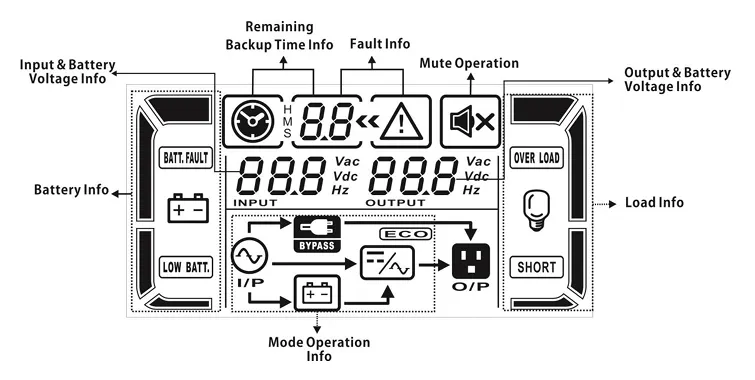
飛碟 UPS 算是台灣中小企業愛用的品牌,通常我們可以透過 LED 面板來了解電池的電壓和負載資訊與的剩餘備援時間,今天來教大家如何在 Zabbix 透過 API 監控 ViewPower / 飛碟 UPS。
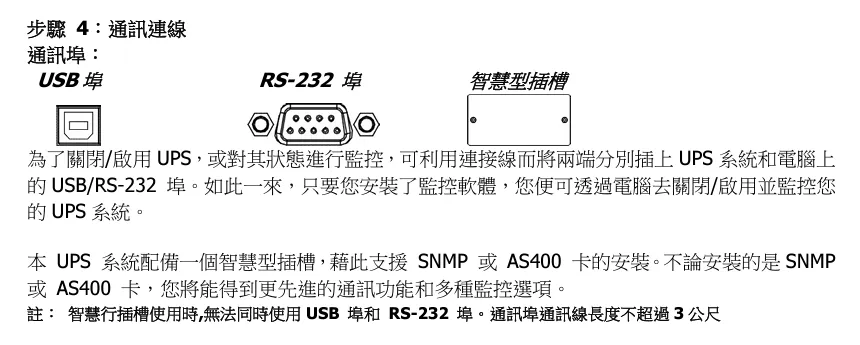
大部分的 UPS 都有提供一個選配的智慧型插槽,需要購買支援 SNMP 