嗨嗨~我是914 今天也繼續來學習margin與padding囉GOGOGO
今天在"舊是經典"這家咖啡廳做事情~
大推大推這家~東西好吃又服務好
發現好喜歡在咖啡廳待上一整天的港覺
心情真的超平靜哦~
希望今天 那個有點可愛的靖朋友能跟我一起吃飯XD
前情提要&注意事項
1.會先再補充一下上次的內外距的部分
2.這篇文章也會提到box-sizing的部分
3.end的部分提到的都市傳說蠻多人推崇的:)
綜合舉例:
https://codepen.io/JoyceChou914/pen/rNgMrQN
<style>
.container {
background-color: lightgray;灰色的部分
padding: 30px; /* 內邊距 */
}
.box {
background-color: lightblue;藍色的部分
padding: 30px; /* 內邊距 */
margin: 10px; /* 外邊距 */
}
</style>
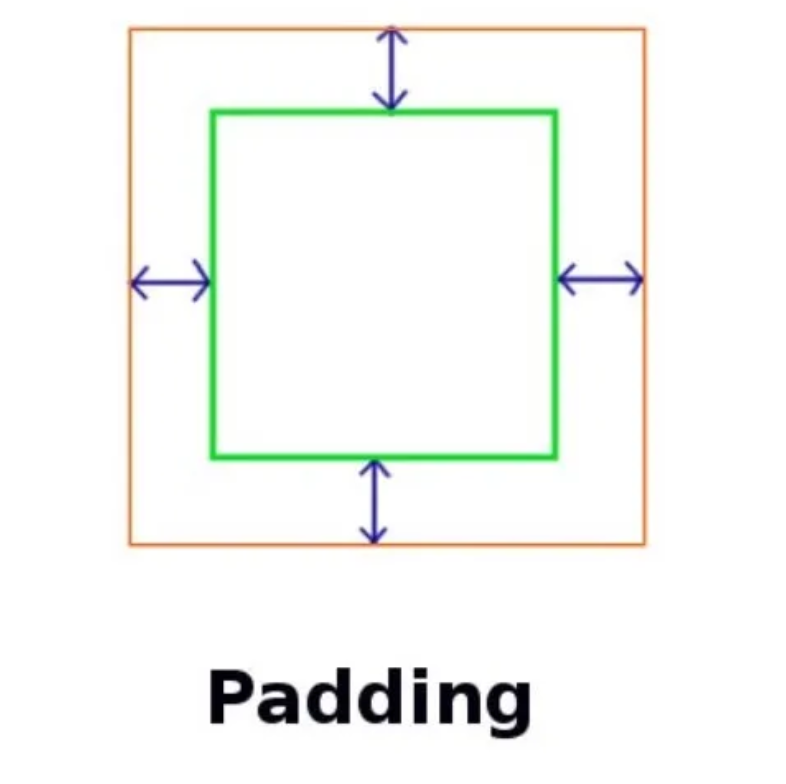
內間距 padding
間距大小包含在 content 大小內,因此會影響元素大小。

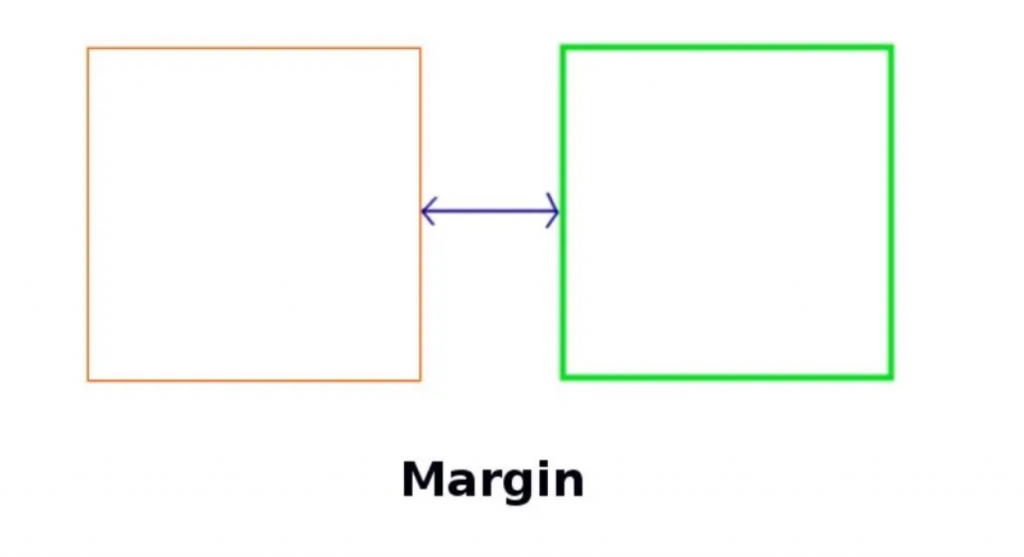
外間距 margin
間距大小不含在 content 大小內。

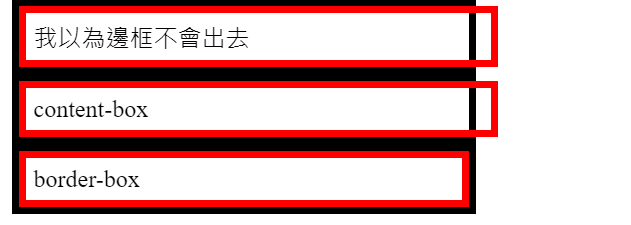
box-sizing
content-box(預設值):
設定的寬度僅為內容寬度,不包括內邊距和邊框。
(padding跟border寬度,都會再加上去,內容仍然會超出元素自身的外框)
border-box:
設定的寬度就已經包含內容寬度、 padding 與 border 寬度,所以內容不會超出元素自身的外框。
綜合舉例
這個部分,可以從圖片看到有設定跟設定過後的差異
果然還是蠻需要都去寫出乃的
https://codepen.io/JoyceChou914/pen/LYoRBrZ
圖片的部分
剛剛查詢文章的時候,也發現了這個都市傳說的part 就能全部搞定了!
網頁跑版時,只要設定 box-sizing: border-box
(不過Amos老師是說,還是要把基礎觀念學好喔)
星星符號的部分是全域設定唷~
* {
box-sizing: border-box;
}
我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://ithelp.ithome.com.tw/articles/10307232
https://ithelp.ithome.com.tw/articles/10205322
https://ithelp.ithome.com.tw/articles/10252827
