"智能合約的互動" 是 "DApp(去中心應用程序)" 變為更多可能性的契機
為甚麼這麼說呢?
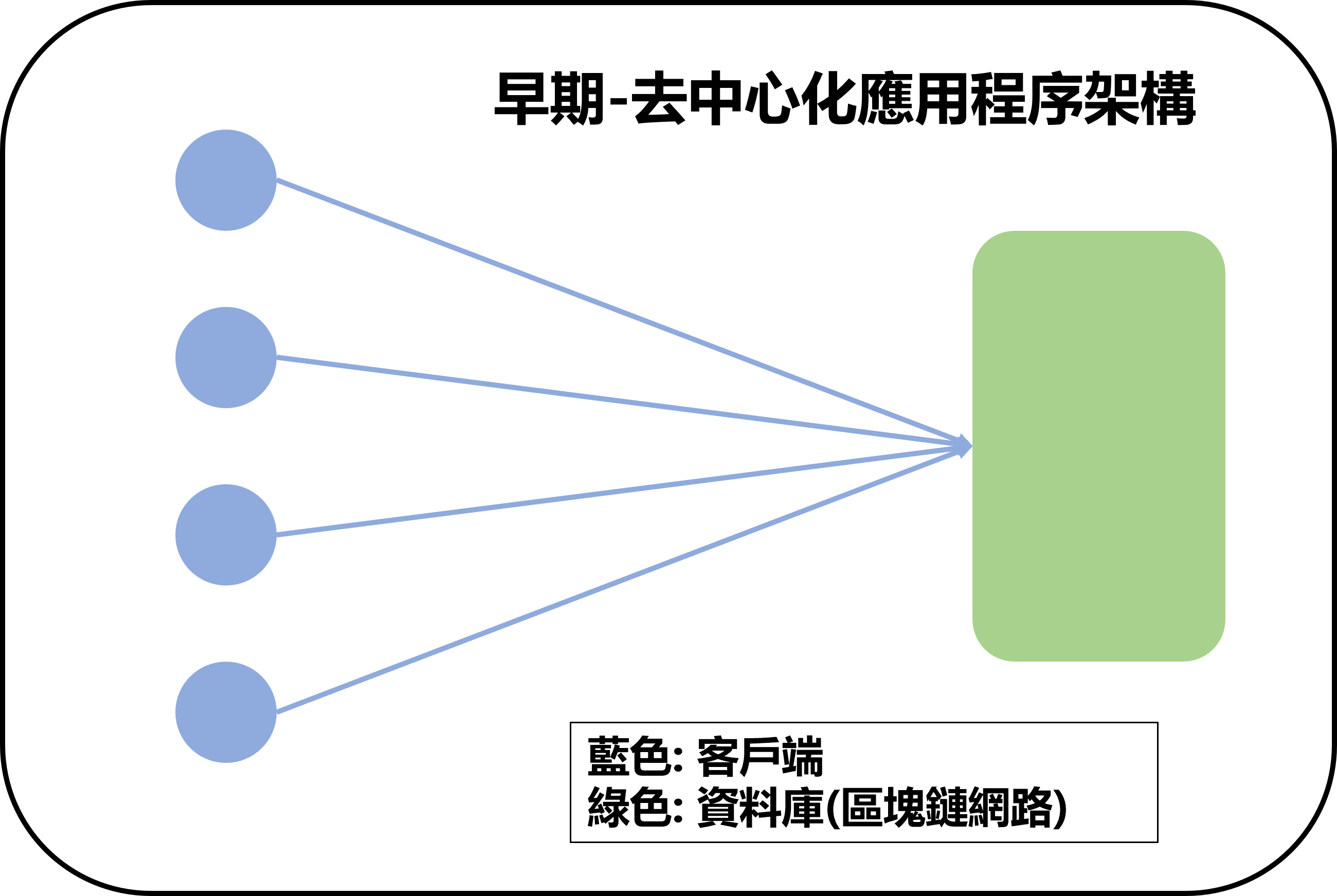
其實早在比特幣出現時就有人提出DApp(去中心應用程序)
根本原因就是 "區塊鏈就是一種資料庫"(在實踐區塊鏈時應能理解)

