今天我們要來優化畫面,讓他更貼近我們理想中的畫面
昨天我半夢半醒中想到
我的練習中還提到了地區!
我應該也要把這個加入畫面中的
但如果都要用輸入框輸入的話,很難保證大家的輸入格式、用語一致
所以我想把它做成下拉式選單!
接下來來看看我是怎麼做出來的吧~
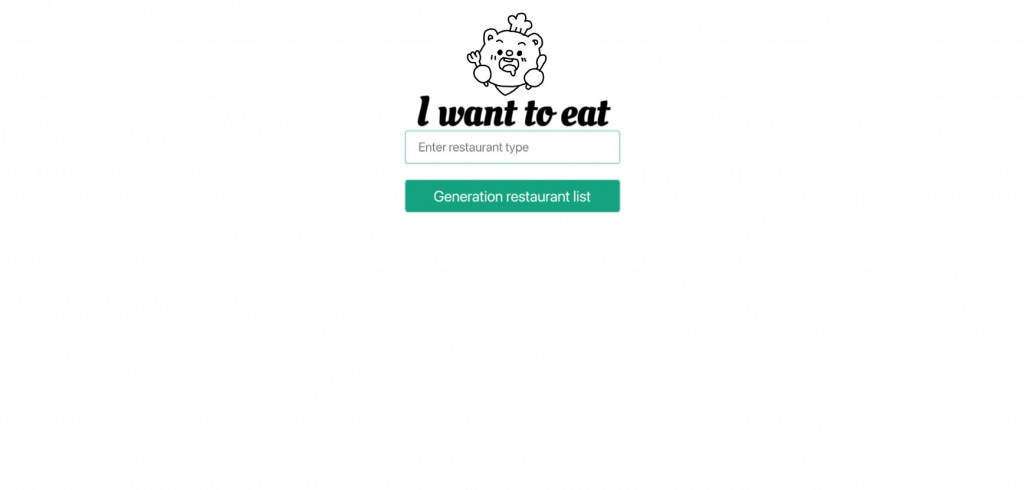
老樣子,我們先回顧一下我們理想的畫面
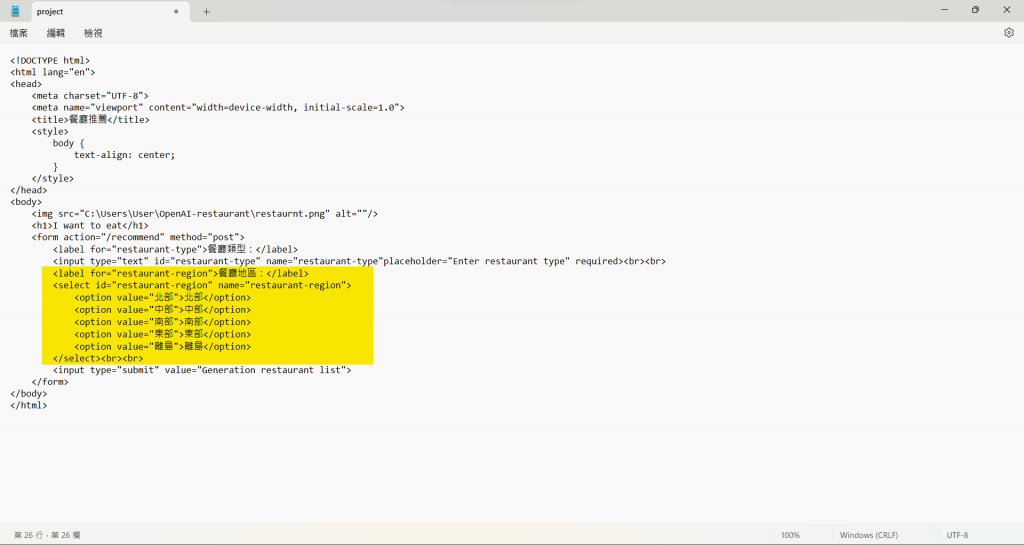
首先,我想將地區大致分為:北部、中部、南部、東部、離島
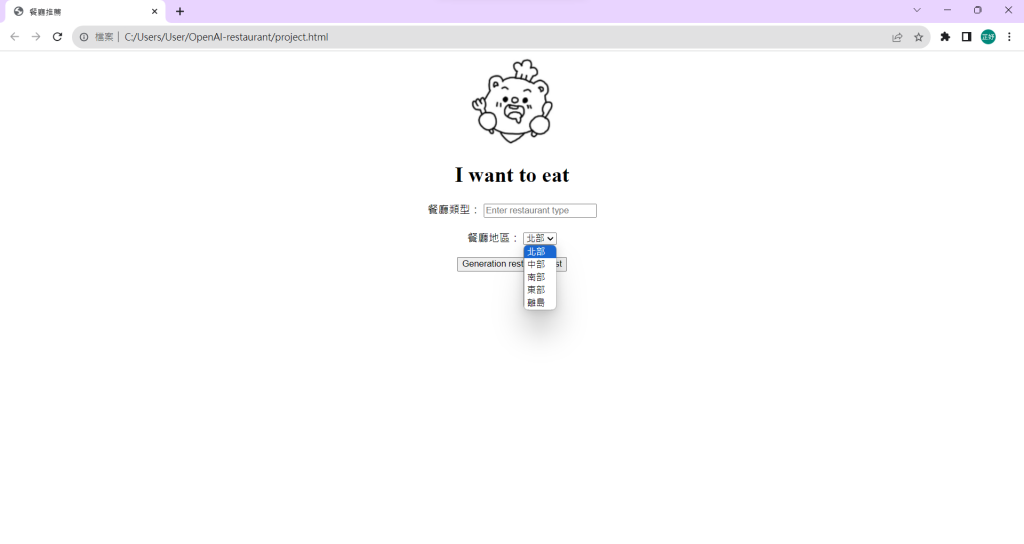
實際畫面
天啊!完美!