或 AS400 的網卡進行安裝,才能使用進階的通訊功能與監控。
我們可以使用 RS-232 或者 USB 埠搭配 ViewPower 電源管理軟體來使用進階的通訊功能與監控,可以參考上一篇文章的教學。
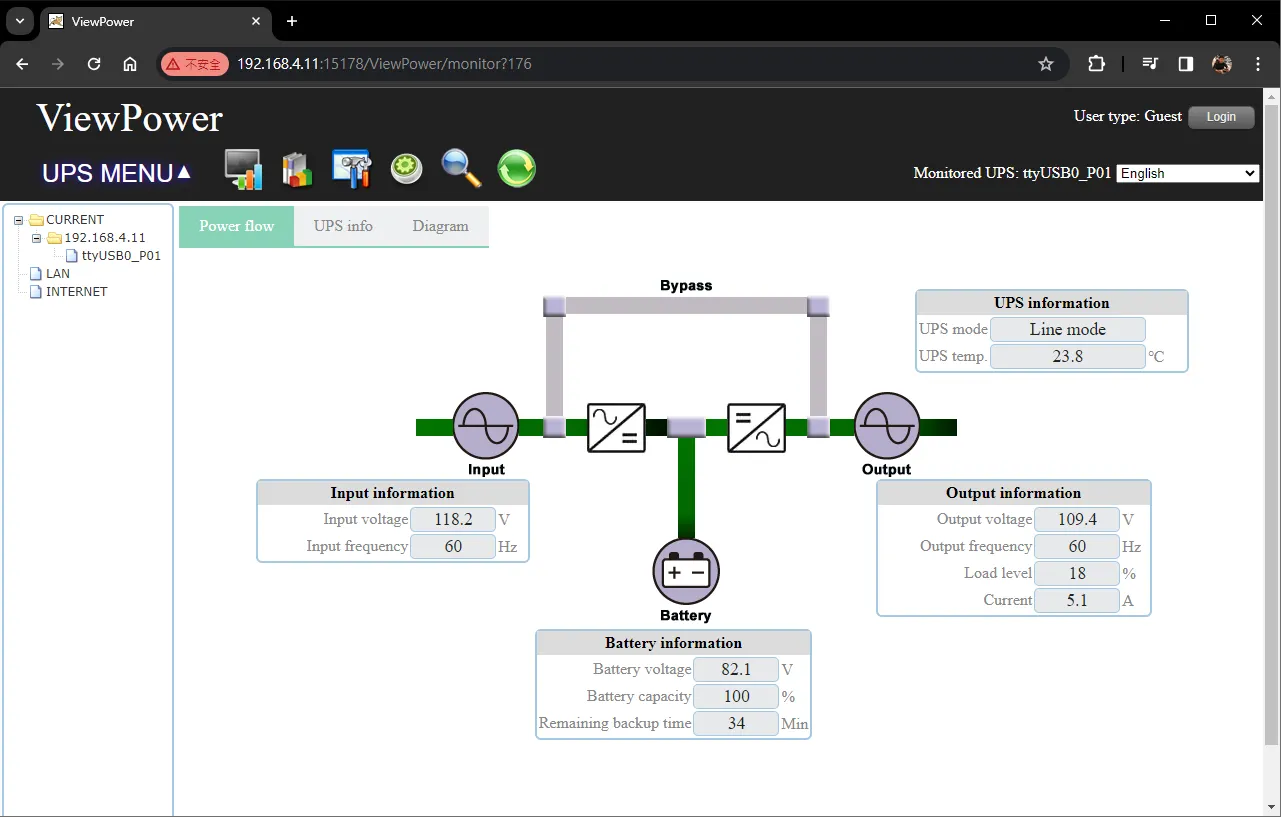
ViewPower
安裝完 ViewPower 就可以取得 UPS 的詳細資訊
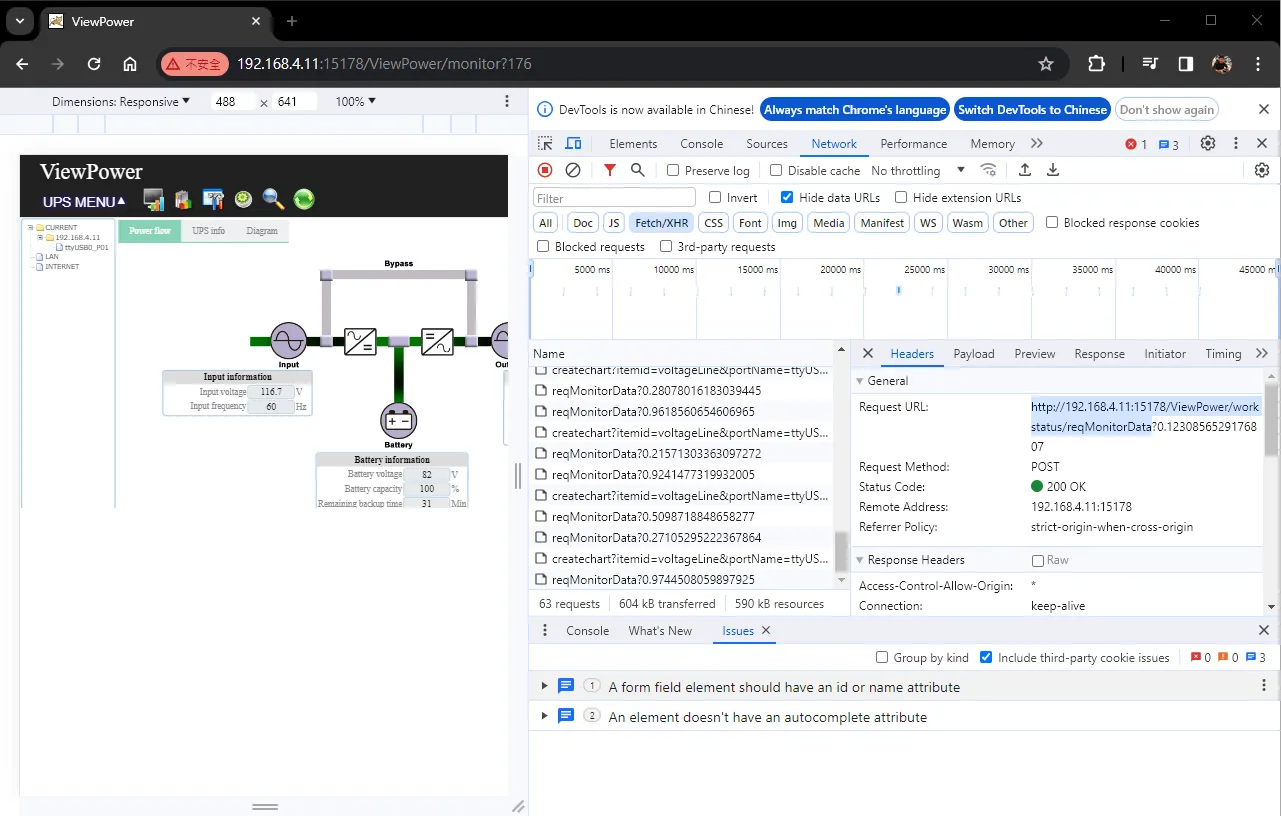
