一種程式介面,存取修改
HTML和XML文件結構、內容、樣式
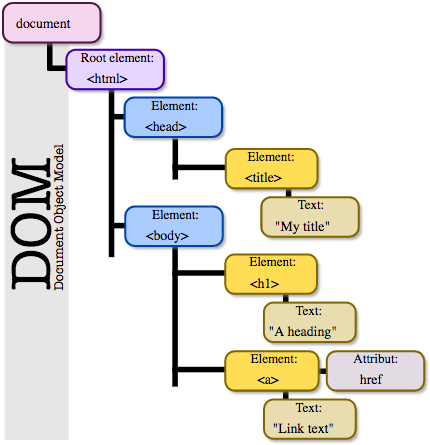
DOM將 HTML 文件用樹狀結構表示,每個節點表示文件中一個元素或內容
根節點是 <html> 標籤,所有其他元素都是根節點的子節點

圖片來源:JavaScript DOM (Document Object Model)
取得具有指定
ID元素
//語法
const element = document.getElementById("context");
const element = document.getElementById('myDiv');
// 取元素的值
const divValue = myDiv.textContent;
// 設定元素樣式
myDiv.style.backgroundColor = 'Blue';
// 新增一個新元素到文件中
const newElement = document.createElement('p');
newElement.textContent = 'This is 2023 iThome';
myDiv.appendChild(newElement);
回傳一個包含有指定
name屬性元素的NodeList集合
//語法
const element = document.getElementsByName('name');
<input type="text" name="myInput">
<input type="submit" name="mySubmit">
const inputElements = document.getElementsByName('myInput');
const submitElements = document.getElementsByName('mySubmit');
console.log(inputElements); // NodeList [input]
console.log(submitElements); // NodeList [input]
甚至可以選取和操作網頁文件中元素
<input type="text" name="myInput">
<input type="submit" name="mySubmit">
const inputElement = document.getElementsByName('myInput')[0];
const submitElement = document.getElementsByName('mySubmit')[0];
// 取輸入欄位值
const inputValue = inputElement.value;
// 啟用或停用提交按鈕
submitElement.disabled = inputValue === '';
// 變更輸入欄位樣式
inputElement.style.backgroundColor = 'Blue';
// 新增一個新元素到文件
const newElement = document.createElement('p');
newElement.textContent = 'This is 2023 iThome';
document.body.appendChild(newElement);
取得具有指定
標籤名稱所有元素
//語法
const paragraphs = document.getElementsByTagName("p");
var paragraph = document.getElementsByTagName("p");
for (var i = 0; i < paragraph.length; i++) {
console.log(paragraph[i].textContent);
}
取得具有指定
類別名稱所有元素
//語法
const element = document.getElementsByClassName("class");
var myClassElement = document.getElementsByClassName("class");
for (var i = 0; i < myClassElement.length; i++) {
console.log(myClassElement[i].textContent);
}
用
CSS選擇器取得元素
以下程式碼會取得 class="my-class"
const element = document.querySelector(".my-class");
用
CSS選擇器取得所有符合條件元素
以下程式碼會取得所有 class="my-class" 或 id="my-element"
const elements = document.querySelectorAll(".my-class, #my-element");
querySelector()、querySelectorAll()區別querySelector() 返回匹配指定選擇器第一個元素querySelectorAll() 返回所有匹配指定選擇器元素的集合querySelector() 返回 Element對象 是不可變的
querySelectorAll() 返回 NodeList對象 是可變的
// querySelector()
var myElement = document.querySelector("#my-element");
// querySelectorAll()
var myElements = document.querySelectorAll("#my-element");
console.log(myElement); // <div id="my-element"></div>
console.log(myElements); // [<div id="my-element"></div>]
代表
HTML元素或其他結構物件
將元素內容替換為指定
HTML字符串
element.innerHTML = '<h1>Hello world</h1>';
將元素文本內容替換為指定文本字符串
element.innerText = 'Hello world';
將元素內容替換為指定文本字符串
element.textContent = 'Hello world';
innerHTML()、innerText()、textContent()區別innerHTML() 返回或設定元素 HTML內容,包括 元素所有子元素innerText() 返回或設定元素 文字內容,不包括 元素所有子元素textContent() 返回或設定元素 文字內容,不包括 元素所有子元素// innerHTML()
var myElement = document.getElementById("my-element");
myElement.innerHTML = "<div id=\"my-element\">Hello world</div>";
console.log(myElement.innerHTML); // <div id=\"my-element\">Hello world</div>
// innerText
myElement.innerText = "Hello world";
console.log(myElement.innerText); // Hello world
// textContent()
myElement.textContent = "Hello world";
console.log(myElement.textContent); // Hello world
資料來源:JavaScript DOM (Document Object Model)
JavaScript DOM 查找元素 (DOM Traversing)
JavaScript DOM Node Properties (DOM 節點物件的屬性)