那既然 區塊鏈就是一種資料庫(公開的)
完全沒必要依賴 中心化後端給予的回覆 自己查詢即可
而 智能合約 本質上就是程序 根據不同選擇有不同回應
這樣的特性導致 智能合約就類似傳統後端功能 (不過在區塊鏈上且公開的)
理解對於智能合約 如何讓 DApp(去中心應用程序) 變得更趣味後
接下來這篇將以下重點進行敘述:
另外可參考 GitHub 專案位置:
https://github.com/weiawesome/dapp_website

寫下本頁面的目標
分別得知合約的位置 與 內容輸入輸出
執行交易的按鈕
選擇觀察事件或是執行函式
根據該筆事件或函數有不同的參數
當函式可以付款時 詢問付款金額
即與合約的互動結果
可新增與上方相同的新一個區塊方便同時執行不同函式或觀察事件
├── src
│ ├── app
│ ├── pages
│ │ ├── interact_contract.tsx
│ ├── style
│ │ ├── interact_contract.css
│
"src/app/pages/interact_contract.tsx" 邏輯與基本布局
"src/app/style/interact_contract.css" 對上述畫面的修飾
因此 最後畫面會顯示在 /interact_contract 這個路由下
// 合約方法或事件的資訊
class ContractMethod{
// 合約執行結果
Result:string;
// 種類 (函式或事件)
Type:string;
// 方法名稱 或 事件名稱
Method:string;
// 執行方法的參數
Parameters:string[];
// 執行方法或事件的序列
Index:number;
// 是否可付款
Payable:boolean;
// 金額
Amount:number;
}
// 合約互動的方法
const ContractInteraction=async (index) => {
// 檢查是否安裝 MetaMask
if (typeof window.ethereum !== 'undefined') {
// 定義 合約地址 與 ABI
const contractAddress = addressRef.current!.value;
const contractAbi = abiContent;
await window.ethereum.request({method: 'eth_requestAccounts'});
// 連線 MetaMask
const provider=new ethers.BrowserProvider(window.ethereum);
const signer = await provider.getSigner();
// 建立合約實體
const contract = new ethers.Contract(contractAddress, contractAbi, signer);
// 對於觀察事件的處理方式 其他則為函式
if (workers[index].Type==="event"){
const filter = contract.filters[workers[index].Method]();
const events = await contract.queryFilter(filter);
let tmp=[...workers]
let ans=[];
for (let i = 0; i < events.length; i++) {
// @ts-ignore
ans.push({"index":i,"Value":events[i].args.toString()})
}
tmp[index].Result=JSON.stringify(ans);
setWorkers(tmp);
} else{
// 對於函式可以付款的方式 其他則為非付款
if (workers[index].Payable===true){
const basicFoundation = ethers.parseEther(workers[index].Amount.toString());
await contract[workers[index].Method](...workers[index].Parameters,{value:basicFoundation}).then((result)=>{
console.log("Result: ",result.toString());
let tmp=[...workers];
tmp[index].Result=result.toString();
setWorkers(tmp);
}).catch((e)=>{
alert(e);
})
} else{
await contract[workers[index].Method](...workers[index].Parameters).then((result)=>{
console.log("Result: ",result);
let tmp=[...workers];
tmp[index].Result=result.toString();
setWorkers(tmp);
}).catch((e)=>{
alert(e);
})
}
}
} else {
alert('請安裝 MetaMask 錢包並連接到網絡');
}
}

(詳細部署與撰寫智能合約的方式請詳見 智能合約開發 章節)










由於篇幅有限
最後在示範與合約互動時 僅挑出幾個進行示例
若是有興趣可以下載專案
並且來嘗試與智能合約的互動 真心蠻有趣的
希望透過這篇能理解
感覺程序瞬間變得超有趣 對吧~~~
也瞬間增加了許多可能性
既能以此做為投票 還能建立群眾募資 等等等等
這一切都多虧與智能合約的互動 使許多功能都成為了可能
只能說瞬間感到一身輕 擺脫了傳統的後端限制
寫完前端 是時候來處理後端
等等等!!! 甚麼不是才剛擺脫(後端)的需求嗎?
為甚麼還要使用後端呢?
這樣還算是去中心化嗎
這不是完全違背了核心理念嗎?
鐵定有很多疑問吧!