接下來,我們來美化畫面吧~
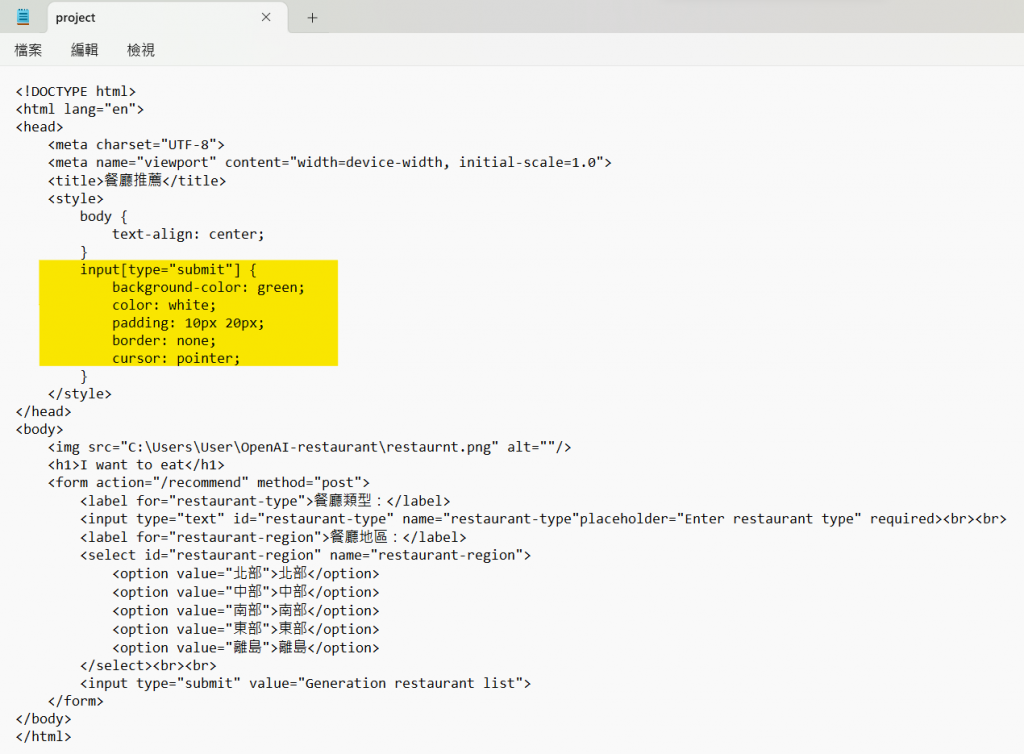
(1)我們調整一下提交鍵,改成綠色的框框
實際畫面
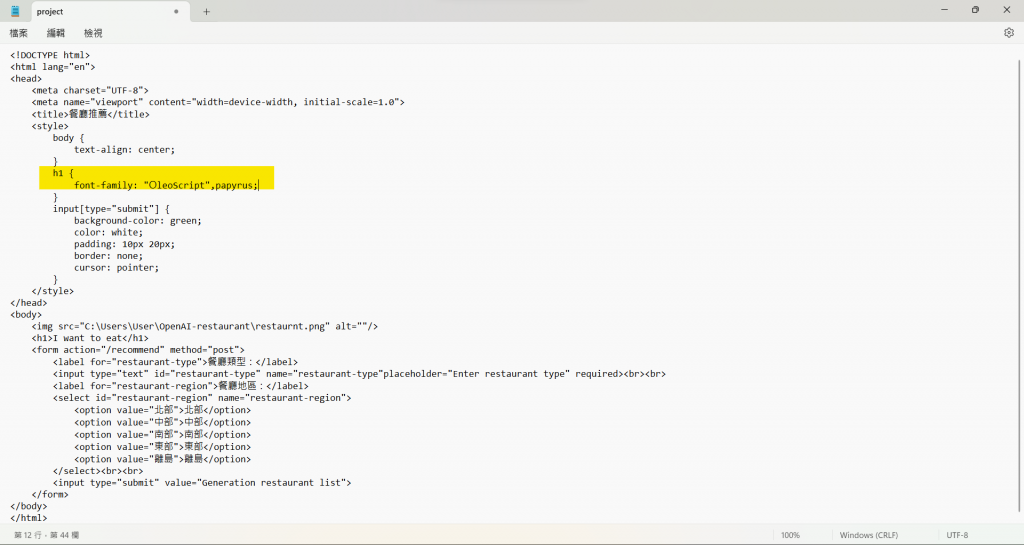
(2)改一下我們title的字體
(找不到我理想圖中的字體所以隨便選一個字體代替)![]()

這裡語法的意思就是,主要使用我提供的字體(OleoScript),如果系統中沒有就用papyrus取代。
然後CSS中的字體可以到這裡查詢
https://www.w3.org/Style/Examples/007/fonts.zh_HK.html
實際畫面
網頁畫面大致上就是長這個樣子啦
明天開始我們就要將GPT模型連接到網頁來了~
大家要準時收看吶~![]()
