當我們在設計一個後端伺服器時,肯定不會將所有資訊都塞在同一支程式或檔案,一定會用到多個來自不同檔案中的資料,這時modules, import和export的概念就很重要了。
modules(模組)的概念就像是主程式,modules通常會將來自各個地方的檔案和資訊都import到自身的程式,並將程式主要執行的功能放在自己的程式上,這樣的設計能讓我們的程式更加模組化,也更容易看懂,在未來的除錯或是重新編寫都更加的便利。
所以話不多說讓我們來看看一些例子吧!
首先我另外創建了兩個檔案,一個當作是我的module-(app.js),另一個當作是存放data的檔案-(student.js),裡面存放了四個學生的名稱並會將其印出。
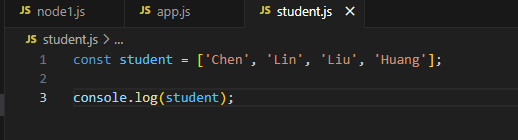
以下為student.js中的code:
如果我想要在app.js中使用student.js中的元素的話,就要使用"require"這個function來import student.js中的資訊。
所以我在app.js中使用下面的指令:
const stu = require('./student');
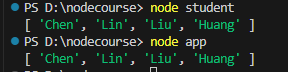
那系統就會自動的執行一次student.js中的內容。因此可以看看下面的圖,我各執行了兩個程式一次,而結果都一樣~
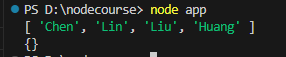
那如果我們輸出看看app.js中宣告的"stu"呢?
可以看到stu中是沒有任何內容的,這是因為如果我們希望存取某一個檔案中的data,那一個檔案中也需要對自身的元素進行export,別的檔案才能夠使用那些元素。
了解了這概念後,回到student.js中並加上module.exports = student;這段指令,再讓我們看一次app.js的執行結果。
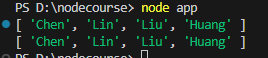
就能看到原本空白的stu也能印出學生的名稱了!
了解了基本的import, export概念後,我們可以學習另一個更便捷的方法來操作這些資料。
我在student.js中又多加了一個新的分數的元素,如果我們想要一次將名稱與分數都export出去,可以直接用下面示範的方式來操作:
const student = ['Chen', 'Lin', 'Liu', 'Huang'];
const score = ['80', '85', '90', '75'];
module.exports = {
student,
score,
};
這樣就成功把student和score都export好了,接下來在app.js中我們也可以用更簡顯易懂的方式來存取它們:
const { student, score } = require('./student');
console.log(student, score);
可以看到我們在宣告時,可以直接使用一個大括號來表示我們想要存取的元素,且這樣做的好處是我們在使用這些元素時,就直接輸入它們的名稱即可,操作起來就像這些元素都在我們的檔案一樣,非常便利。但是要注意這裡所宣告的變數名稱一定要和另一個檔案中的元素一致,不然系統會沒辦法存取到。
以下是console.log的輸出結果:
以上為今天的學習~明天見!
