今天繼續來製作earnaha的Candidate Exam: Back-End/Full-Stack Engineer,今天主要來設計依據作業需求所做的資料庫架構設計與API介面。
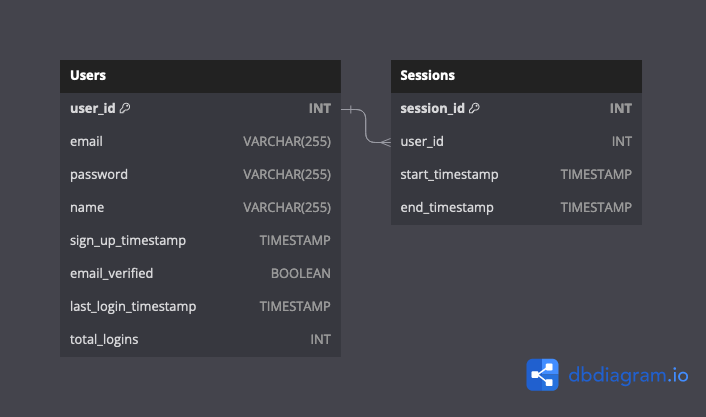
Table Users {
user_id INT [pk, increment]
email VARCHAR(255) [unique]
password VARCHAR(255)
name VARCHAR(255)
sign_up_timestamp TIMESTAMP
email_verified BOOLEAN
last_login_timestamp TIMESTAMP
total_logins INT
}
Table Sessions {
session_id INT [pk, increment]
user_id INT [ref: > Users.user_id]
start_timestamp TIMESTAMP
end_timestamp TIMESTAMP
}