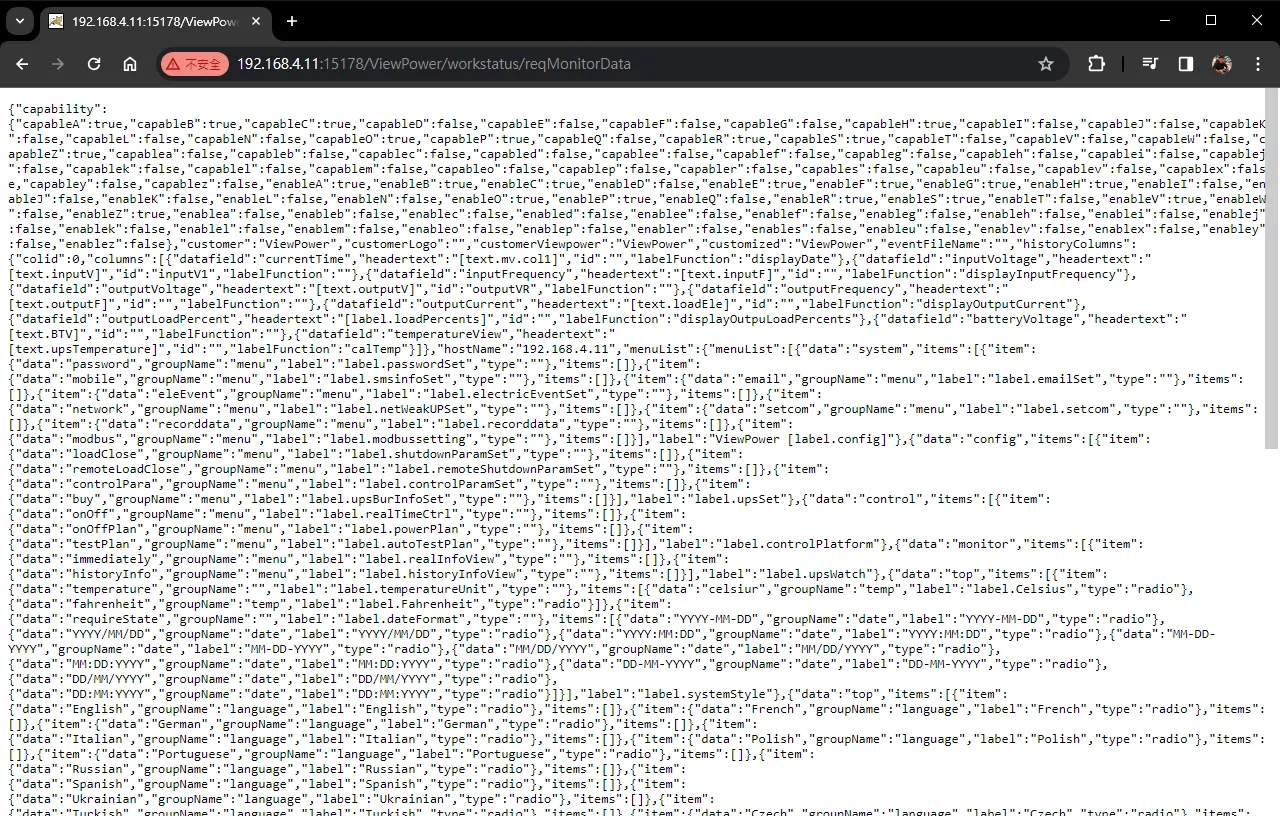
使用開發人員工具不難發現 Power Flow 的資料來源,其實是透過呼叫 API 取得的 JSON。
http://192.168.4.11:15178/ViewPower/workstatus/reqMonitorData

瀏覽器輸入 URL 取得 JSON 如下
稍微幫大家整理一下,需要監控的資訊主要出現在 workInfo。
{
...
