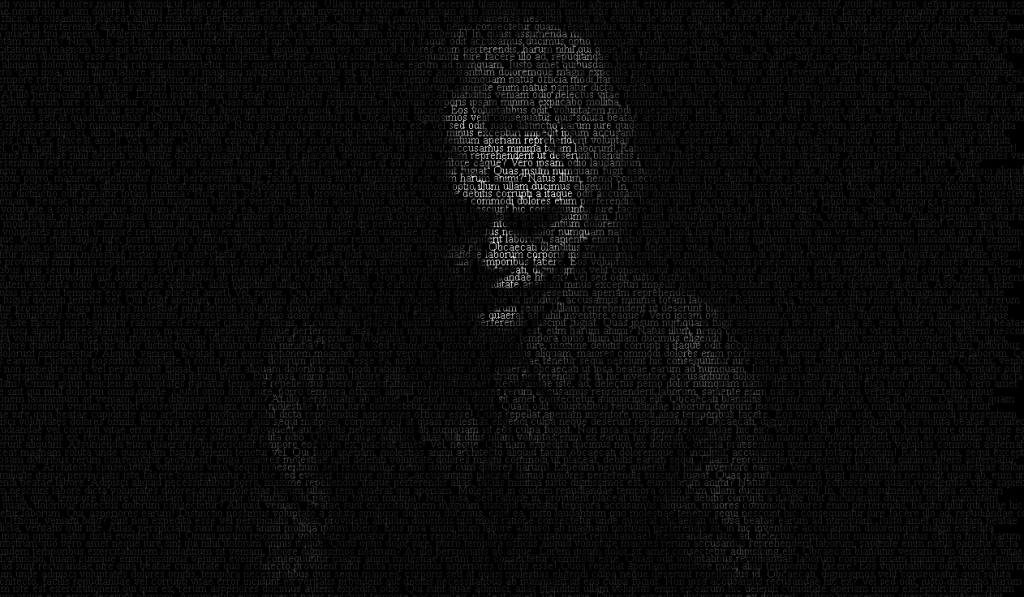
哈囉!雖然在第21天的時候有事沒有趕上,但還是想把它補完,所以今天想來分享這個酷酷的文字肖像效果~![]()
https://www.youtube.com/watch?v=JNQZWvm0jP4

https://codepen.io/ywngjyyj-the-vuer/pen/gOZypLg
https://codepen.io/ywngjyyj-the-vuer/pen/poqBXWX?editors=1100

<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel ullam repudiandae cupiditate. Quaerat, repellat. Non eius beatae, voluptatum corporis vero a officiis porro quis accusamus sequi labore, rem saepe perspiciatis. Labore autem inventore, doloribus commodi porro explicabo saepe quas ratione magnam doloremque illum, ex nihil vitae asperiores quisquam totam quam obcaecati aliquid beatae iusto aliquam. Pariatur ut natus repellendus architecto facere quibusdam odit dicta expedita, velit ipsa voluptatem neque at quis ad totam voluptate aperiam! Quidem totam vel maxime ex quo, esse eos dicta exercitationem commodi. Atque quisquam, cumque doloremque voluptas, corporis nemo beatae eum, nisi ratione mollitia aspernatur debitis doloribus dolorem impedit officiis a enim nesciunt praesentium! Officiis officia aliquid ut nihil dolore ex tenetur alias nesciunt sequi quidem inventore nobis maiores repellat odio tempora molestiae cumque totam, deserunt in exercitationem, unde vitae explicabo eius. Beatae unde obcaecati quae. Voluptate accusantium totam tempore a! Debitis deserunt fugiat vitae aperiam reprehenderit accusamus odit culpa ullam est ducimus quis, consequuntur dolorum laudantium soluta facere similique fugit aspernatur, accusantium dolores. Perspiciatis saepe eius blanditiis provident nihil reiciendis consequuntur quaerat illo ullam cum, earum exercitationem amet quisquam velit cupiditate eos sapiente quia quibusdam quae totam nulla suscipit accusamus autem