
系統功能
課程兼測驗
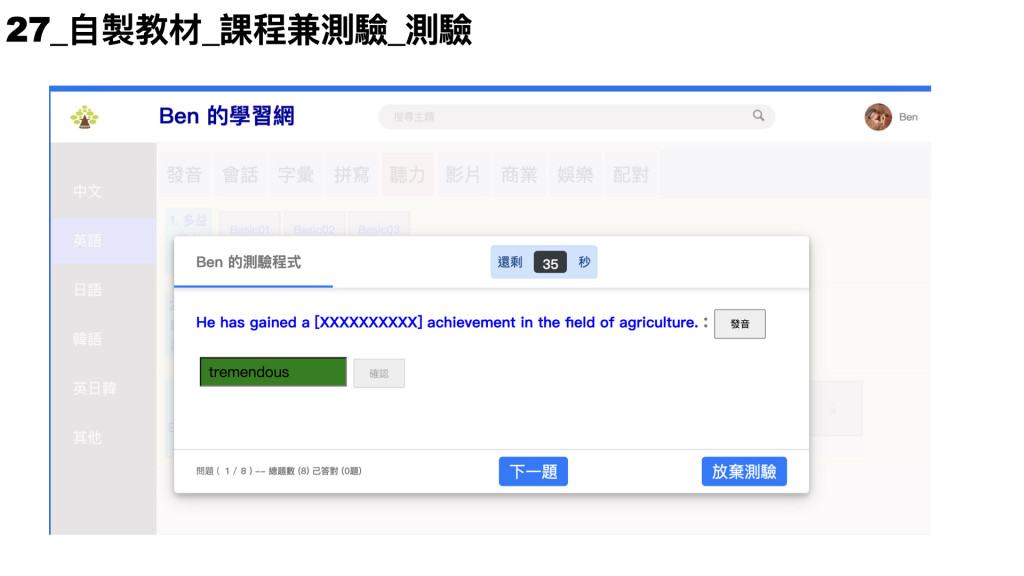
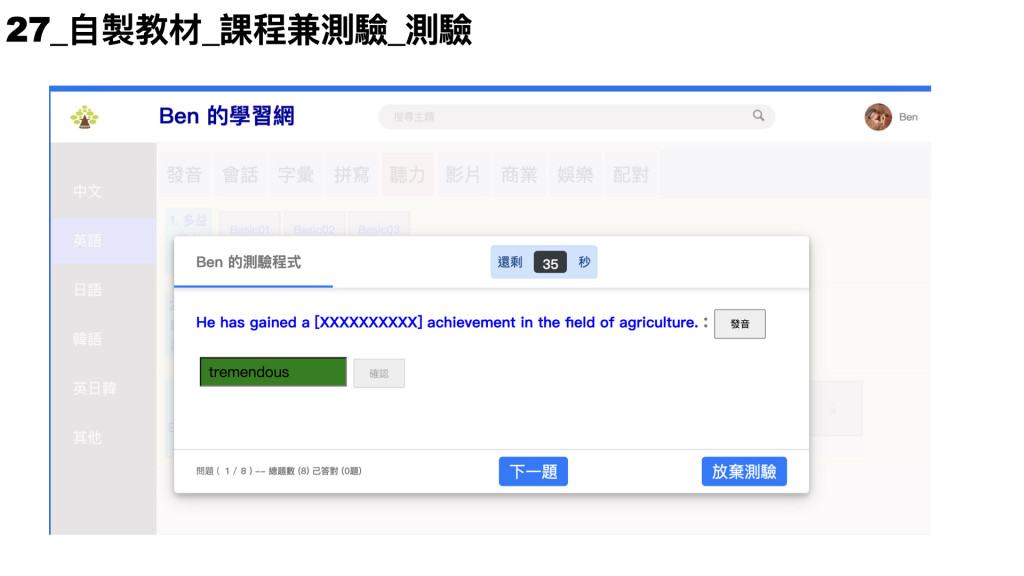
前面一部份介紹了「課程」,一部份介紹了「測驗」,那有沒有「課程兼測驗」的方式呢?這邊設計了製作一份教材,兼具「課程」與「測驗」的功能,介面如上圖所示。
在課程部份 (.\data\english\listen\topics_listen.csv), 如下所示 (使用 conversation_m4a_test 題型)
english,listen,999,listenskill,英文聽力口說技巧,conversation_m4a_test,101,Day101
在課程部份 (.\data\english\listen\listenskill的目錄下), 有101.m4a 和 101.srt 檔案。
101.m4a 為此課的音檔
101.srt 為此課的字幕檔
#Subtitle2
1
00:05,582 --> 00:08,99
I won't let you [get into debt] -- 我不會讓你[負債]
...
6
01:01,6 --> 01:05,521
He has gained a [tremendous] achievement in the field of agriculture. -- 他在農業領域取得了[巨大的]成就。
...
8
02:40,710 --> 02:44,706
They choose to [drop bombs] to blow up this fort. -- 他們選擇[投下炸彈]炸毀這座堡壘。
在課程部份,結合了前面所說的字幕檔,字幕捲動功能,使用[ ]內容,在課程中則用黃底標注。
在測驗部份,使用[ ]內容,做為測驗的題目。
技術手法:
1. show_topic.js
if (
topics[i].quiz_type.includes("conversation_m4a_test") ||
topics[i].quiz_type.includes("conversation_mp3_test") ||
topics[i].quiz_type.includes("conversation_youtube_test")
) {
tmpMessage =
'<button class="conversation-test-button" id ="' +
"test_" +
curClassID +
'">測驗 </button><span style="color:blue;">';
}
2. scripts.js
let conver_test_links = document.querySelectorAll(
".conversation-test-button"
);
for (let i = 0; i < conver_test_links.length; i++) {
conver_test_links[i].addEventListener(
"click",
startQuiz
);
}
語文學習27-故事與想像
1. 你印象最深刻的故事是什麼?我最喜歡福爾摩斯系列。
2. 你想像人死後會去哪裡?我想會到另一個世界。
3. 〖單字〗神話人物