--
發想緣由
每天到早餐店用餐時,看到他們使用的一套APP服務,便想到可以運用自己的技能來實作一套類似的APP向他們致敬。看到他們使用二維碼點餐技術後,我開始思考這背後的商業邏輯是如何運作。雖然無法確知他們的具體邏輯,但透過點餐方式,我可以自己探索可能的點餐流程,這讓我覺得相當有趣。此外,透過參考點餐系統APP,我也學習到了不少關於UI畫面的設計思路。
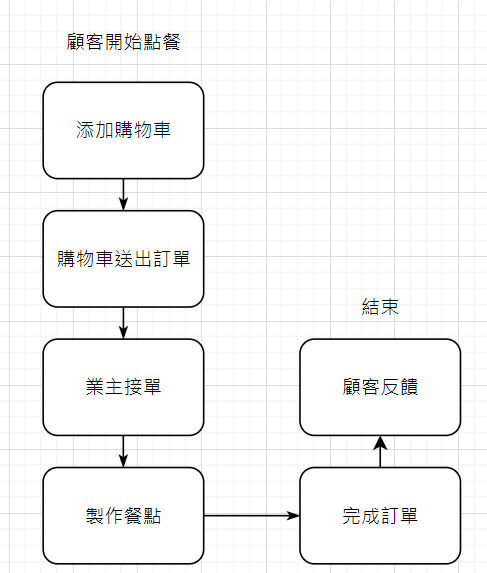
簡易流程圖
--
功能介紹
| 功能 | 顧客版 | 業主版 |
|---|---|---|
| 選購早餐 | ✔ | |
| 精選早餐 | ✔ | |
| 新增購物車 | ✔ | |
| 刪除購物車 | ✔ | |
| 二維碼送出訂單 | ✔ | |
| 直接送單 | ✔ | |
| 訂單追蹤 | ✔ | |
| 餐點反饋 | ✔ | |
| 登入頁面 | ✔ | ✔ |
| 接單管理 | ✔ | |
| 新增餐點 | ✔ | |
| 刪除餐點 | ✔ | |
| 顧客反饋 | ✔ |
今天就介紹到這邊囉~ 明天繼續發想 APP 畫面~~
