前言
最近在開發個人作品,剛好想要實現在網頁中放入Google Map及設置圖釘,所以花了一些時間查詢、研究,發現其實有很多的方法或套件都可以實現這個功能!在這邊先記錄使用iframe的方法,在下一篇將會介紹使用套件vue3-google-map的作法。
iframe
使用iframe應該是最簡單又快速的作法,iframe是HTML的內聯框架元素,它可以將另一個HTML頁面嵌入至當前網頁。
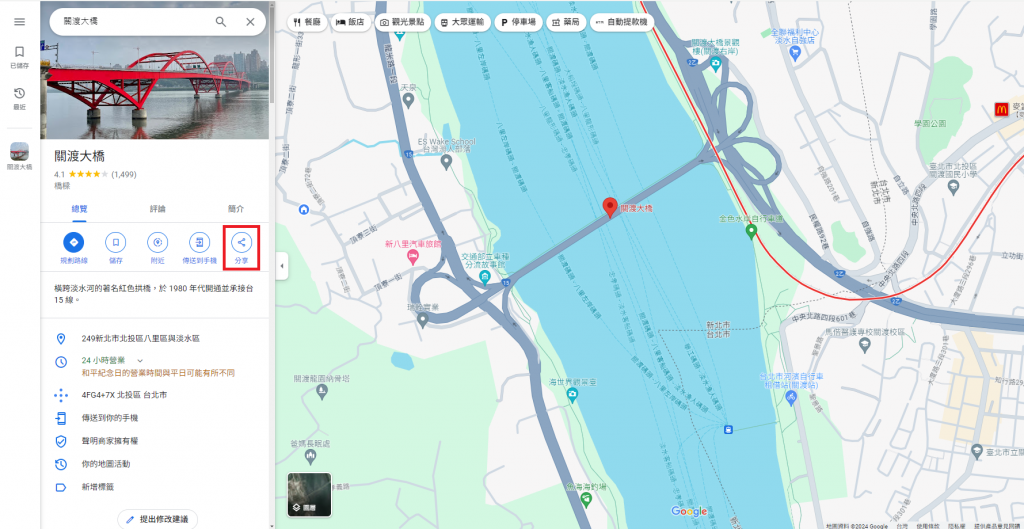
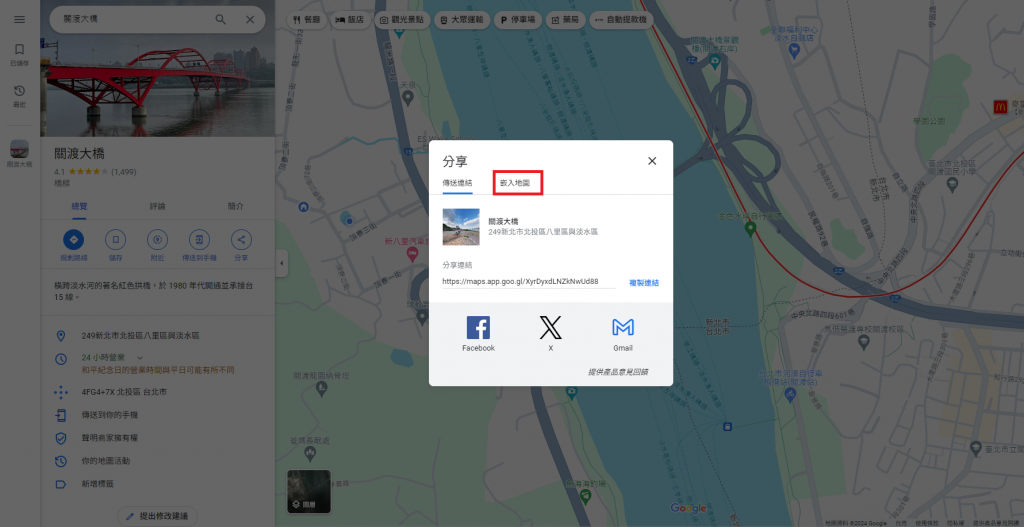
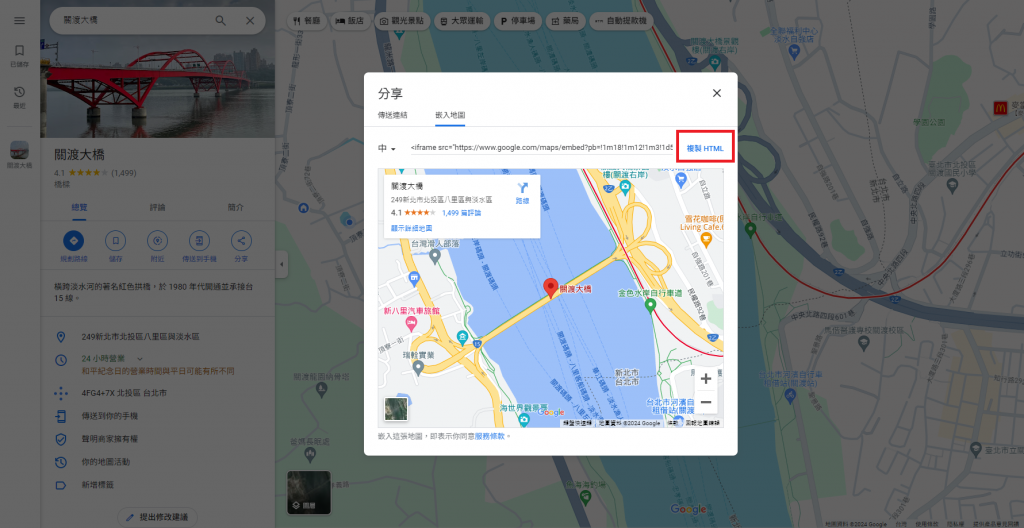
取得方式:



在取得相關的HTML以後,我們就可以直接使用啦
<template>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d5108.605898615278!2d121.45593008805143!3d25.124536107237553!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442af64b3a34a59%3A0x19f77dbe72e65285!2z6Zec5rih5aSn5qmL!5e0!3m2!1szh-TW!2stw!4v1709119611724!5m2!1szh-TW!2stw"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</template>
在這邊可以看到它有很多的屬性,我們可以再依需求去調整
優點:快速、方便、簡單
缺點:同一開始所提,iframe是將另一個HTML頁面嵌入至當前網頁操作,所以對網頁效能、維護性、資安並非很有利
以上,就是iframe的簡單介紹,bye!
