Webpack是一個用於建立現代JavaScript應用程式的工具,它透過入口(entry)來指定應用程式的起點。入口告訴Webpack從哪裡開始建立依賴圖並產生最終的資源檔案。通常,一個Webpack設定檔中可以有一個或多個入口點,取決於您的應用程式結構和需求。
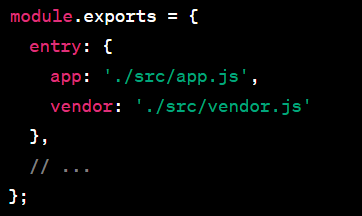
單一入口(單入口配置):
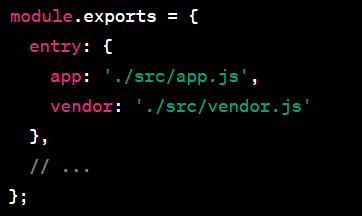
多個入口(多入口配置):
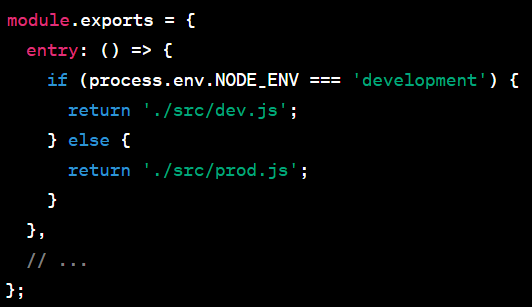
動態入口(使用函數來產生入口配置):
入口配置是Webpack設定檔的一個重要部分,它決定了建置過程的起點。從入口點開始,Webpack將分析模組之間的依賴關係,並產生最終的輸出檔。通常,入口檔是你應用程式的首先,它會導入其他模組和依賴,從而建立應用程式的完整依賴圖。