mollitia. Deleniti accusamus quidem beatae rerum illo quod sunt harum error, explicabo laborum animi expedita fugiat. Facilis, sed quos, optio minus mollitia voluptatibus inventore veritatis praesentium non modi fugit id explicabo accusamus aspernatur suscipit quisquam velit ad. Atque deleniti quia et veniam corporis! Nemo consequatur voluptates eos ratione repellat inventore, officia itaque quia voluptatem id odio delectus ullam quisquam iste expedita similique quas neque asperiores facilis odit! Illum necessitatibus, molestiae itaque corrupti debitis ducimus eos asperiores, magni nostrum voluptatem voluptatibus tenetur reiciendis non assumenda voluptas ut fuga delectus laborum enim incidunt quos. Commodi, tempora veritatis ut iste harum qui id veniam ea ipsam impedit vel consequatur nesciunt cupiditate. Repudiandae laudantium veritatis deserunt doloribus et nemo quasi commodi quidem placeat autem voluptatum voluptatem, illo consequuntur sequi, adipisci, suscipit cupiditate? Hic reprehenderit explicabo, aut blanditiis accusamus recusandae doloremque earum dolore! Ex officiis repellat, aliquid rerum fugit dolorum, facere dolor expedita libero assumenda nisi quisquam saepe doloremque accusamus sunt. Impedit maiores pariatur, odit quasi porro neque natus. Culpa assumenda quidem, distinctio ipsa alias consectetur officia. Tenetur perspiciatis officiis eveniet alias voluptatem. In quasi labore nostrum vel! Reprehenderit pariatur veniam quam atque minus perspiciatis dignissimos deserunt sed rem, quidem fugiat aperiam alias, ea eveniet voluptate aspernatur eaque nulla rerum beatae tempore nam. Repellat repudiandae ipsum aut quia provident impedit ratione, dolore tempore minima eos, omnis numquam iure neque dignissimos