"portName":"COM3",
"protocolType":"P01",
"serverName":"ViewPower",
"version":"ViewPowerHTML V1.04-21353",
"workInfo":{
"batteryCapacity":100,
"batteryRemainTime":37,
"batteryVoltage":"082.0",
"buzzerCtrl":true,
"bypassActive":false,
"inputFrequency":"60.0",
"inputVoltage":"114.0",
"morphological":"on-line",
"outputCurrent":"4.6",
"outputFrequency":"60.0",
"outputLoadPercent":"017",
"outputVoltage":"109.8",
"temperature":"19.4",
"workMode":"Line mode"
}
}

https://www.youtube.com/watch?v=k_tLI1Xi0GA
Zabbix
既然知道如何取得 UPS 的資訊,就可以回到 Zabbix 進行設定。
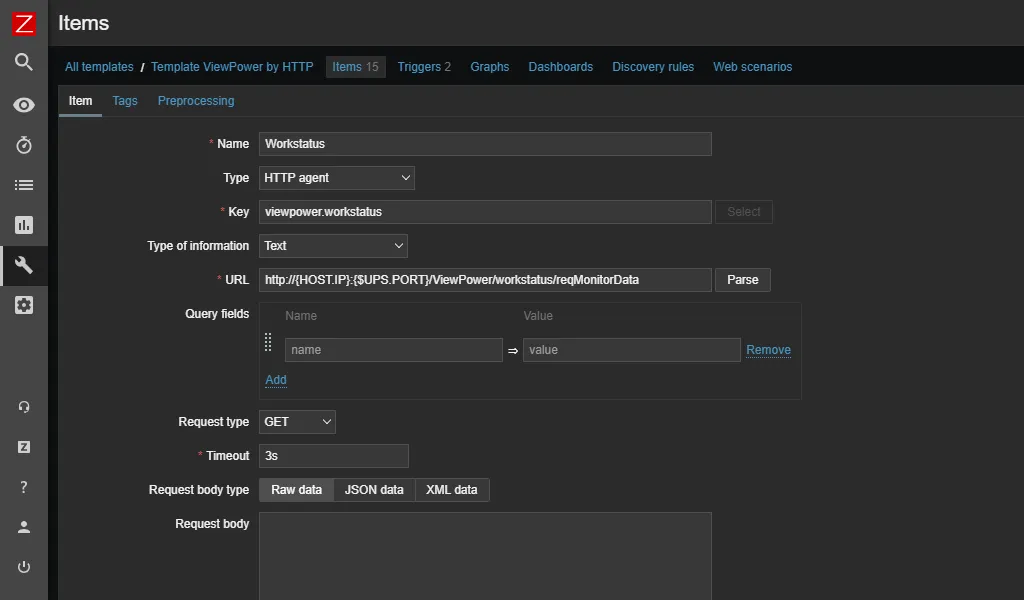
建立一個主要的 Item 先把整個 JSON 抓下來
Type:HTTP agent
Key:viewpower.workstatus (根據自己的習慣自行定義)
URL:http://{HOST.IP}:{$UPS.PORT}/ViewPower/workstatus/reqMonitorData
Request type:GET

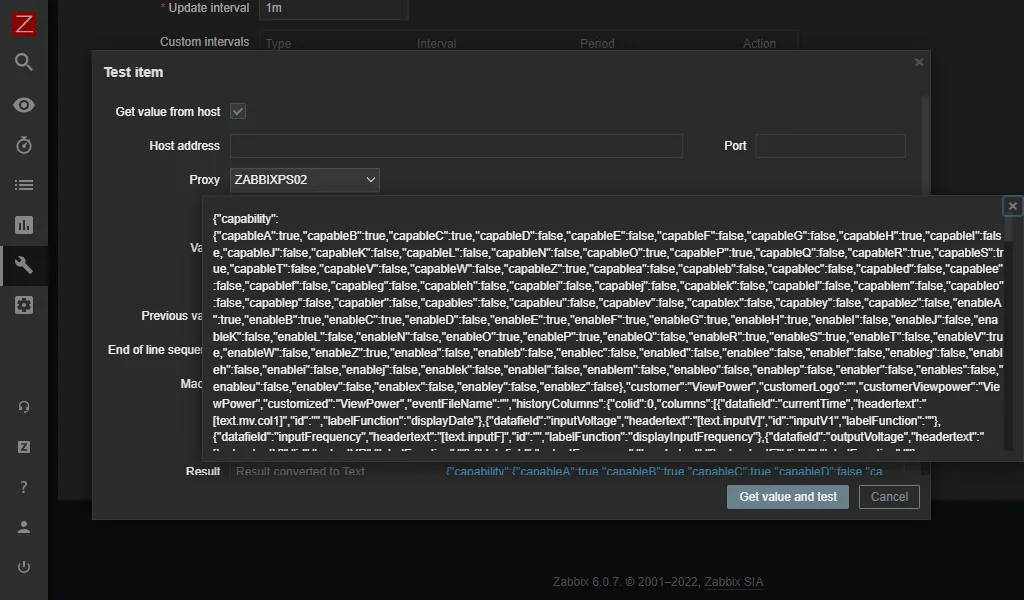
點選 TEST 確認可以取得 JSON 資料無誤
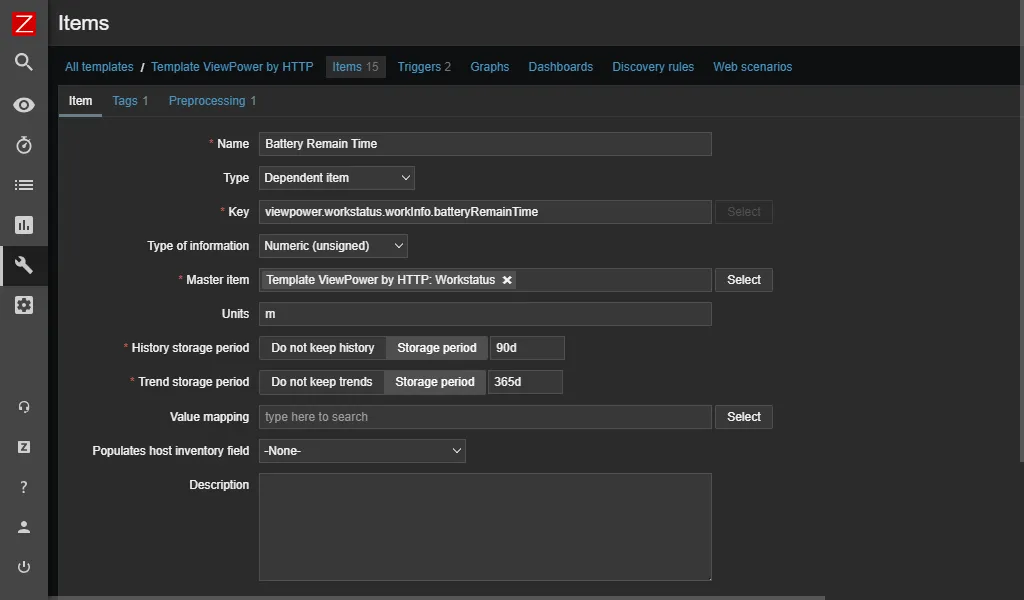
建立 Dependent Item
Type:Dependent item
