歌曲播放
1.點擊歌曲v-on
2.歌曲地址獲取(axios/歌曲id)
3.歌曲地址設置(v-bind)
4.Audio標籤
當我們點擊播放時,audio裡的src會改變
-播放歌曲->設置歌曲地址
-切換歌曲->更換不同src
-歌曲地址從街口獲取
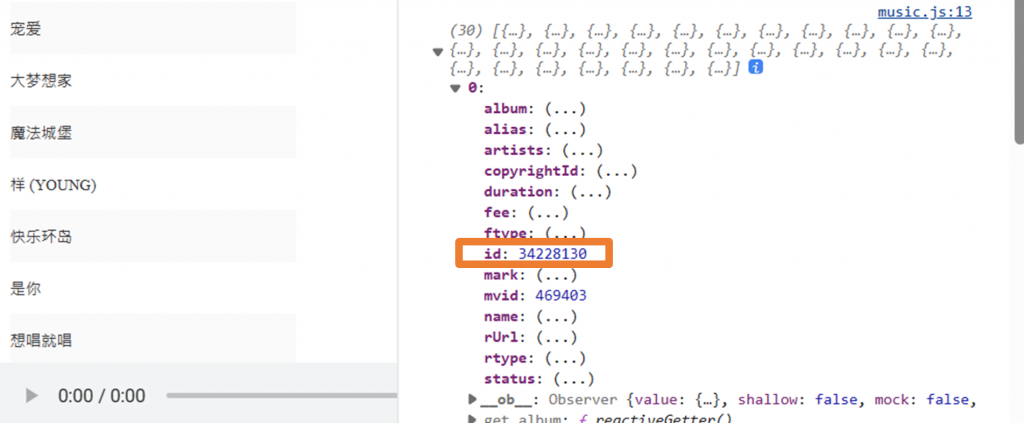
Playmusic:歌曲ID是在搜索歌曲時返回的數據裡面,因此我們要從裡面去拿取
之後當我們點擊歌曲後我們就會傳入歌曲ID,不同歌曲有不同的ID
拿到ID後我們就要去調接口(axios.get)
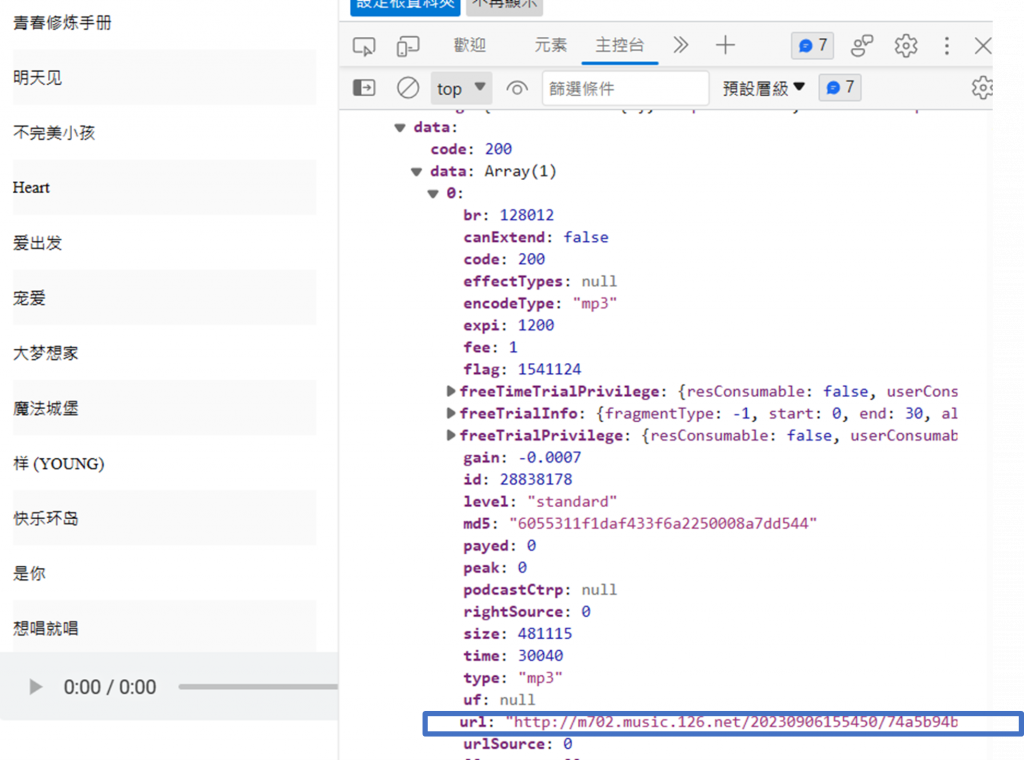
點擊後我們可以在得到的數據裡看到一個data,點開之後,我們要找歌曲地址
接著記得要存取misicUrl的時候不可以直接用this,所以我們要先用that儲存
var that=this;
that.musicUrl=response.data.data[0].url; 這樣就存入misicUrl了
之後用v-bind設定:src="musicUrl" 就可以成功播放音樂了
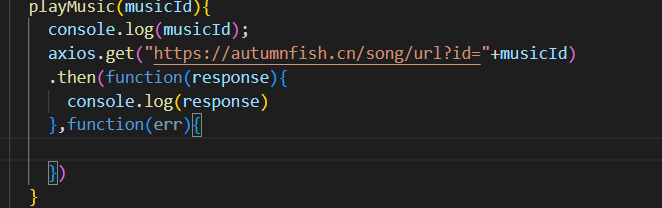
playMusic(musicId){
//console.log(musicId);
var that=this;
axios.get("https://autumnfish.cn/song/url?id="+musicId)
.then(function(response){
console.log(response.data.data[0].url)
that.musicUrl=response.data.data[0].url; //儲存歌曲地址
},function(err){
})
}
<div class="audio_con">
<audio ref='audio' :src="musicUrl" controls autoplay loop class="myaudio"></audio> <!-- 音樂播放-->
</div>
