JQuery是一個快速、功能強大的JavaScript函式庫,透過它可以讓許多操作變得容易,如操作文件、選擇文件物件元素、處理事件、建立特效、使用Ajax技術程式。簡單來說,jQuary是一個開放原始碼用來簡化JavaScript編程以及處理HTML文檔。
1.安裝:

<script src="https://code.jquery.com/jquery3.7.1.js" integrity="sha256eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
2.基本語法:
$(選擇器).method(參數)
-以CSS選擇器取得元素
1.選擇所有元素:$(" * ")或$(' * ')
2.元素選擇器:$("h1") 表示取得元素
3.class選擇器:$(".title") 表示取得class="title"的元素
4.id選擇器:$("#app") 表示取得id="app"的元素
5.組合選擇器:$("div a") 表示取得div之下的a子元素
6.虛擬選擇器:$(" :input") 表示會選擇頁面上的所有輸入元素。
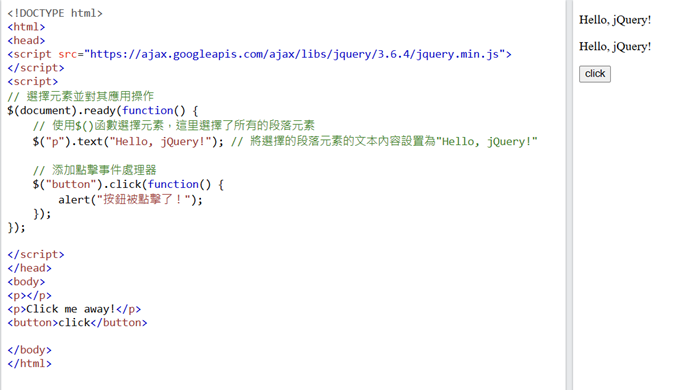
以下是一個簡單的jQuery基本語法示例:
當我點擊click會顯示