提升網頁性能通常是一個非常重要的主題,Webpack 是一個構建工具,它可以用來優化前端資源並提高網頁性能。以下是一些提升網頁性能的關鍵概念:
代碼分割(Code Splitting): 通過Webpack,你可以實現代碼分割,將應用程序分成多個代碼塊,只加載頁面所需的代碼。這減少了初始加載時間,尤其在大型應用中效果明顯。
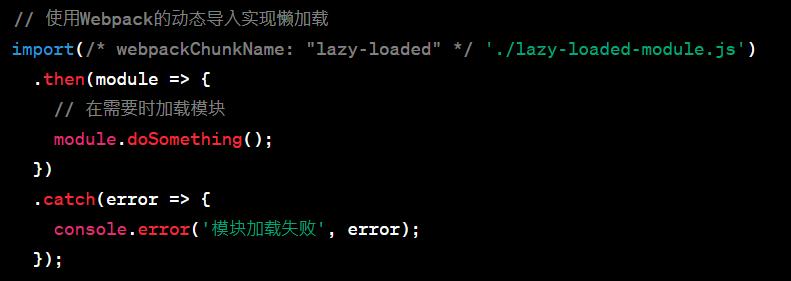
懶加載(Lazy Loading): 使用Webpack和動態導入(dynamic import),你可以在用戶需要時加載特定組件或模塊,而不是一次性加載所有內容。這節省了初始加載時間,並減少了頁面體積。
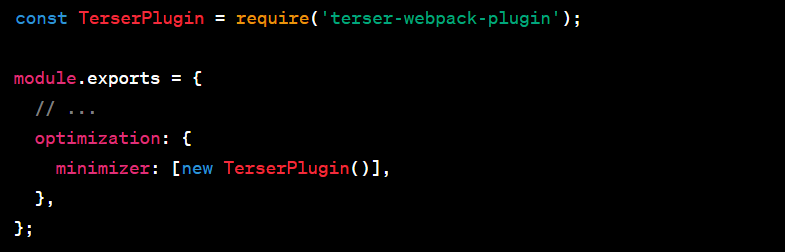
壓縮和優化資源: Webpack可以自動壓縮JavaScript和CSS文件,刪除不必要的空格和注釋,並將資源文件(如圖像)進行壓縮。這減少了資源的大小,加快了加載速度。
Tree Shaking: 通過Webpack,你可以執行Tree Shaking,它會自動刪除未使用的代碼,從而減少了JavaScript文件的大小。
CDN(內容分發網絡): 使用CDN來托管靜態資源,如樣式表、圖像和字體。CDN可以將這些資源分發到全球各地的服務器,從而減少了加載時間。
