Hi,大家好,我是Tony,是一個對於程式設計有一點點概念的新手。
今天是挑戰的第13天~
之前幾天很趕進度,都來不及當天發完文章QQ。
但今天的會來的及發表了哈哈。
今天的學習內容是:JavaScript 物件基礎(Object)
學習內容來自
彭彭老師JavaScript 物件基礎
https://www.youtube.com/watch?v=3WHc-Ed5yfI&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=20昨天的學習內容:[Day 12] JavaScript 函式回傳值
https://ithelp.ithome.com.tw/articles/10345324
物件是一個容器,用來封裝其他的資料,物件自己也是一種資料。
物件的使用流程:
先建立一個空白的物件,
語法:
<script>
new Object();
</script>
物件也能放入變數中
語法如下:
<script>
let obj=new Object();
</script>
物件的成員就是封裝在物件底下的資料。
函式也可以是物件裡的成員。
語法:物件.成員的名稱=資料
看一下範例:
<script>
let obj=new Object();
obj.x=3;
obj.y=4;
obj.show=function(){
console.log("Hello");
};
</script>
意思是,我先宣告一個變數,
變數是建立好的一個空白的物件。
接著在物件中放入物件成員,
物件成員x是3,
物件成員y是4,
物件成員show是個函式,函式內容是印出字串Hello。
以上就是範例的解釋內容。
在上方的範例中,
成員x跟y,資料並非函式,稱之為屬性。
成員show,資料是一個函式,稱之為方法。
所以範例中的物件,就會說這個物件有兩個屬性x跟y,一個方法show。
使用一樣的範例來看如何使用物件:
<script>
let obj=new Object();
obj.x=3;
obj.y=4;
obj.show=function(){
console.log("Hello");
};
//下方是使用物件
console.log(obj); //印出整個物件
console.log(obj.x+obj.y); //使用物件屬性做運算
obj.show(); //呼叫函式,在後面放上小括號()
</script>
都是用到之前學到的方式來做運用。
當我們在物件的方法中,使用this時,是表示物件本身
(因為this會出現在其他地方,所以這裡表明,一定是用在物件的方法中。)
範例:
<script>
let obj=new Object();
obj.x=3;
obj.y=4;
obj.show=function(){
console.log("this.x,this.y");
};
</script>
其中在方法裡的this.x、this.y,就代表obj.x、obj.y。
JSON是縮寫,表示JavaScript Object Notation(Javascript物件表示法)
只要用一對大括號{},就可以當作物件,
再把物件成員與資料放入大括號中。
程式碼範例:
<script>
//JSON語法
{成員名稱1:資料,成員名稱2:資料,...}
//範例
let obj1={}
let obj2={
x:3,
y:4,
show:function(){
console.log(this.x,this.y);
}
};
</script>
接著我們進入練習
<script>
let man=new Object();
console.log(man)
</script>
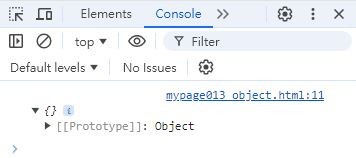
網頁結果1
一開始會先顯示Objest,但重新整理後,就會出現{}
點開{}後就會出現物件內的資料
假設這個物件是的人,寫入一些身份資料~
<script>
let man=new Object();
man.age=18;
man.name="小帥";
man.talk=function(){
console.log("Hello")
};
console.log(man);
</script>
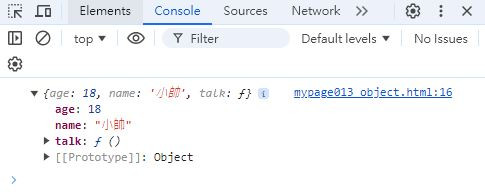
網頁結果2
可以看到所有屬性與方法都會寫出來。
與上面的物件一樣,來使用物件。
<script>
let man=new Object();
man.age=18;
man.name="小帥";
man.talk=function(){
console.log("Hello")
};
//使用物件
console.log(man);
console.log(man.age>20); //人是否可以投票(滿20歲)
man.talk(); //讓人說話(呼叫物件的方法)
</script>
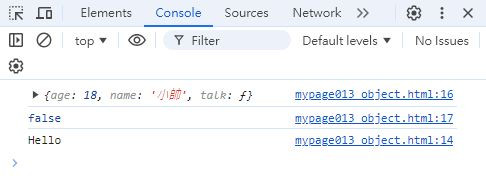
網頁結果3
結果出現false,表示未滿20歲xD
以及對話Hello
同樣物件,修改一下方法,並使用this。
<script>
let man=new Object();
man.age=18;
man.name="小帥";
man.talk=function(){
console.log("Hello 我是",this.name,"我今年",this.age,"歲");
};
man.talk(); //自我介紹
</script>
網頁結果4
同樣物件,修改一下方法,並使用this。
<script>
let man={
age:18,
name:"小帥",
talk:function(){
console.log("Hello 我是",this.name,"我今年",this.age,"歲");
}
};
console.log(man);
man.talk(); //自我介紹
</script>

以上就是今天學習的內容!
今天的內容真的非常扎實呀~
學習內容很多但也很開心,
更開心的是今天有在當天內疚整理完成文章了哈哈。
謝謝大家,也請大家多多指教,明天見!
