() {
if (this.message.title.trim() === "") return;
// 不添加空項目(.trim 過濾輸入的首尾空白字符)
// 複製 message 對象以避免重複添加引用
var newItem = {
title: this.message.title,
todo: false
};
this.lists.push(newItem); //新增新項目到清單裡
this.message.title = ''; // 清空輸入框
} }
});
</script>
