前兩天有介紹到,在 SREP 搜尋結果頁中,各大搜尋引擎會根據你網頁中的內容以及 Meta Tag 去呈現你的搜尋外貌,但除了透過正常網站上下文去推斷之外,搜尋引擎還會透過站方提供的資料來去了解你的網站,其中允許的方式有三種:
<head> 和 <body> 元素內 <script> 標記中 JavaScript 標記法。由於標記不會與使用者可見的文字交錯,因此巢狀資料項目可透過更簡易的方式表達。<body> 元素,但也可用於 <head> 元素。<head> 和 <body> 部分。以上內容出自於 Google 搜尋中心,但主要還是以 JSON-LD 為主,以食譜為例,下方為 Google 提供的使用方式
<html>
<head>
<title>How To Make Banana Bread</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Banana Bread Recipe",
"description": "The best banana bread recipe you'll ever find! Learn how to use up all those extra bananas.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.7",
"ratingCount": "123"
},
"video": {
"@type": "VideoObject",
"name": "How To Make Banana Bread",
"description": "This is how you make banana bread, in 5 easy steps.",
"contentUrl": "https://www.example.com/video123.mp4"
}
}
</script>
</head>
<body>
</body>
</html>
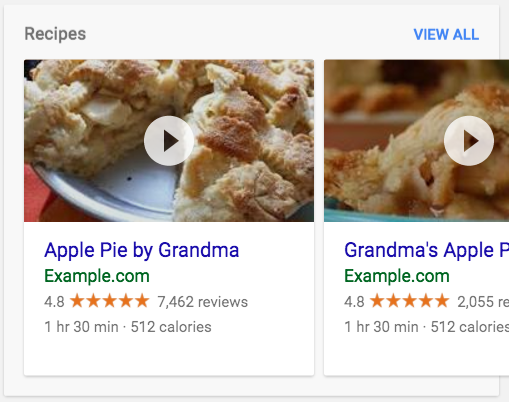
其中 @type 會影響搜尋引擎判斷你此網站內容的類別,並且若搜尋引擎有將類別內容判斷出來,你可以透過 video 屬性提供你想要讓使用者可以快速點閱的影片,增加對使用者的吸引力,如圖

Google 搜尋中心在文件中有提供更多類別的使用方式,有興趣的可以自行前往去翻閱文件。