ad molestiae ipsa! Eius modi assumenda, reprehenderit amet deserunt magni voluptates corrupti dolorem eum accusantium temporibus, nulla, enim minus labore cum a veniam blanditiis porro non delectus. Consequatur commodi corrupti voluptates doloribus architecto a iure eos magni nihil recusandae quos numquam vitae, in hic optio incidunt accusantium officiis labore id, corporis cumque soluta. Magnam commodi sint omnis repellendus! qui id veniam ea ipsam impedit vel consequatur nesciunt cupiditate. Repudiandae laudantium veritatis deserunt doloribus et nemo quasi commodi quidem placeat autem voluptatum voluptatem, illo consequuntur sequi, adipisci, suscipit cupiditate? Hic reprehenderit explicabo, aut blanditiis accusamus recusandae doloremque earum dolore! Ex officiis repellat, aliquid rerum fugit dolorum, facere dolor expedita libero assumenda nisi quisquam saepe doloremque accusamus sunt. Impedit maiores pariatur, odit quasi porro neque natus. Culpa assumenda quidem, distinctio ipsa alias consectetur officia. Tenetur perspiciatis officiis eveniet alias voluptatem. In quasi labore nostrum vel! Reprehenderit pariatur veniam quam atque minus perspiciatis dignissimos deserunt sed rem, quidem fugiat aperiam alias, ea eveniet voluptate aspernatur eaque nulla rerum beatae tempore nam. Repellat repudiandae ipsum aut quia provident impedit ratione, dolore tempore minima eos, omnis numquam iure neque dignissimos ad molestiae ipsa! Eius modi assumenda, reprehenderit amet deserunt magni voluptates corrupti dolorem eum accusantium temporibus, nulla, enim minus labore cum a veniam blanditiis porro non delectus. Consequatur commodi corrupti voluptates doloribus architecto a iure eos magni nihil recusandae quos numquam