歌曲封面
1.更蓋封面主要是更改image的src
2.封面獲取
3.封面設置v-bind
設置好之後
axios.get("https://autumnfish.cn/song/detail?ids=" + musicId).then(
function(response) {
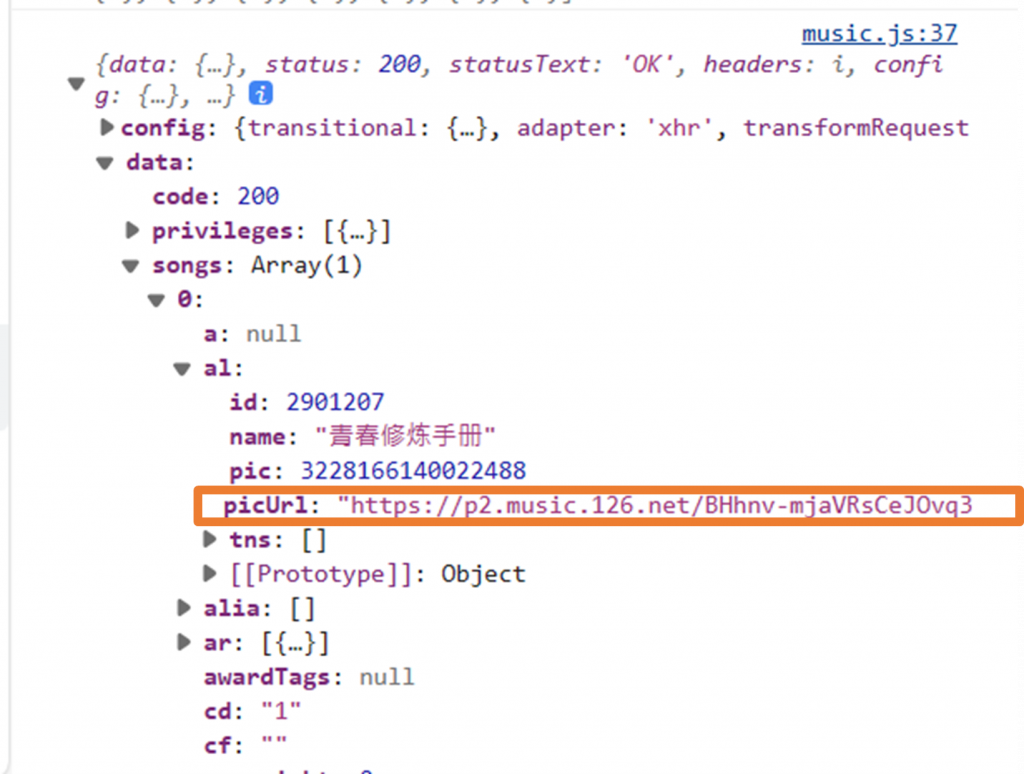
console.log(response);
},
function(err) {}
);
我們可以獲取到
接著獲取封面
axios.get("https://autumnfish.cn/song/detail?ids="+musicId)
.then(function(response){
//console.log(response)
console.log(response.data.songs[0].al.picUrl)
that.musicPic = response.data.songs[0].al.picUrl;
},function(err){})
}
</div>
<!-- 歌曲信息容器 -->
<div class="player_con">
<img src="image/player_bar.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="image/disc.png" class="disc autoRotate" />
<img :src="musicPic" class="cover autoRotate" />
<!-- 放上封面 -->
</div>
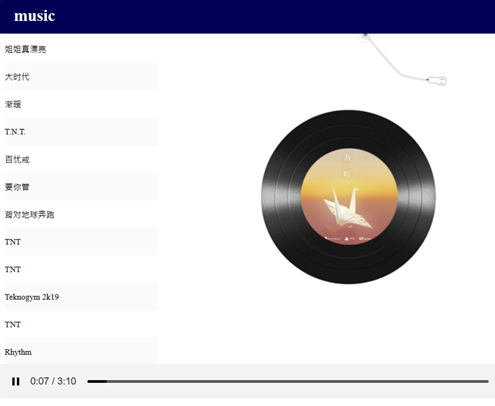
就完成了封面設定
參考資料:
https://www.bilibili.com/video/BV1HE411e7vY/?p=33&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