Key:viewpower.workstatus.workInfo.batteryRemainTime
Master item:Template ViewPower by HTTP: Workstatus
Type of information:Numeric (unsigned)
Units:m

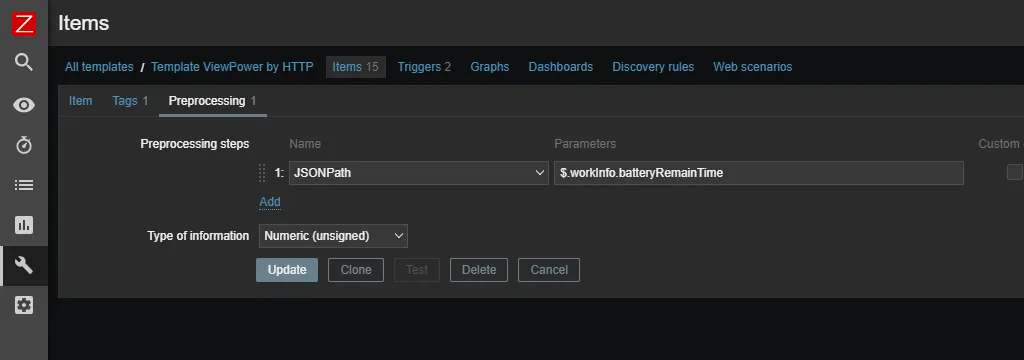
切到 Preprocessing 透過 JSONPath 取到電池剩餘時間
$.workInfo.batteryRemainTime

驗證一下 Last Data,看起來沒問題。
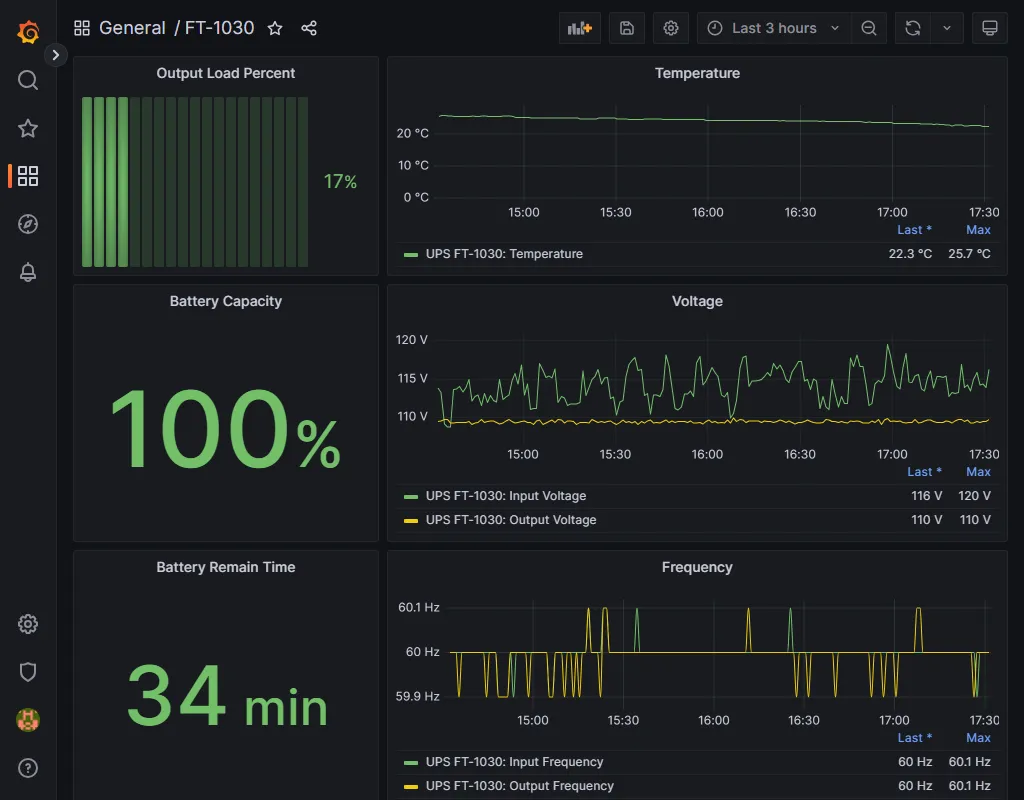
接著就可以到 Grafana 畫圖了
最後提供筆者的範本給大家參考,今天的分享就到這邊,感謝收看。
https://github.com/jieshiun/zabbix/blob/main/Customized_Templates/Power_UPS/FT/Template_ViewPower_by_HTTP.yaml
參考文件