vitae, in hic optio incidunt accusantium officiis labore id, corporis cumque soluta. Magnam commodi sint omnis repellendus! Sed, magni aliquid harum asperiores illum commodiSed, magni aliquid harum asperiores illum commodi et porro temporibus est? Dolores ullam maiores blanditiis atque nulla sunt ut minus ratione!</p>
</body>
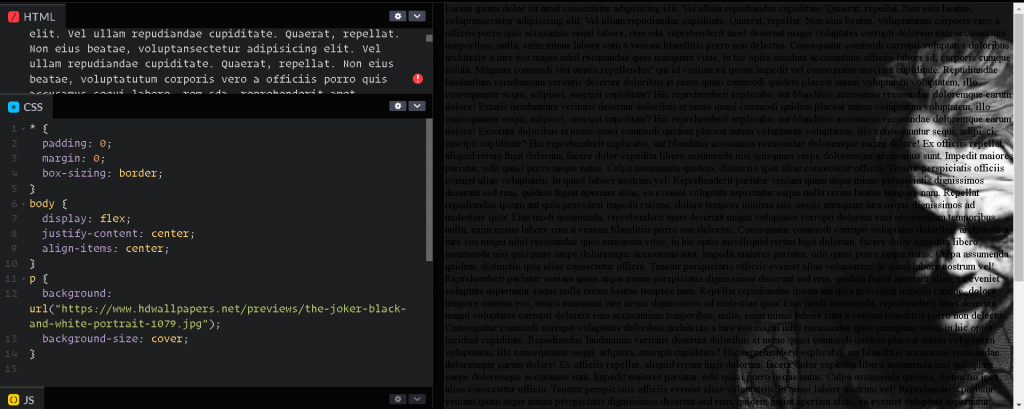
* {
padding: 0;
margin: 0;
box-sizing: border;
}
<body>設定水平、垂直置中body {
display: flex;
justify-content: center;
align-items: center;
}
設定<p>段落有圖片背景background:url(''),從google圖片的CC授權複製圖片位址:https://www.google.com/search?q=joker%20%20white%20and%20black&tbm=isch&hl=zhTW&tbs=il:cl&sa=X&ved=0CAAQ1vwEahcKEwjQmcSD7vKBAxUAAAAAHQAAAAAQAw&biw=1381&bih=643#imgrc=z7WUck1N2YLOCM
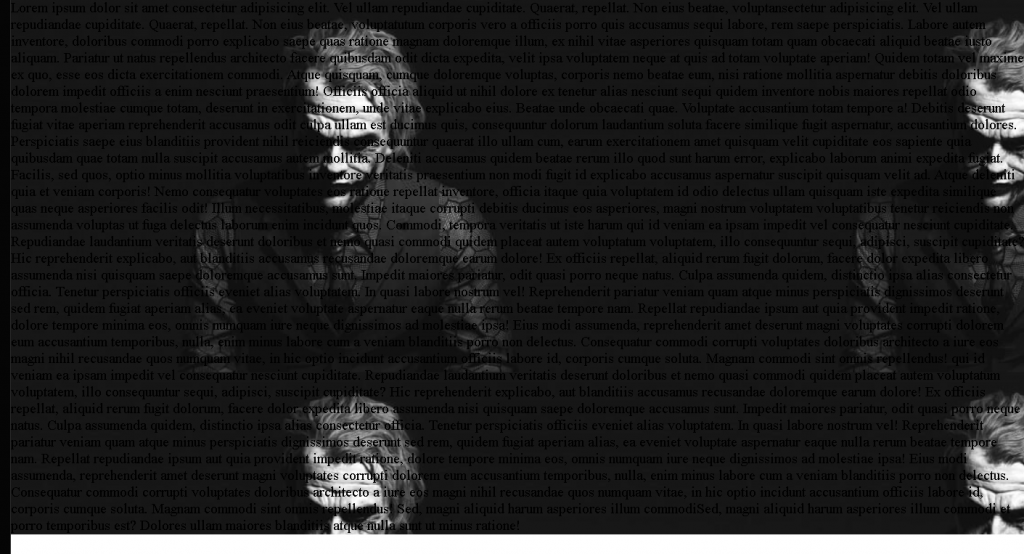
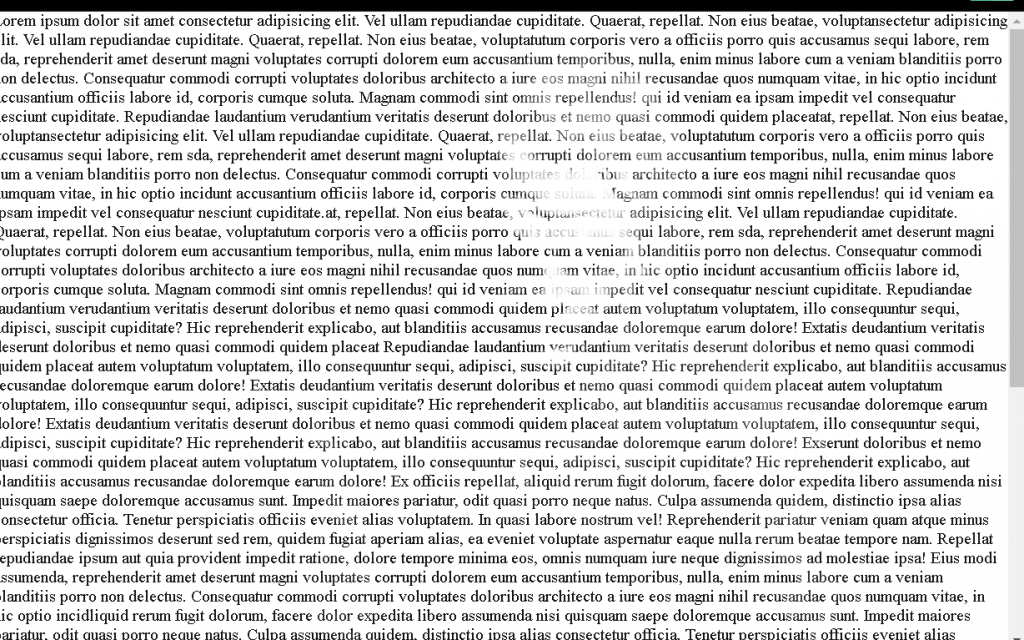
你會發現圖片會有很多張,因為圖片在預設情況下會填滿,當圖片不夠大就會出現這個情況,這時就可以使用background-size:cover,他可以使圖片放大到跟<p>段落一樣,但要注意如果<p>段落文字超級多,那麼圖片也可能會因為要適應而失真,這裡因為文字不夠多,所以可以再添加一些亂碼文字。
伸縮畫面時,因為文字變化導致圖片也變化。
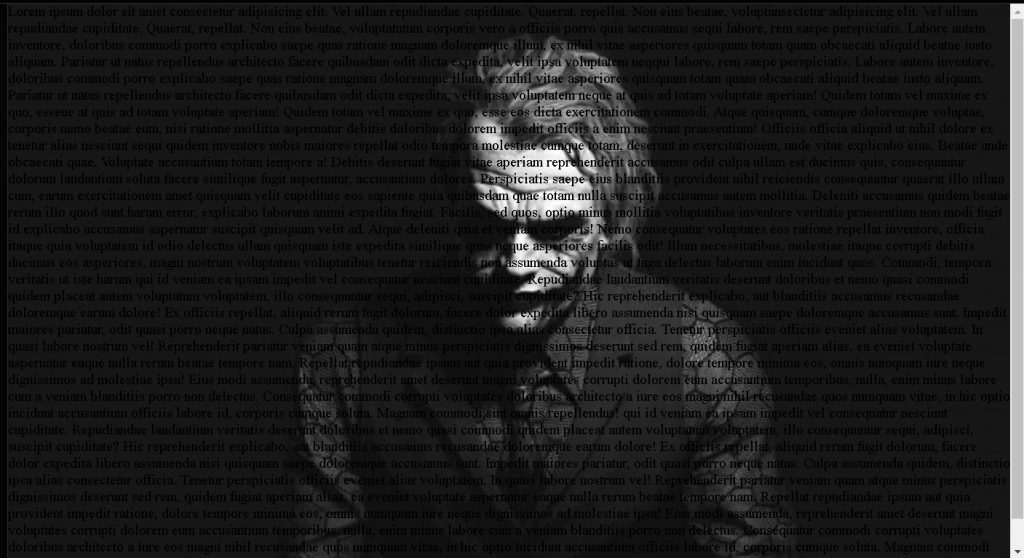
background-attachment: fixed;,藉由將圖片固定進而使圖片不失真。 background-attachment: fixed;
要在圖片部分顯示出文字,可以使用-webkit-background-clip:text,因為文字底本來就是白色的,再加上圖片是黑白照,所以看起來只有文字是正常的,可以試著為被圖片填充的文字進行設定,color: rgba(255, 255, 255, 0.03),這時候可以看到一點點白色的圖案。
為背景設定黑色,這樣就完成啦~為了讓圖片看起來更顯眼,可以試著縮小文字及字體間距看看喲~也因為這樣,如果轉成網頁可能會發現文字不夠,所以可以再添加亂碼文字上去喲~![]()
body{ background:#000; }
p{
font-size: 10px;
letter-spacing: 0.5px;
}
今天就到此結束啦~~![]()
https://www.kip.com.tw/modules/news/article.php?storyid=35
https://www.zhangxinxu.com/wordpress/2018/07/css-information-stream-advertisement/comment-page-1/
https://hugh-program-learning-diary-js.medium.com/%E5%89%8D%E7%AB%AF%E5%9F%BA%E7%A4%8E-css-%E7%9A%84%E5%90%84%E7%A8%AE%E8%A3%9D%E9%A3%BE-b0e51f46e3f7
