為了建構遊戲流程,我們現在需要加上我們的遊戲界面,包含開始、結束、分數的設置,今天的內容主要是參考官方範例來實作。
HUD 儲存到 scenes 資料夾下,這個場景將作為獨立於遊戲顯示在之上的一層顯示畫面。CanvasLayer 作為場景根節點,在節點下加入兩個 Label 節點、一個 Button 節點以及一個 Timer 節點(這個節點我們將 one_shot 打勾)。# 結構如下:
|--CanvasLayer
| |--Message (Label)
| |--Score (Label)
| |--StartButton (Button)
| |--MessageTimer (Timer)
Label 的 text 中可以輸入我們的預設文字, Horiontal/Vertical Alignment可以設置文字的對齊方式。
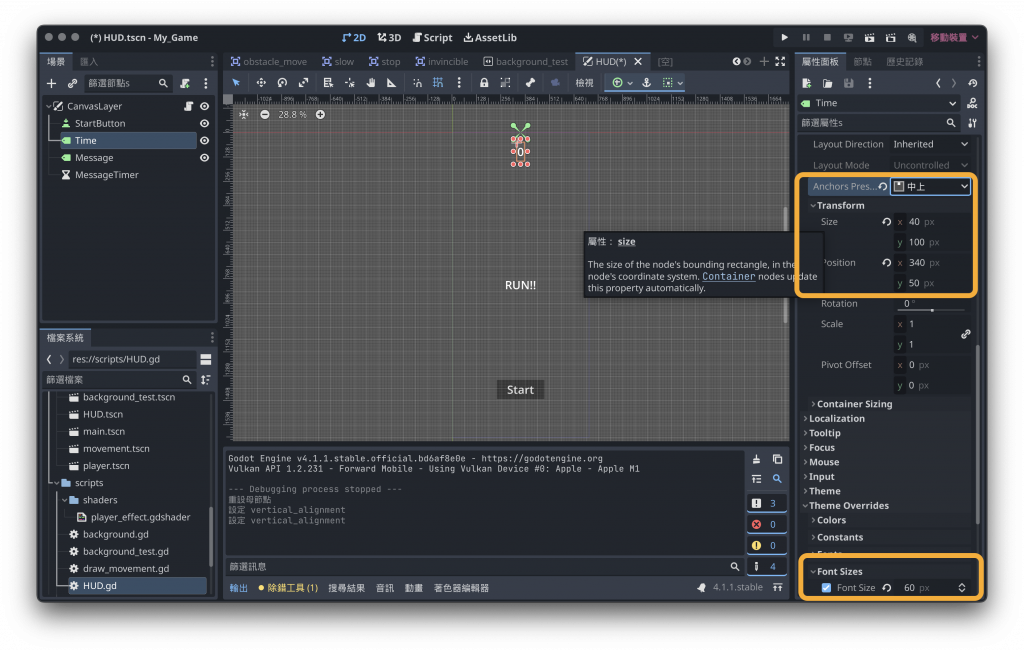
Control 欄位裡的 Layout 中可以設定:Anchors present 指定錨點的預設位置。Transform: Size 調整文字框的大小,可以透過這個設置保留文字和框之間的間距,Position 調整位置。Theme Overrides 中可以設定字體大小。Label 及 Button 調整到我們期望的位置及字體大小:
scripts 資料夾下。var message_label:Label
var score_label:Label
var start_button:Button
var message_timer:Timer
func _ready():
message_label = $Message
score_label = $Score
start_button = $StartButton
message_timer = $MessageTimer
# 建立訊號
signal game_start
func _ready():
# ...
start_button.pressed.connect(_on_start_button_pressed)
message_timer.timeout.connect(_on_message_timer_timout)
func _on_start_button_pressed():
# 點擊開始按鈕後便可以隱藏按鈕。
start_button.hide()
# 執行遊戲開始顯示畫面,在下面第 6 步中建立。
show_game_start()
# 觸發訊號,通知需要知道遊戲開始的方法。
game_start.emit()
# 當計時結束時關閉我們的訊息。
func _on_message_timer_timout():
message_label.hide()
# 顯示一個內容為 text 的訊息,並在 wait_time 後透過上一步訊號連結的方法關閉。
func show_message(text: String, wait_time: float=2):
message_label.text = text
message_label.show()
message_timer.wait_time = wait_time
message_timer.start()
func show_game_start():
show_message("Ready", 0.8)
# 透過 await 方法等待上一個訊息關閉。
await message_timer.timeout
show_message("Go!!!", 0.8)
await message_timer.timeout
func show_game_over():
show_message("Game Over")
await message_timer.timeout
# 恢復起始預設訊息,因為並沒有要關閉所以不用上面的方法。
message_label.text = "RUN!!"
message_label.show()
# 建立一個計時器倒數完成後顯示開始按鈕。
await get_tree().create_timer(1.0).timeout
start_button.show()
func update_score(score):
score_label.text = str(score)
為了測試,我們直接在開始後三秒結束遊戲測試結束畫面是否正常執行。
# for TEST add this inside _on_start_button_pressed function.
await get_tree().create_timer(3).timeout
show_game_over()
完整檔案
extends CanvasLayer
signal game_start
var message_label:Label
var score_label:Label
var start_button:Button
var message_timer:Timer
func _ready():
message_label = $Message
score_label = $Score
start_button = $StartButton
message_timer = $MessageTimer
start_button.pressed.connect(_on_start_button_pressed)
message_timer.timeout.connect(_on_message_timer_timout)
func _on_start_button_pressed():
start_button.hide()
show_game_start()
game_start.emit()
func _on_message_timer_timout():
message_label.hide()
func show_message(text: String, wait_time: float=2):
message_label.text = text
message_label.show()
message_timer.wait_time = wait_time
message_timer.start()
func show_game_start():
show_message("Ready", 0.8)
await message_timer.timeout
show_message("Go!!!", 0.8)
await message_timer.timeout
func show_game_over():
show_message("Game Over")
await message_timer.timeout
message_label.text = "RUN!!"
message_label.show()
await get_tree().create_timer(1.0).timeout
start_button.show()
func update_score(score):
score_label.text = str(score)
:)
