<section>
<ul class="todo">
<li v-for="(item, index) in lists" :key="index">
<label>
<input type="checkbox" v-model="item.todo">
{{ index + 1 }} / {{ item.title }}
</label>
<button class="delect" @click="remove(index)">x</button>
<!-- 當按下刪除按鈕時,會呼叫remove方法並傳遞相應的索引。 -->
</li>
</ul>
</section>
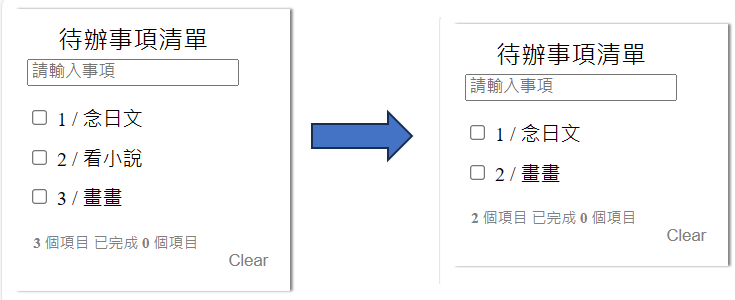
在methods中加入移除功能:
remove(index){
this.lists.splice(index,1);
//splice方法可以藉由刪除既有元素並/或加入新元素來改變一個陣列的內容。
//從 lists 數組中刪除指定索引的項目
}

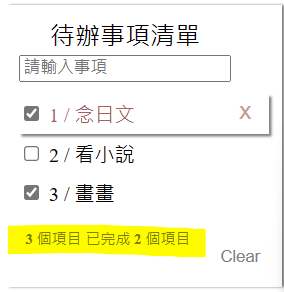
3. 統計信息個數(v-text length)
-總項目數量:這表示待辦事項清單中所有項目的總數。
-已完成的項目數量:這表示在待辦事項清單中已經被標記為完成的項目的數量。
<section>
<!-- 統計 -->
<footer class="footer" >
<span class="todo-count">
<strong>{{ lists.length }}</strong> 個項目
已完成 <strong>{{ completedCount() }}</strong> 個項目
</span>
</footer>
</section>
在methods中加入統計功能:
completedCount(){
return this.lists.filter(item => item.todo).length;
}//將經指定的函式運算後,由原陣列中通過該函式檢驗的元素回傳一個新陣列。
//index數組中當前正在處理的元素的索引。array陣列filter()被調用。

參考資料:
https://www.bilibili.com/video/BV1HE411e7vY/?p=20&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
https://www.bilibili.com/video/BV1HE411e7vY/?p=21&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
