有時候看著設計稿拉完 TextView,View 對齊了但字好像沒有真的對齊。這是因為中文字和英數字 Baseline 不一樣高。在使用 ConstrainLayout 拉 TextView 的時候不妨多注意看看。
Demo 程式:GitHub: https://github.com/dreambo4/LayoutInspectorDemo
Baseline 是文字的基線,可以參考維基百科的說明:
https://zh.wikipedia.org/zh-tw/%E5%9F%BA%E7%B7%9A
標明Baseline的紅色線即為基線(圖片來源:由 Max Naylor - 自己的作品, 公有領域, 連結)
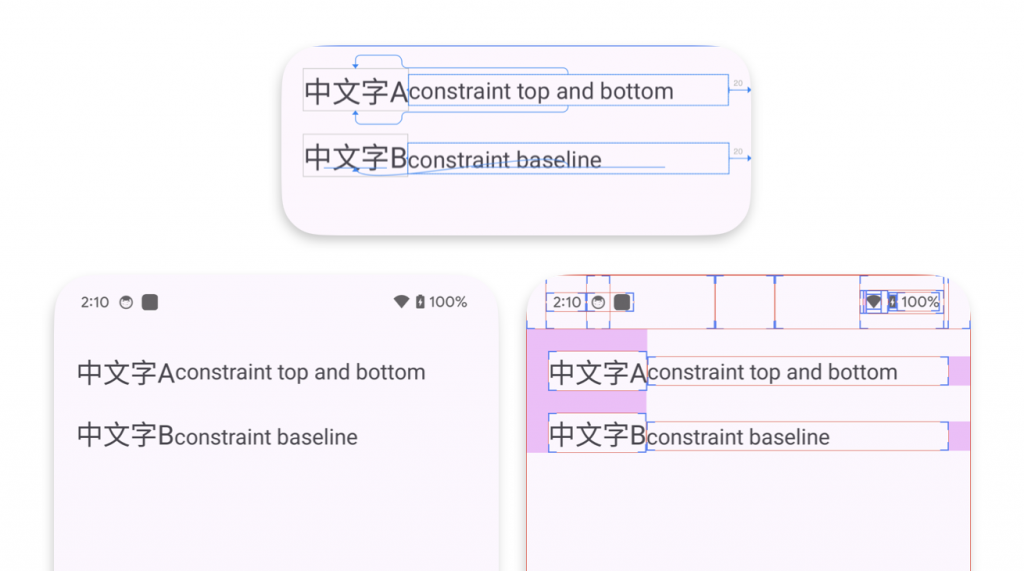
比較 A、B 兩組 TextView 對齊的方式,右下圖有開啟「顯示版面配置界限」,更能看清楚量兩種排版方式下 View 的位置。
實測兩種排法,上下大概差2~3dp,足以看出文字並無完全對齊。
tvTopBottom 位於 chineseChar1 中間位置,但中文字與英文字,字體的 baseline 本就不一樣高。所以只是將 View 置中,並不能完全對齊文字。<TextView
android:id="@+id/tvTopBottom"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:text="constraint top and bottom"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="@id/chineseChar1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/chineseChar1"
app:layout_constraintTop_toTopOf="@id/chineseChar1" />
<TextView
android:id="@+id/tvBaseline"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:text="constraint baseline"
android:textSize="20sp"
app:layout_constraintBaseline_toBaselineOf="@id/chineseChar2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/chineseChar2" />
