一開始,我對於應用程式的畫面設計完全沒有頭緒。於是,我打開 App Store,搜尋「訂餐」關鍵字,從中參考了一些點餐系統的概念。
接著,我決定使用小畫家來開始設計畫面。(是的,我知道這種方式有點土炮。)當時我想應該學習使用 Figma 或 Adobe XD 等專業設計工具來製作畫面,但我希望降低起步的門檻,所以決定先用小畫家來畫草圖,之後再用更專業的工具來迭代。
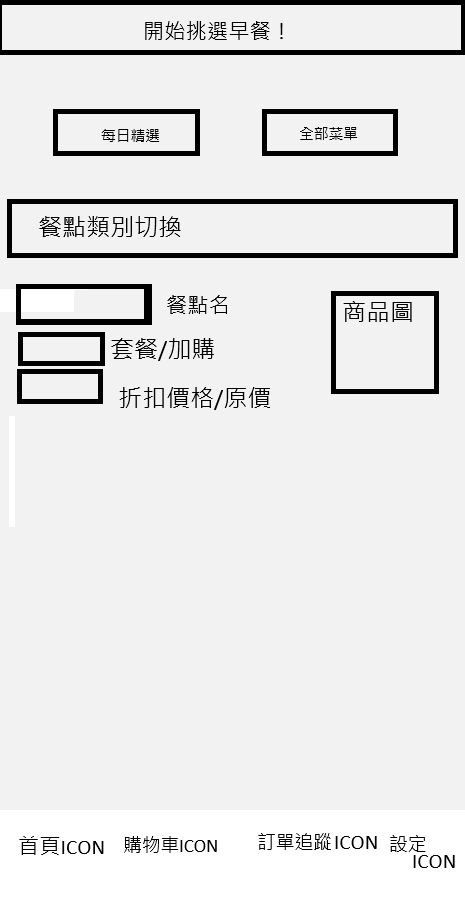
我使用方塊和文字描述的方式,開始繪製第一個畫面視圖。以下是我初步設計的結果:

我認為第一個畫面對於剛接觸的使用者來說非常重要,因為它會留下第一印象。因此,我在設計時特別注重如何在小螢幕上清晰地呈現應用程式的主要功能,並明確地引導使用者了解該做什麼。這也是為什麼我將應用程式的起始畫面設計為「開始點餐」。
這樣的設計流程幫助我逐步將概念具體化,即使方法簡單,但也為後續的設計打下了基礎。

可以試試 https://whimsical.com 拿來設計簡單的網頁或app綽綽有餘
謝謝回覆建議!之前有用過好像有帳號限制只能設計幾個畫面 已經用了兩組帳號用滿了XD
以前有限制,現在好像改掉了,只有team board才限制三個喔