在vue實例方法當中可以透過this訪問data裡面的數據,但獲取網路數據後,vue實例裡面的this不在是同樣的那個因此無法訪問data中的數據,所以我們應該要將this保存起來
<body>
<div id="app">
<input type="button" value="點我獲取" @click="getJoke">
<p> {{ joke }}</p>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
joke:"想聽笑話嗎"
},
methods:{
getJoke(){
axios.get('https://autumnfish.cn/api/joke')
.then(function(response){
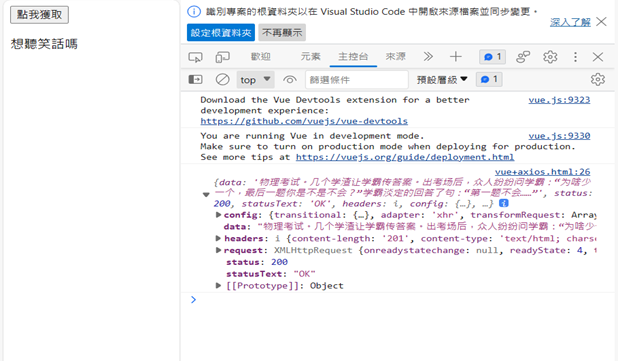
console.log(response)
},function(err){
console.log(err)
})
}
}
})
</script>
我們可以先看到點擊Vue應用中的"點我獲取"按鈕時,這個應用將使用Axios發送一個HTTP GET請求到"https://autumnfish.cn/api/joke" 這個地址(由黑馬程序員提供),以獲取一條笑話。
但如果要訪問笑話的數據是放在data裡面的,所以我們可以改成response.data
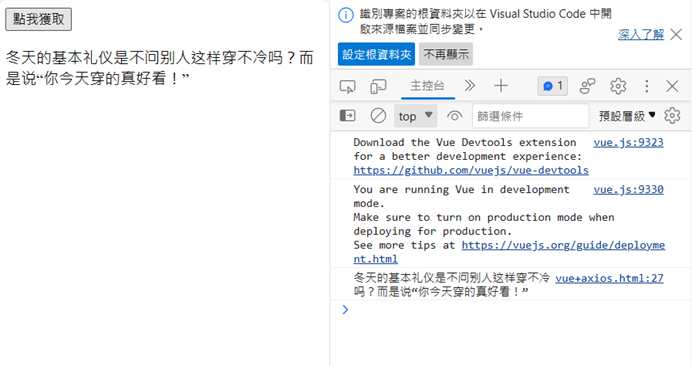
接著我們要將笑話呈現出來
但要注意的是,若我們是這樣寫,this會改變我們就不能就無法拿到數據
methods: {
getJoke: function() {
console.log(this.joke); // 此處的 this 是 Vue 實例 axios.get("https://autumnfish.cn/api/joke").then(function(response) {
console.log(response.data);
console.log(this.joke); // 此處的 this 已經不是 Vue 實例了
}, function(err) { });
}
}
在Vue的方法中,this會自動綁定到Vue實例本身,使我們可以在方法中訪問Vue實例的數據和方法。但在JavaScript的函數中,this的上下文可能會因為函數的調用方式而改變。所以在axios.get的then函數內部使用了一個匿名函數。而這個匿名函數中的this已經不再指向Vue實例,而是指向了匿名函數本身。因此,this.joke不再指向Vue實例的joke數據,而是未定義。
所以我們應該修改為
methods: {
getJoke: function() {
var that = this; // 將外層的 this 保存在變量中
console.log(this.joke);
axios.get("https://autumnfish.cn/api/joke").then(function(response) {
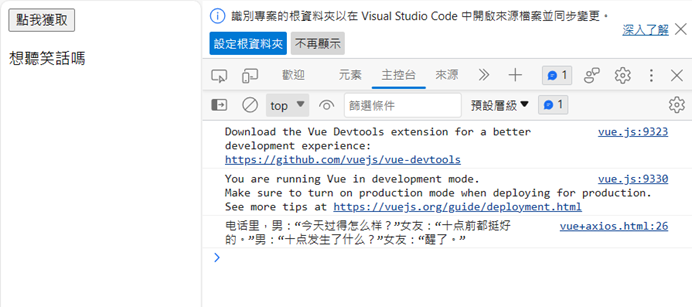
console.log(response.data);
that.joke = response.data; //儲存joke
console.log(that.joke); // 使用保存的 that 來訪問 Vue 實例的數據
}, function(err) { });
}
}
所以我們要存起來var that = this,通過這種方式,就可以在訪問到Vue實例的數據。
另一個方法是使用箭頭函數,因為箭頭函數的this與外層上下文相同,不會隨著函數的調用而改變:
methods: {
getJoke: function() {
console.log(this.joke);
axios.get("https://autumnfish.cn/api/joke").then(response => {
console.log(response.data);
console.log(this.joke); // 此處的 this 仍然指向 Vue 實例
this.joke=response.data;//更新笑話
}, err => { });
}

這樣就可以獲取笑話了。
參考資料:
https://www.bilibili.com/video/BV1HE411e7vY/?p=26&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
