大家好,經過了前面十幾天努力地學習JavaScript的基本概念和語法後,我現在總算可以回來學習node.js了~!(雖然已經快30天了...XD)
接下來我會選擇在VS Code來操作node.js,因為這樣就不用開一個網頁切來切去了,直接在IDE上操作即可!
今天的學習,首先我要來介紹global object(全局對象)的概念。global object就像是一個已經內建好的一個變數,所以即使使用者在使用其functions或properties時沒有在前方加上global boject的名稱,系統依然會執行那一個functions或存取properties。而JavaScript中的global object叫做"window",而在node.js中叫做"global"。
上面的話聽起來一定很讓人疑惑,我們直接來看下面的例子吧!
global.setInterval(() => {
console.log("過了一秒鐘");
}, 1000);
setInterval(() => {
global.console.log("這裡也過了一秒鐘");
}, 1000);
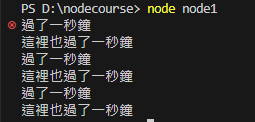
程式執行3秒後的結果:
由上面的例子可以看到,在我的"setInterval"或是印句子的"console.log"前面,不管前面有沒有加上"global",它們的運作結果都一模一樣。所以我們能得知,global就像扮演著系統的角色,我們只要是前面沒有加上任何參數的指令,就通通是等同於在前方加上global,也就成功做出我們想要的動作。
那接下來就來介紹與global息息相關的functions及properties吧!
先說明剛剛範例中用到的setInterval吧,中文直翻為"設定間隔",看它的名字和輸出結果,大家應該能猜到,它的功能是設定讓你的程式每隔多少毫秒就跑一次內部的指令。
那要怎麼讓它停止呢?答案是使用clearInterval。當clearInterval被呼叫時會立刻停止對應的setInterval的動作。
再來是setTimeout,這個函式則是在指定的毫秒後跑一次內部的指令~
講完這三個function後,讓我們來看看範例吧!
let n = 1;
const a = setInterval(() => {
console.log(`過了${n}秒鐘`);
n++;
}, 1000);
const b = setTimeout(() => {
clearInterval(a);
}, 5500);
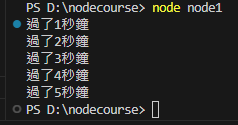
產生結果:
可以看到setInterval裡面的程式跑了5次後,到5.5秒時setTimeout就將它中斷了~所以這個程式就終止囉!
以上是今天的學習!明天見!
